10000 contenu connexe trouvé

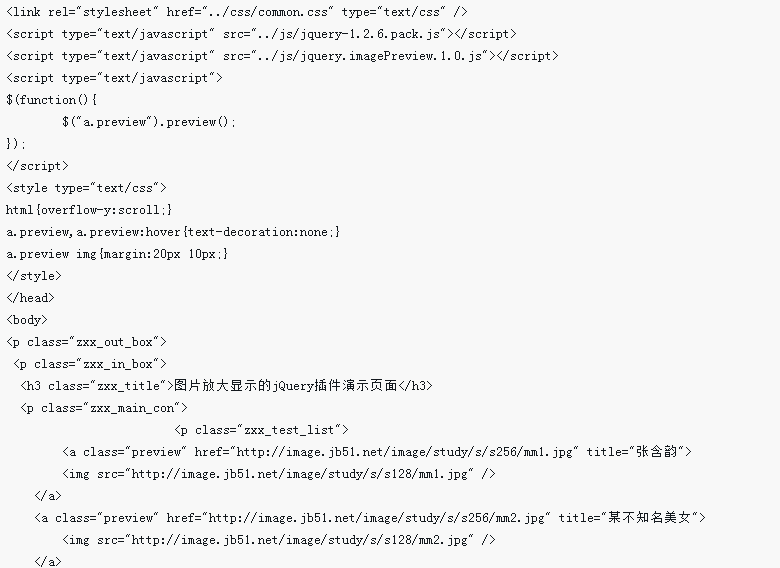
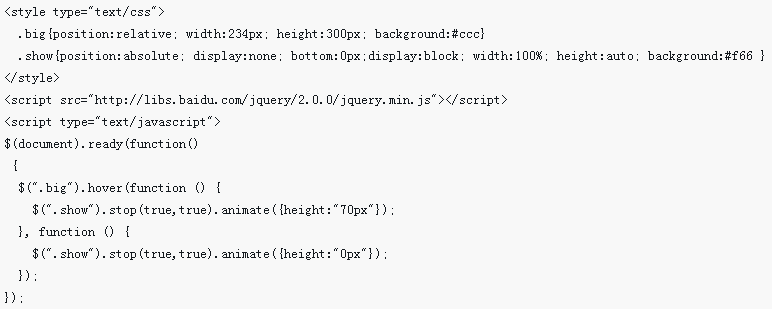
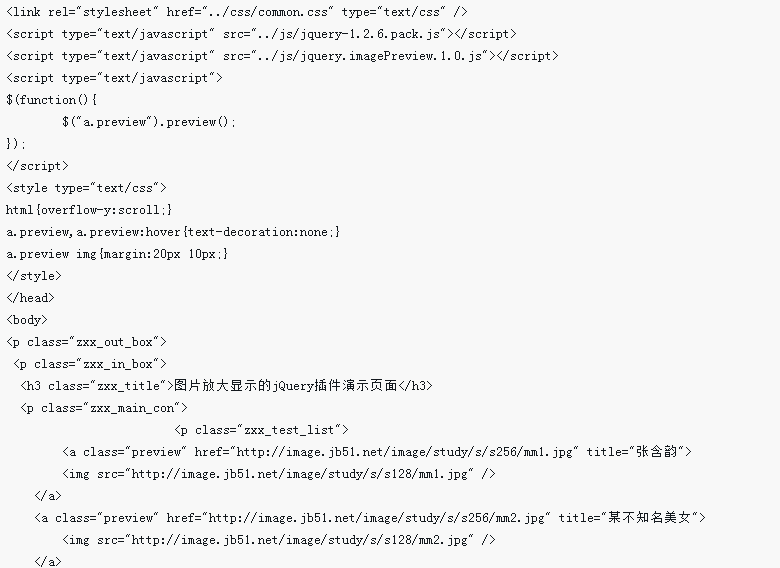
jQuery implémente la fonction d'agrandissement des images au passage de la souris
Présentation de l'article:Cette fois, je vais vous proposer jQuery pour implémenter la fonction d'agrandissement des images au passage de la souris. Quelles sont les précautions à prendre pour que jQuery implémente la fonction d'agrandissement des images au passage de la souris. Ce qui suit est un cas pratique, jetons un coup d'œil. .
2018-04-24
commentaire 0
2760

jquery+php réalise un effet d'affichage numérique dynamique
Présentation de l'article:Cette fois, je vais vous apporter jquery+php pour obtenir un effet d'affichage numérique dynamique. Quelles sont les précautions à prendre pour jquery+php pour obtenir un effet d'affichage numérique dynamique ?
2018-04-24
commentaire 0
2027
jquery implémente la méthode d'affichage d'une boîte de dialogue lorsque la souris glisse dessus it_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour réaliser la boîte d'invite affichée lorsque la souris glisse dessus. Il analyse les compétences d'implémentation et le code fonctionnel de jQuery pour afficher la boîte d'invite lorsque la souris glisse dessus sous la forme de deux exemples différents. est d'une grande valeur pratique. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1507

jquery passez la souris sur l'image pour inverser le texte
Présentation de l'article:Avec le développement des pages Web, les effets dynamiques sont devenus un élément important de la conception, et parmi ces effets, l'effet d'images et de texte apparaissant alternativement est particulièrement courant. Cet article présente une méthode d'implémentation basée sur jQuery pour inverser le texte sur les images survolées par la souris. 1. Principe de mise en œuvre : placez les images et le texte dans le même conteneur d'éléments et obtenez un affichage alternatif des images et du texte en contrôlant les styles CSS. Lorsque la souris survole, jqury est utilisé pour inverser les images et le texte dans le conteneur et modifier le style CSS pour obtenir des effets dynamiques. 2. Étapes de mise en œuvre 1. Créez une structure HTML Tout d'abord, créez un.
2023-05-08
commentaire 0
602

jQuery réalise l'effet de prévisualisation de la grande image lorsque la souris glisse dessus
Présentation de l'article:Cet article présente principalement la méthode jQuery pour réaliser l'effet à grande échelle de la souris sur les images d'aperçu, impliquant la réponse aux événements de la souris jQuery et le fonctionnement dynamique des attributs des éléments de page. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-17
commentaire 0
2022
jQuery实现鼠标滑过遮罩并高亮显示效果_jquery
Présentation de l'article:本文为大家详细介绍下使用jQuery实现鼠标滑过遮罩高亮显示效果,想必这种效果在网上大家都有见到过,下面是具体的示例,感兴趣的各位可以参考下哈,希望对大家有所帮助
2016-05-16
commentaire 0
1376

jQuery exploite DIV pour lier la souris sur les événements (code ci-joint)
Présentation de l'article:Cette fois, je vais vous présenter jQuery pour lier un événement de survol de la souris à un DIV (avec du code). Quelles sont les précautions à prendre par jQuery pour lier un événement de survol de la souris à un DIV. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-04
commentaire 0
2413
jQuery réalise les effets d'éclaircissement et d'assombrissement de l'image lorsque la souris passe dessus it_jquery
Présentation de l'article:jQuery implémente l'effet d'éclaircissement et d'assombrissement imitant les images des centres commerciaux. Une fois que la souris survole l'image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Éloignez la souris et toutes les images deviendront plus lumineuses. Il est compatible avec les navigateurs grand public : IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou et World Window.
2016-05-16
commentaire 0
1732