10000 contenu connexe trouvé

jquery cliquez sur la vignette pour changer l'effet de lecture
Présentation de l'article:Cette fois, je vais vous présenter l'implémentation de l'effet de lecture de changement de vignette par clic jquery. Quelles sont les précautions à prendre pour la lecture de changement de vignette par clic jquery ?
2018-04-25
commentaire 0
1798

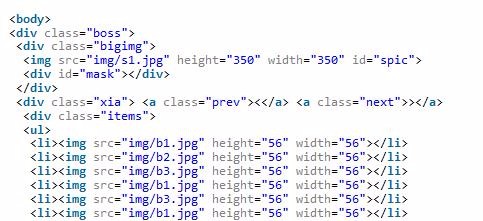
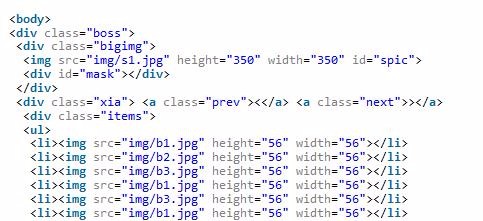
Comment utiliser js pour obtenir l'effet de cliquer sur une petite image pour afficher une grande image ? (exemple de code)
Présentation de l'article:Cet article présente principalement comment implémenter js pour cliquer sur une petite image pour afficher une grande image, c'est-à-dire js pour cliquer sur une petite image pour prévisualiser la grande image Lors de la mise en œuvre de cette fonction, vous rencontrerez inévitablement de telles exigences lors du site Web. processus de construction. Surtout pour les sites Web contenant de nombreuses images, l'affichage des vignettes est très important, ce serait donc un affichage encore plus efficace si vous pouviez cliquer directement sur la petite image pour prévisualiser la grande image. Il n'est pas difficile de faire fonctionner js en cliquant sur l'image pour l'agrandir. Voici une démonstration de code spécifique pour vous.
2018-08-11
commentaire 0
10639

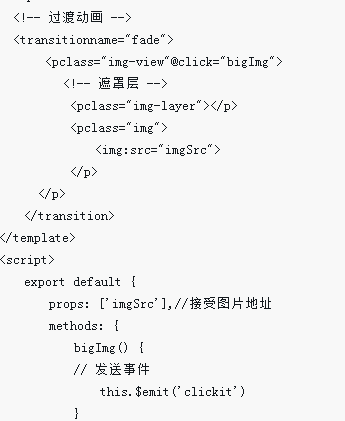
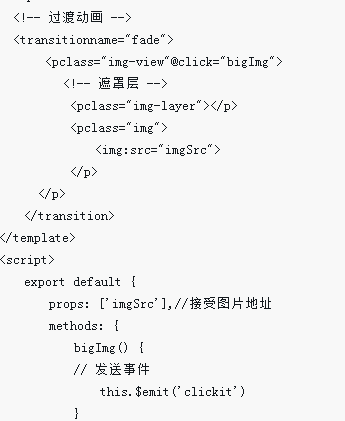
Vue implémente la fonction de cliquer sur l'image pour l'agrandir (avec code)
Présentation de l'article:Cette fois, je vais vous expliquer comment implémenter la fonction cliquer pour agrandir l'image dans Vue (avec code). Quelles sont les précautions à prendre pour implémenter la fonction cliquer pour agrandir l'image dans Vue Ce qui suit est un cas pratique, prenons ? un regard.
2018-04-19
commentaire 0
7477


Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2401

Exemple de partage de l'implémentation jQuery du carrousel d'images par points
Présentation de l'article:Les images implémentées à la position spécifiée sur la page basculent automatiquement vers la gauche et la droite pour afficher l'effet. Lorsque vous cliquez sur l'étiquette en bas à gauche de l'image (ou sur le petit point au milieu), elle passe à l'image correspondante. Ensuite, à travers cet article, je partagerai avec vous un exemple de code d'utilisation de jQuery pour obtenir l'effet carrousel d'images par points. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-22
commentaire 0
1912

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1307

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2008

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1465

Résumé des points à noter sur Jquery
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
1489

Comment utiliser l'effet d'inclinaison ? Résumer l'utilisation d'exemples d'effet d'inclinaison
Présentation de l'article:Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
2017-06-14
commentaire 0
2937