10000 contenu connexe trouvé

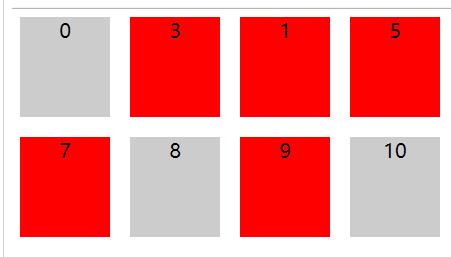
HTML, CSS et jQuery : astuces pour le tri des images par glisser-déposer
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter le tri des images par glisser-déposer Dans la conception Web moderne, le tri des images par glisser-déposer est devenu une fonctionnalité courante et populaire. En faisant glisser les images, les utilisateurs peuvent ajuster librement l'ordre des images, améliorant ainsi l'expérience utilisateur et l'interactivité. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter le tri par glisser-déposer d'images et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, créez un fichier HTML et définissez la structure de base de la page. Nous utiliserons un
2023-10-25
commentaire 0
1219
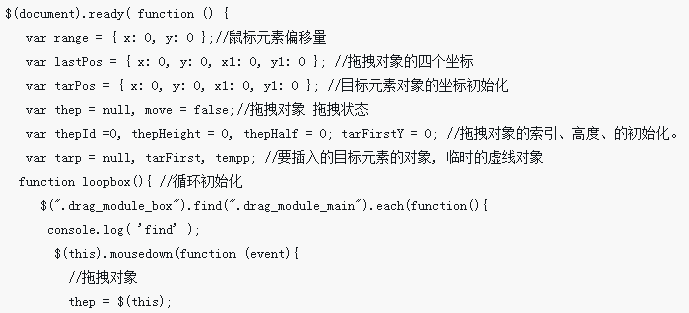
基于JQuery的列表拖动排序实现代码_jquery
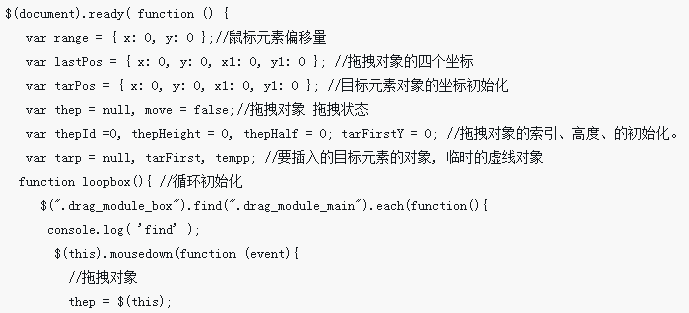
Présentation de l'article:基于JQuery的拖动插件有几个都相当好用,效果也很好,但再好,还是自己琢磨一个最好。所以,我的理念就是即使实际项目中使用别人的程序,自己也得根据自己的理解和想法写一个出来。那么今天,就来看看我的思路是不是可以实现拖动排序的功能
2016-05-16
commentaire 0
1302

Comment implémenter des composants déplaçables dans la documentation Vue
Présentation de l'article:Vue est un framework JavaScript open source très populaire qui fournit un riche ensemble de composants et d'outils pour simplifier le développement front-end. Un composant particulièrement utile est le composant déplaçable. Cet article présentera l'implémentation de composants déplaçables dans les documents Vue. Vue fournit un plug-in appelé draggable pour implémenter des fonctionnalités de glissement. Ce plug-in peut ajouter des fonctionnalités déplaçables à n'importe quel élément de Vue et prend en charge des fonctionnalités avancées telles que le tri facultatif et la limitation de la plage de mouvement lors du glissement. Dans cet article, nous utiliserons Vue-c
2023-06-20
commentaire 0
4221

Exemple détaillé d'utilisation de jQuery UI Draggable + Sortable en combinaison
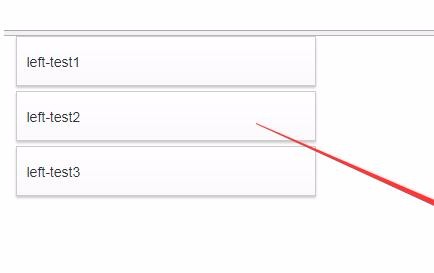
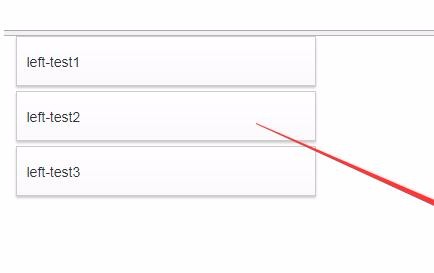
Présentation de l'article:Pendant le travail, vous devez faire glisser un contrôle conçu de gauche vers le panneau de droite, tout en gardant les contrôles du panneau de droite librement triés. À ce stade, vous devez prendre en charge les opérations de glissement et de tri. Cet article s'adresse principalement à tout le monde. article sur l'utilisation combinée de jQuery UI Draggable + Sortable (explication avec exemples). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2017-12-29
commentaire 0
1893

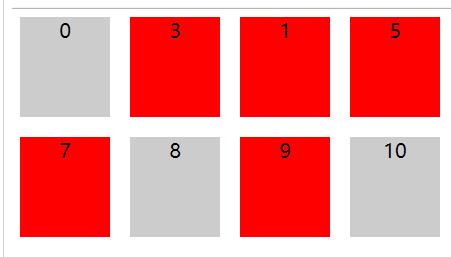
Code jQuery pour implémenter le glisser et le tri gratuits des éléments
Présentation de l'article:Bien que le tri puisse être réalisé en déplaçant les éléments de haut en bas, il n’est pas assez flexible et rigide et ne peut pas atteindre rapidement l’objectif de tri souhaité. Ci-dessous, nous expliquons comment effectuer un glisser-déposer rapide vers la position de tri souhaitée.
2018-07-17
commentaire 0
1596

Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire Les formulaires sont l'un des composants les plus importants du développement Web. Pour les formulaires volumineux, le tri entre les champs est souvent une exigence très courante. Cet article expliquera comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire et donnera des exemples de code correspondants. Tout d'abord, nous devons introduire Vue.js et les plug-ins correspondants, y compris le plug-in vuedraggable. Nous pouvons utiliser npm pour installer les plug-ins associés : npminsta
2023-08-10
commentaire 0
1459

Comment utiliser Layui pour implémenter la fonction de menu arborescent déplaçable
Présentation de l'article:Présentation de l'utilisation de Layui pour implémenter un menu arborescent déplaçable : Layui est un framework frontal simple et facile à utiliser qui fournit une multitude de composants et de plug-ins pour permettre aux développeurs de créer rapidement des pages. Cet article explique comment utiliser Layui pour implémenter une fonction de menu arborescent déplaçable. Nous utiliserons le composant d'arborescence fourni par Layui et le développerons avec un plug-in glisser-déposer pour implémenter la fonction de tri par glisser-déposer du menu arborescent. Présentation des ressources associées Tout d'abord, nous devons présenter les fichiers de ressources pertinents de Layui, y compris le fichier de framework Layui
2023-10-27
commentaire 0
1069
Méthode d'implémentation simple du tri par glisser-déposer jquery (version améliorée)_jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation simple du tri par glisser-déposer jquery, et implique les compétences associées de jQuery répondant aux événements de la souris pour faire fonctionner dynamiquement les éléments de la page. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
2015

formulaire multifonction d'opération jquery
Présentation de l'article:Cet article présente principalement la méthode d'implémentation simple du tri par glisser-déposer jquery, et implique les compétences associées de jQuery répondant aux événements de la souris pour faire fonctionner dynamiquement les éléments de la page. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-04-26
commentaire 0
1613

Effet glisser-déposer simple utilisant les compétences js_javascript
Présentation de l'article:Ce que cet article partage avec vous est un simple plug-in d'effet glisser-déposer qui utilise du JS pur. Il s'agit d'un petit test pour votre apprentissage JavaScript. Si vous avez besoin d'effets glisser-déposer complexes, vous devriez envisager le glisser-déposer de jQuery. qui est plus mature.
2016-05-16
commentaire 0
1342
Méthode jQuery pour faire glisser des éléments et enregistrer la commande avec cookies_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour implémenter le déplacement des éléments et l'ordre de sauvegarde des cookies.Il implique les compétences de jQuery pour répondre aux événements de la souris pour transformer les attributs des éléments de page et la fonction d'utilisation du plug-in de cookie de jQuery pour enregistrer les informations de la page. ce qui suit
2016-05-16
commentaire 0
1722

Comment ajuster le tri d'Almighty Scanner (méthode d'opération de tri manuel d'Almighty Scanner)
Présentation de l'article:Comment ajuster le tri d'Almighty Scanner. Maintenant, l'éditeur du site Web PHP chinois va vous donner une introduction détaillée à la méthode de tri manuel d'Almighty Scanner. Ouvrez le scanner et cliquez pour saisir le document. Appuyez longuement sur le document que vous souhaitez trier et faites-le glisser vers l'emplacement où vous souhaitez le placer.
2024-06-13
commentaire 0
813

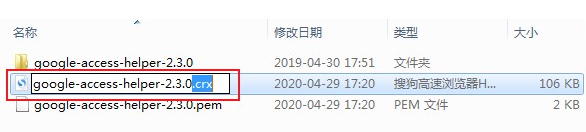
Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ? Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ?
Présentation de l'article:Les plug-ins de Google Chrome peuvent permettre aux utilisateurs de surfer plus facilement sur Internet. Les utilisateurs peuvent améliorer leur efficacité sur Internet en ajoutant des plug-ins. Alors, que dois-je faire si Google Chrome ne parvient pas à installer des plug-ins par glisser-déposer ? Laissez ce site présenter en détail aux utilisateurs comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins. Comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins 1. Tout d'abord, nous trouvons le fichier d'extension au format crx dans le gestionnaire de ressources de l'ordinateur, puis le renommez en un fichier de package compressé au format .zip et décompressez. il, comme le montre la figure. 2. Ouvrez ensuite Google Chrome et saisissez chrome://extensions/ dans la barre d'adresse du navigateur et appuyez sur la touche Entrée, comme indiqué sur l'image. 3. A ce moment nous entrerons dans la vallée
2024-09-12
commentaire 0
580

Comment changer librement la position des diapositives dans PPT
Présentation de l'article:1. Ouvrez le PPT Si vous souhaitez échanger les diapositives 4 et 2, et ainsi de suite, que devez-vous faire ? Sélectionnez la diapositive 4 avec la souris, faites-la glisser directement vers le haut jusqu'à la position 2 et relâchez. 2. De la même manière, pour déplacer la 55ème diapositive vers la 20ème diapositive, utilisez la même méthode. Sélectionnez la 55ème diapositive et faites-la glisser directement vers le haut. S'il y a plusieurs diapositives consécutives, maintenez la touche MAJ enfoncée pour sélectionner Diapositive cible, faites-la glisser. et laisse tomber. S'il y a plusieurs diapositives discontinues, maintenez la touche CTRL enfoncée pour sélectionner la diapositive cible et faites-la glisser. Deuxième méthode de fonctionnement : 1. Sélectionnez [Affichage] dans la barre de menu - [Navigateur de diapositives] et la fenêtre inférieure organisera les diapositives horizontalement et dans l'ordre. 2. Vous pouvez maintenant glisser et déposer librement et l'image est clairement visible. Vous pouvez également maintenir la touche MAJ enfoncée
2024-03-26
commentaire 0
1578