10000 contenu connexe trouvé
PHP支持多种格式图片上传支持jpg、png、gif
Présentation de l'article:: PHP支持多种格式图片上传支持jpg、png、gif:此处一次支持上传2个图片,上传后生成原图和质量较差的图,原图用于保存质量高的图片,质量差的图用于网页显示。 PHP Code 复制代码 代码如下:
2016-07-29
commentaire 0
1248

Comment télécharger des fichiers image sur Empire CMS
Présentation de l'article:Les fichiers image peuvent être téléchargés via le sélecteur de fichiers ou par glisser-déposer : Sélecteur de fichiers : connectez-vous au backend, cliquez sur le bouton "Image" dans l'éditeur de texte et sélectionnez l'image à télécharger. Glisser-déposer : faites glisser ; l'image dans l'éditeur de texte, prenant en charge le déplacement de fichiers HTML5. Le navigateur que vous utilisez peut télécharger des images directement.
2024-04-17
commentaire 0
501

Partage d'exemples de téléchargement d'aperçus multi-images HTML5 et de contrôles cliquer-glisser
Présentation de l'article:Lors du téléchargement d'images, j'ai trouvé un contrôle très utile. Il prend en charge le téléchargement de plusieurs images en même temps. Vous pouvez cliquer pour sélectionner une image, ou vous pouvez faire glisser l'image vers la zone de téléchargement et la télécharger directement. utiliser, et l'interface est simple, vous pouvez essentiellement le mettre directement dans le projet.
2018-03-16
commentaire 0
3432

Téléchargement par lots d'images php+WebUploader
Présentation de l'article:Webuploader est principalement utilisé pour télécharger des fichiers. Il prend en charge le téléchargement par lots et l'aperçu de l'image génère des données base64 à partir de l'image et les utilise directement dans la balise, de sorte que l'effet qui peut être obtenu est que vous pouvez voir l'effet de téléchargement avant de télécharger réellement. l'image.
2019-06-19
commentaire 0
4012

Comment utiliser Vue pour implémenter le téléchargement d'images par glisser-déposer
Présentation de l'article:Comment utiliser Vue pour implémenter le téléchargement d'images par glisser-déposer Introduction : À l'ère d'Internet d'aujourd'hui, la fonction de téléchargement d'images est devenue l'une des fonctions nécessaires pour de nombreux sites Web et applications. Avec le développement continu de la technologie, l’expérience utilisateur est devenue ce sur quoi les développeurs doivent se concentrer. Cet article expliquera comment utiliser Vue pour implémenter une simple fonction glisser-déposer pour télécharger des images et fournira des exemples de code spécifiques. 1. Analyse des exigences Avant de commencer à écrire du code, nous devons clarifier nos exigences : les utilisateurs peuvent faire glisser les fichiers image locaux vers une zone spécifique pour les télécharger.
2023-11-07
commentaire 0
1593

Code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer
Présentation de l'article:Cet article partage principalement avec vous le code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer. Ce composant est implémenté sur la base de Vue.js. Le framework d'interface utilisateur est elementUI. L'adresse de démonstration complète est sur https://github.com. /Msxiaoma/upload-folder. Dossier de téléchargement par glisser-déposer (uniquement pris en charge par Chrome).
2018-03-30
commentaire 0
3965
Méthode pour implémenter le téléchargement de fichiers jquery-file-upload avec effet de barre de progression
Présentation de l'article:jQuery File Upload est un composant de téléchargement d'images Jquery qui prend en charge le téléchargement, l'annulation, la suppression de plusieurs fichiers, l'aperçu miniature avant le téléchargement, l'affichage de la liste de la taille de l'image, l'affichage de la barre de progression du téléchargement et la prise en charge côté serveur de divers développements de langages dynamiques. Cet article présente principalement l'effet du téléchargement de fichiers jquery-file-upload avec barre de progression. Le code est divisé en partie html, partie css et partie js. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-19
commentaire 0
3627

Comment utiliser Layui pour développer une fonction de téléchargement d'images de tri par glisser-déposer
Présentation de l'article:Comment utiliser Layui pour développer une fonction de téléchargement d'images par glisser-déposer Introduction : À l'ère d'Internet d'aujourd'hui, le téléchargement d'images est devenu l'un des besoins courants dans notre vie quotidienne. Dans le processus de développement actuel, la fonction de tri par glisser-déposer peut non seulement améliorer l'expérience utilisateur pour le téléchargement d'images, mais également gérer efficacement le tri des images. Layui est un framework d'interface utilisateur frontal simple et facile à utiliser basé sur Nodejs. Il fournit des fonctions puissantes et des styles riches, et est très approprié pour développer des fonctions de téléchargement d'images de tri par glisser-déposer. Cet article vous montrera comment
2023-10-26
commentaire 0
1019

PHP combiné avec un exemple de téléchargement d'images multifonctionnel zyupload
Présentation de l'article:zyUpload est un plug-in de téléchargement HTML5 avec une excellente interface et une excellente expérience. Le contenu principal de cet article est un exemple de téléchargement d'images multifonctionnel à l'aide de PHP combiné avec zyupload, qui prend en charge le glisser et le recadrage. Il a une certaine valeur de référence. Les amis intéressés devraient le vérifier !
2019-04-18
commentaire 0
3318

Introduction détaillée au glisser-déposer pour télécharger des images
Présentation de l'article:Cet article présente principalement HTML5+CSS3 pour implémenter le téléchargement d'images par glisser-déposer sans plug-ins (prenant en charge l'aperçu et le traitement par lots). Désormais, HTML5 fournit une API et des API puissantes telles que File, FileReader, XMLHttpRequest, etc., ce qui rend cela possible. pour que nous puissions réaliser le téléchargement par glisser-déposer. Ceux qui sont intéressés peuvent le découvrir. Le téléchargement est essentiellement quelque chose qui se produit souvent dans les projets. Il est généralement utilisé : 1. soumission de formulaire 2. flash3, la soumission de formulaire HTML5 actualisera la page, et il est difficile de télécharger de manière asynchrone. Flash peut être davantage utilisé car il peut...
2017-06-12
commentaire 0
2676

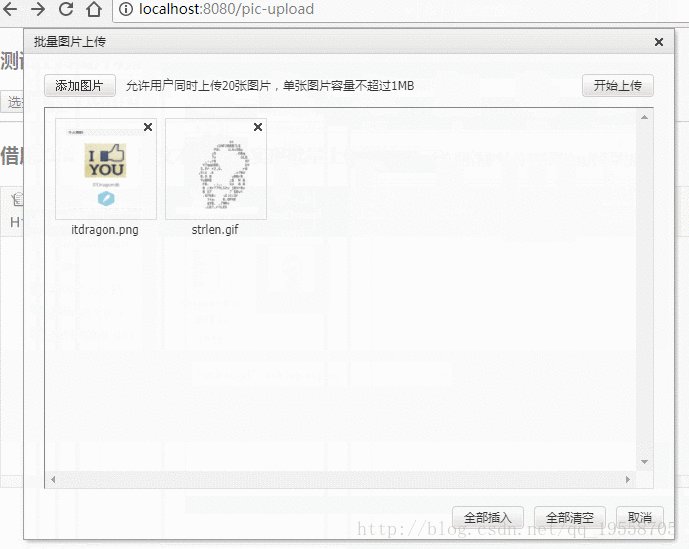
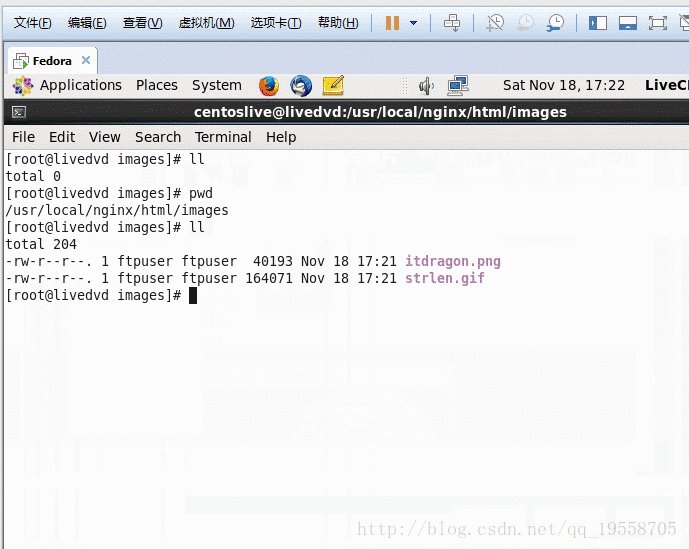
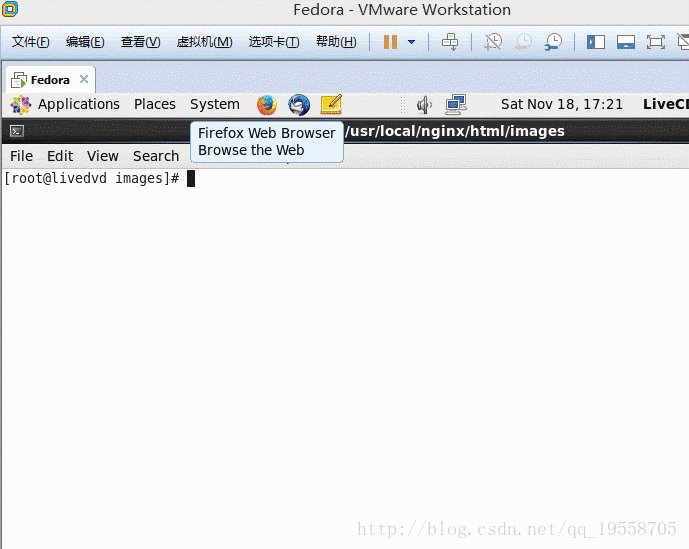
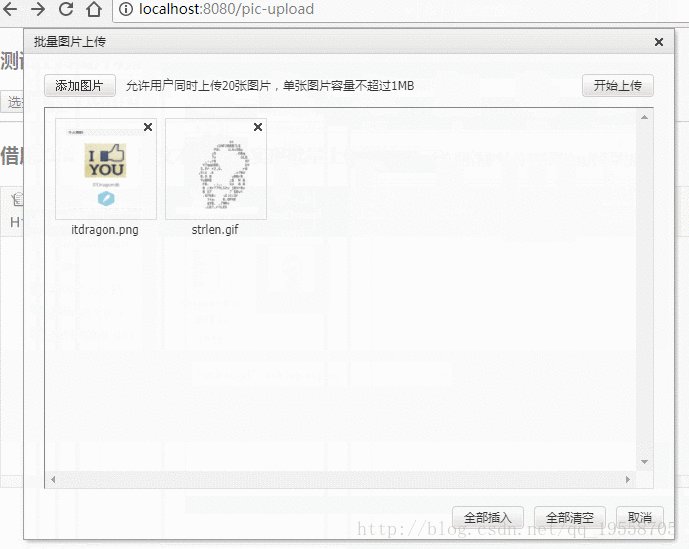
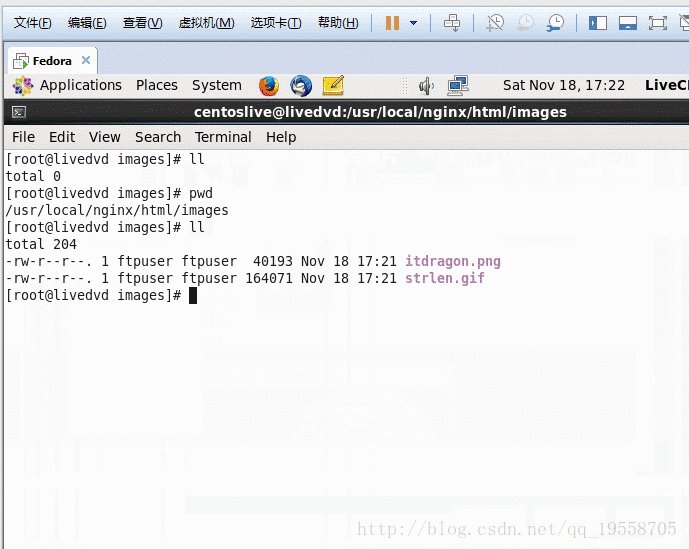
Comment créer un serveur d'images avec Nginx
Présentation de l'article:Rendu : Exigences : Implémenter les technologies de téléchargement d'images et de téléchargement par lots : nginx, vsftpd, spring, springmvc, kindeditor, centos Description : Le contenu de ce chapitre est principalement d'implémenter la fonction de téléchargement d'images. Kindediter est utilisé pour mieux démontrer le téléchargement d'images, l'écho et les effets par lots. Le code d'arrière-plan n'est pas directement lié à kindediter, alors n'hésitez pas à le lire. De plus, il y a un pot de mybatis dans le code source, alors n'y prêtez pas attention. Le contenu de ce chapitre n'est pas utilisé pour préparer le contenu suivant ! Code source : voir le bas de l'article Scénario : l'utilisateur télécharge l'image sur le serveur Tomcat, puis le serveur Tomcat la télécharge sur le serveur nginx via FTP
2023-05-12
commentaire 0
2078

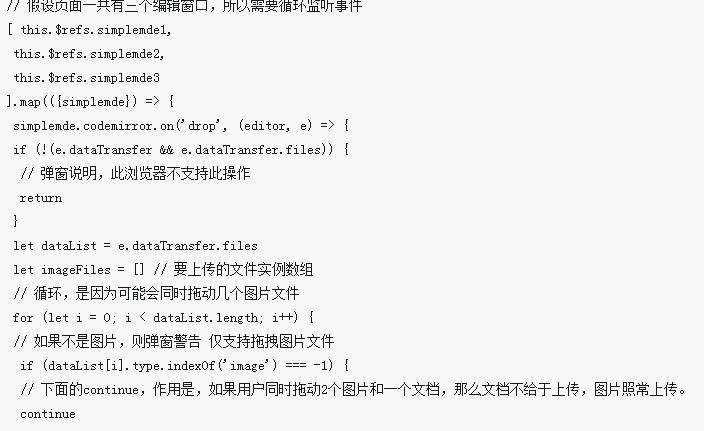
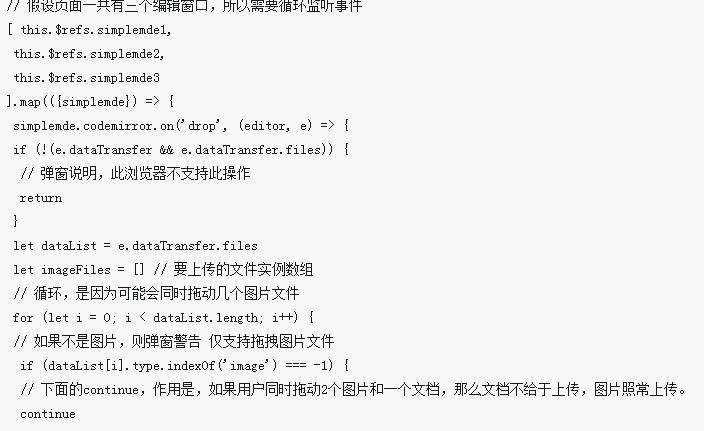
vue-simplemde implémente la fonction glisser-coller d'image (code joint)
Présentation de l'article:Cette fois je vous propose vue-simplemde pour implémenter la fonction glisser-déposer d'image (avec code). Quelles sont les précautions à prendre pour que vue-simplemde implémente la fonction glisser-coller d'image Voici un cas pratique, prenons ? un regard.
2018-04-28
commentaire 0
2754

Comment utiliser PHP pour télécharger et enregistrer des images
Présentation de l'article:Comment utiliser PHP pour télécharger et enregistrer des images. Dans le processus de développement d'un site Web ou d'une application, le téléchargement et l'enregistrement d'images sont une exigence courante. Cet article explique comment utiliser PHP pour télécharger et enregistrer des images, et fournit des exemples de code correspondants. 1. Créez un formulaire HTML Tout d’abord, nous devons créer un formulaire HTML permettant aux utilisateurs de télécharger des images. Dans le formulaire, nous devons définir l'attribut enctype du formulaire sur "multipart/form-data" pour prendre en charge la fonction de téléchargement de fichiers. ≪pour
2023-08-18
commentaire 0
2234