
Cet article présente principalement HTML5 CSS3 pour implémenter le glisser-déposer de plug-insTéléchargementimages (prend en charge l'aperçu et le traitement par lots), désormais html5 fournit L'API et des API puissantes telles que File, FileReader, XMLHttpRequest, etc. nous offrent la possibilité de glisser-déposer pour réaliser le téléchargement. Ceux qui sont intéressés peuvent le découvrir.
Le téléchargement est fondamentalement courant dans les projets Généralement utilisé :
1, pourm soumission
2. Flash
3. La soumission du formulaire HTML5
actualisera la page, ce qui rendra difficile le téléchargement de manière asynchrone ; Flash peut être davantage utilisé car il peut prendre en compte presque tous les navigateurs. J'ai toujours utilisé uploadify de jQuery comme outil de téléchargement dans le projet Uploadify est également basé sur Html5 et semble être facturé. Vous pouvez aller sur le site officiel pour en prendre un. regardez ; bien sûr, html5 fournit désormais une API et des API puissantes telles que File, FileReader, XMLHttpRequest, etc., ce qui nous permet de glisser-déposer des téléchargements.
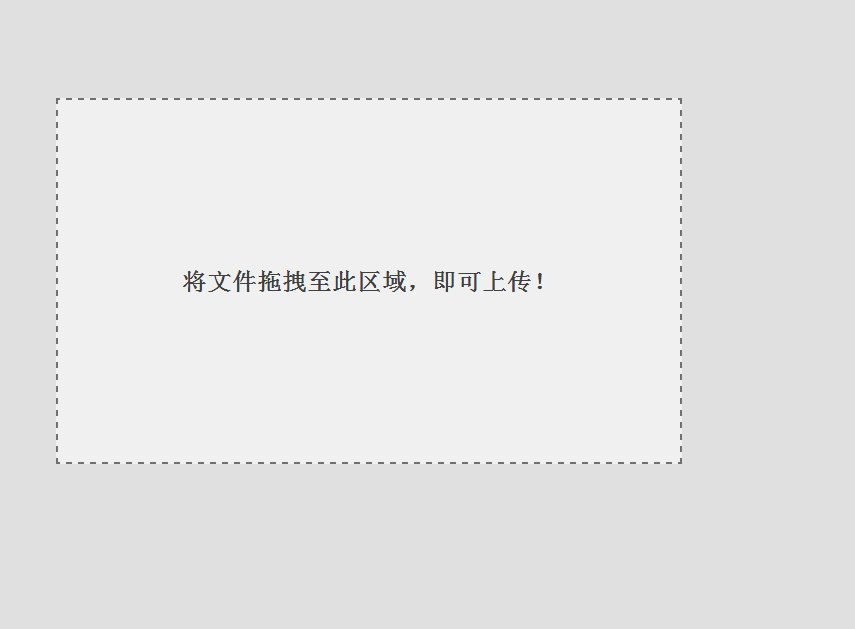
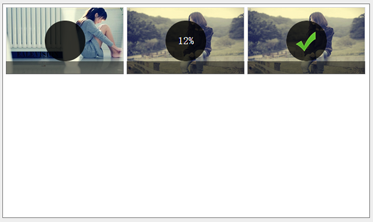
Rendu 1 :

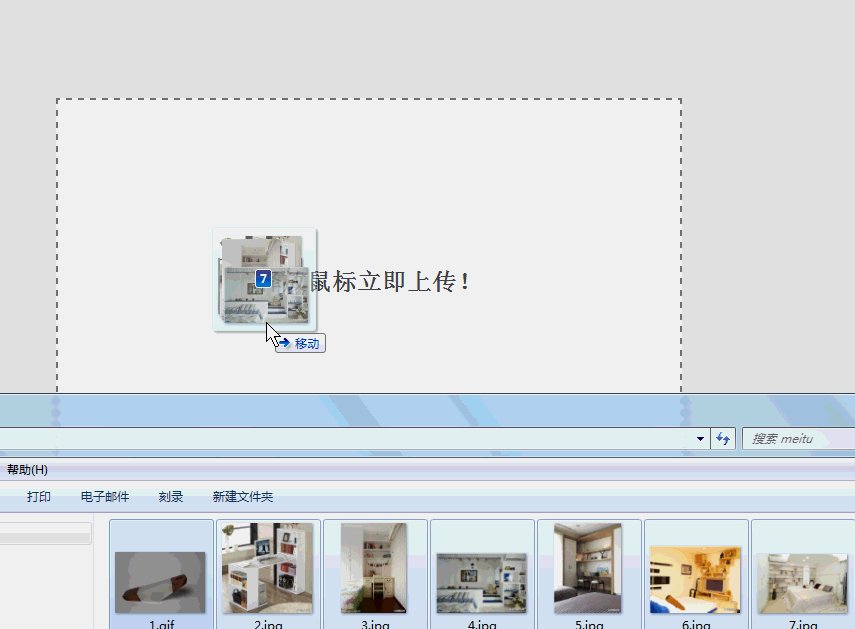
Rendu 2 :

Parce que le téléchargement local est trop rapide, je J'ai enregistré un gif de 80 millions, et je peux enfin voir l'effet détaillé du téléchargement. N'est-il pas toujours très bon ?
En raison de beaucoup de code :
Cette section parle principalement de HTML et CSS :
Code HTML :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="reset.css" type="text/css" rel="stylesheet"/>
<link href="01.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<p id="uploadBox">
<ul>
<li>
<img src="images/pic1.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<li>
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage">12%</span>
</li>
<li class="done">
<img src="images/pic2.jpg"/>
<span class="progress"></span>
<span class="percentage"></span>
</li>
<p class="clearfix"></p>
</ul>
</p>
</body>
</html>C'est quand même très simple :
a. A p#uploadBox, dans laquelle ul li représente chaque unité d'image téléchargée
b li img image
c. . li span.progress est utilisé pour afficher la progression, avec un effet de montée d'eau, de hauteur:0% -100%;
d, li span.percentage est utilisé pour afficher 1% au centre de l'image à 100% nombre, quand il atteint 100%, afficher une image correcte
CSS :
body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
}sont relativement simples , en gros Utilisation simple du positionnement ~ Jetez un œil par vous-même ~
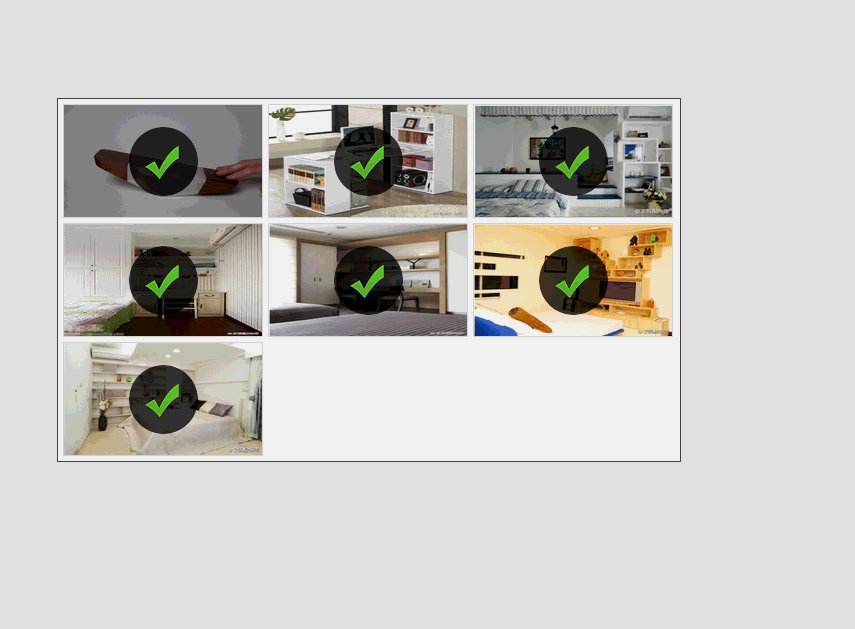
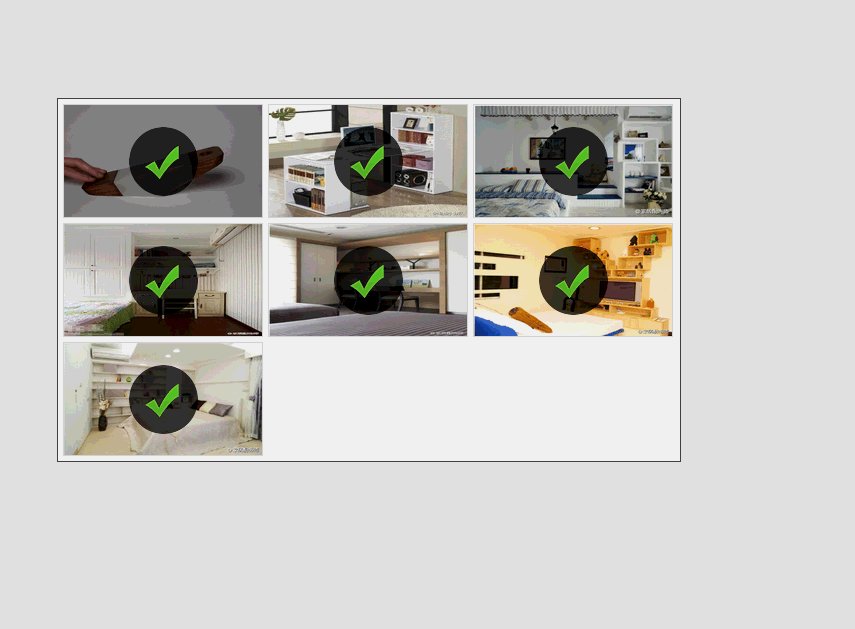
Le rendu final :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment vérifier l'utilisation de la mémoire JVM
Comment vérifier l'utilisation de la mémoire JVM
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique