10000 contenu connexe trouvé

jQuery crée une fonction de commutation de rotation de menu d'icônes circulaires
Présentation de l'article:Cette fois, je vais vous présenter la fonction de jQuery pour effectuer une commutation de rotation de menu d'icônes circulaires. Quelles sont les précautions à prendre pour jQuery pour effectuer une commutation de rotation de menu d'icônes circulaires, jetons un coup d'œil ?
2018-04-25
commentaire 0
1898
基于jquery的图片轮播 tab切换组件_jquery
Présentation de l'article:最近在做手机上的web app,很多场景需要使用到类似tab切换和图片轮播的东西,需要支持手势和鼠标点击的,于是就基于jquery弄了一个,每一个参数有详细的说明
2016-05-16
commentaire 0
931

Exemple de partage de l'implémentation jQuery du carrousel d'images par points
Présentation de l'article:Les images implémentées à la position spécifiée sur la page basculent automatiquement vers la gauche et la droite pour afficher l'effet. Lorsque vous cliquez sur l'étiquette en bas à gauche de l'image (ou sur le petit point au milieu), elle passe à l'image correspondante. Ensuite, à travers cet article, je partagerai avec vous un exemple de code d'utilisation de jQuery pour obtenir l'effet carrousel d'images par points. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-22
commentaire 0
1953

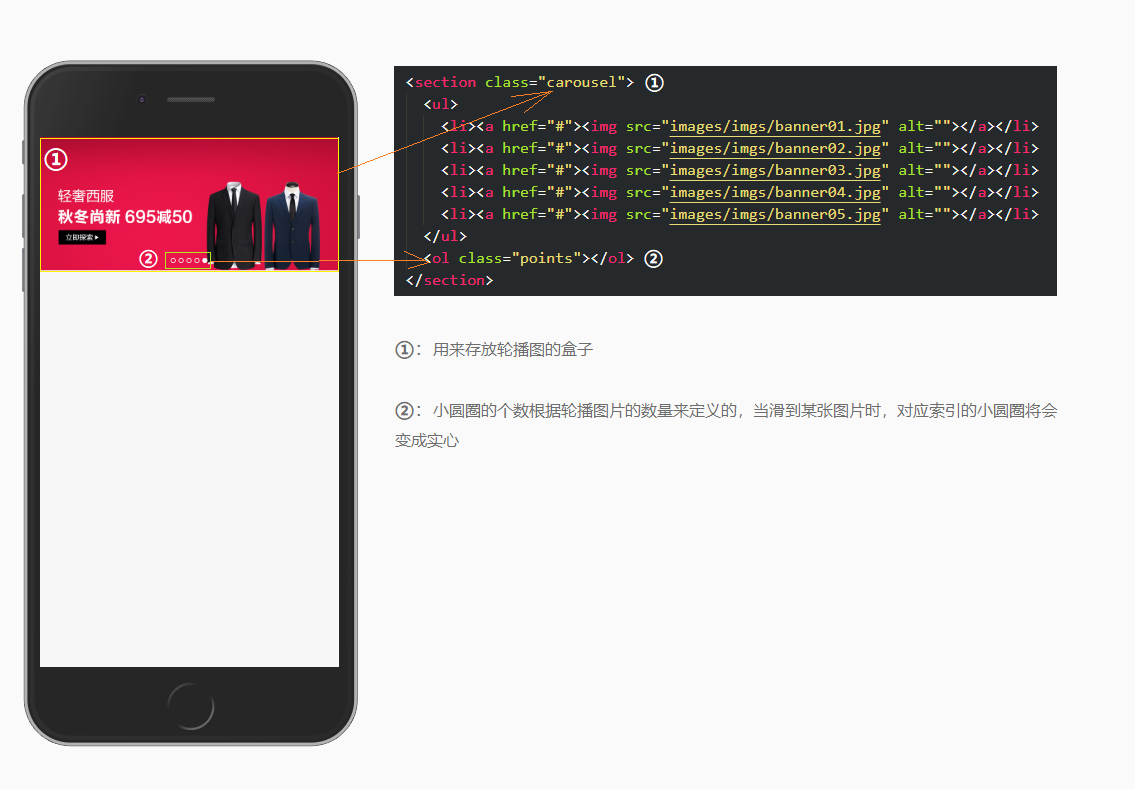
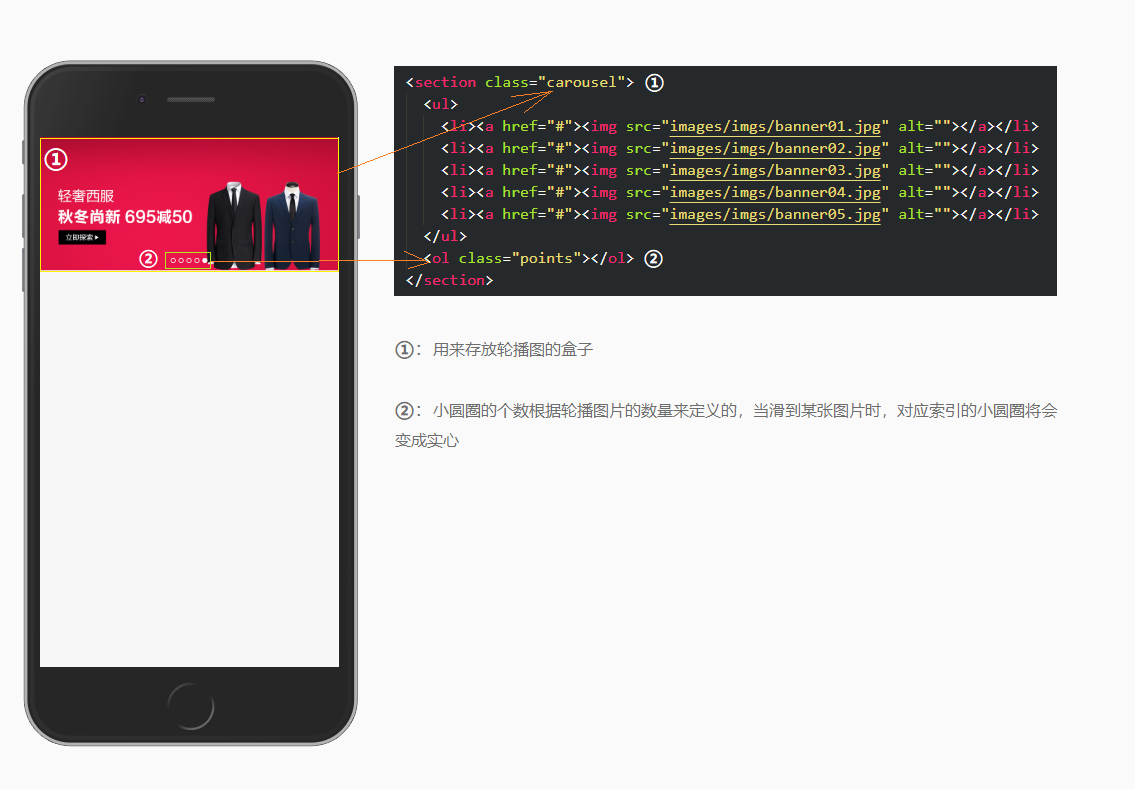
Comment implémenter le carrousel Touch sur un terminal mobile en js ? (exemple de code)
Présentation de l'article:Image du carrousel tactile L'image du carrousel tactile change en fait l'image du carrousel vers la gauche et la droite en faisant glisser votre doigt. Utilisons un cas pour implémenter cela. 1. Structure HTML : Structurellement, ul et li sont toujours utilisés pour stocker les images du carrousel, et ol et li sont utilisés pour stocker les points du carrousel : 2. Initialisation du style Certains HTML...
2019-01-05
commentaire 0
4973

effet carrousel réactif jquery avec effet de différence visuelle
Présentation de l'article:Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
2017-01-19
commentaire 0
1535

Comment créer un carrousel d'images avec effet de focus à l'aide de jQuery
Présentation de l'article:Comment utiliser jQuery pour créer un carrousel d'images avec effet de focus. Dans le développement Web, les carrousels sont l'un des éléments courants pouvant ajouter des effets visuels et une expérience utilisateur au site Web. Cet article explique comment utiliser jQuery pour créer un carrousel d'images avec un effet de focus, afin que les images aient un effet de zoom lors du changement, améliorant ainsi l'attrait visuel de la page. 1. Préparation Avant de commencer, nous devons préparer les ressources suivantes : quelques images à afficher, la structure HTML, le style CSS, la bibliothèque jQuery. Dans le fichier HTML, nous devons créer.
2024-02-27
commentaire 0
1324

Comment écrire une image de carrousel jquery
Présentation de l'article:Comment implémenter le carrousel jquery : créez d'abord une boîte placée "p.focus" ; puis définissez le débordement sur caché ; puis utilisez javascript pour réaliser la fonction de clic gauche et droit pour changer d'image.
2020-12-08
commentaire 0
4477

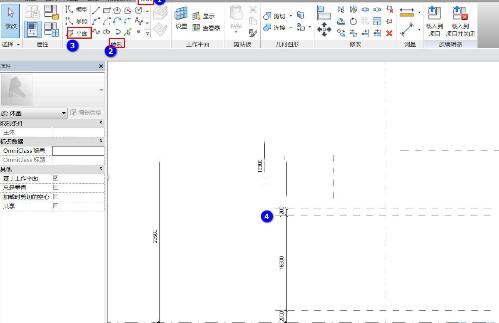
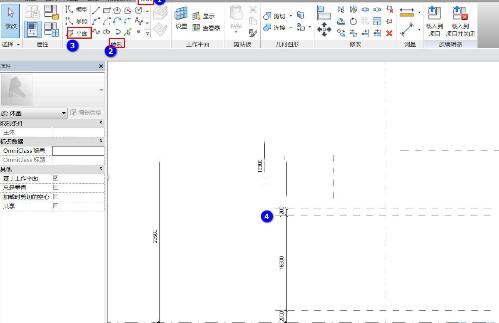
Introduction à la méthode de dessin de masse d'un château d'eau dans Revit
Présentation de l'article:Créez un [nouveau volume conceptuel] et une boîte de dialogue apparaîtra. Sélectionnez [Volume métrique] et cliquez pour ouvrir pour accéder à la vue en plan. Basculez vers [Navigateur de projet]-[Élévation]-[Élévation sud] et dessinez d'abord quatre [plans de référence] horizontaux en fonction des dimensions de l'élévation sud dans la vraie question, qui sont 2000, 16300, 1200 et 29500. Utilisez le rectangle dans Créer [Barre d'options de création]-[Onglet Dessin] pour dessiner le contour de la plate-forme rectangulaire, puis utilisez [Onglet Forme]-[Créer une forme] pour créer une [Forme solide] et dessinez la colonne circulaire selon la même méthode de dessin et de petites colonnes rondes. Dessinez les escaliers en fonction des dimensions de la section, dessinez le contour de l'escalier sur la façade sud, puis utilisez [Forme solide]. Dessinez ensuite six plans de référence en fonction de l'élévation sud, à savoir : 1000, 4000,
2024-06-13
commentaire 0
600

HTML, CSS et jQuery : créez un carrousel avec un effet de fondu
Présentation de l'article:HTML, CSS et jQuery : créez un carrousel avec des effets de fondu d'entrée et de sortie. Avec la popularité d'Internet, les carrousels sont devenus l'un des éléments courants de la conception Web. Non seulement il peut être utilisé pour afficher plusieurs images ou informations sur les produits, mais il peut également améliorer l'expérience visuelle de l'utilisateur en changeant dynamiquement d'image. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel avec des effets de fondu d'entrée et de sortie. Tout d’abord, nous devons créer la structure HTML. Ajoutez la balise <body>
2023-10-25
commentaire 0
1535

Comment implémenter un carrousel d'images avec jQuery
Présentation de l'article:Cet article présente principalement l'effet carrousel d'images simple implémenté par jQuery et analyse les techniques d'implémentation associées de la transformation dynamique des éléments de page par jQuery en combinant la fonction temporelle et l'opération de nombres aléatoires avec un exemple de formulaire complet, avec des effets de commutation tels que le glissement dans la même direction. et des fondus entrants et sortants. Le code est très simple et pratique, les amis dans le besoin peuvent s'y référer.
2018-06-07
commentaire 0
1738