10000 contenu connexe trouvé

jquery网页元素拖拽插件效果及实现_jquery
Présentation de l'article:效果说明:配合已有css样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟windows窗口点击置顶效果。
2016-05-16
commentaire 0
1362

Tutoriel jQuery EasyUI - Droppable (Place)
Présentation de l'article:L'article précédent vous a présenté le plug-in Draggable du didacticiel jQuery EasyUI. En plus d'utiliser le plug-in Draggable pour faire glisser n'importe quel élément, vous pouvez également appeler le plug-in Droppable UI pour placer n'importe quel élément glissé dans la zone désignée. , similaire à un effet de panier.
2016-12-27
commentaire 0
1338

jQuery implémente un simple effet de glissement
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur l'utilisation de jQuery pour obtenir un simple effet de glissement. Récemment, j'ai trouvé que l'effet de glissement d'un site Web est très bon. Je pense personnellement que c'est une bonne expérience utilisateur. Les amis qui en ont besoin peuvent s'y référer. Pour référence, jetons un coup d'œil à l'introduction détaillée avec l'éditeur ci-dessous.
2018-01-04
commentaire 0
1755

jQuery implémente un effet de mur de souhaits déplaçable
Présentation de l'article:Cet article présente principalement jQuery pour réaliser l'effet de mur de souhaits glisser-déposer, qui peut réaliser les fonctions de glisser-déposer d'image et d'affichage en cascade. Il implique l'utilisation simple du plug-in jQuery et est livré avec un code source de démonstration pour les lecteurs. pour télécharger et s'y référer. Les amis qui en ont besoin peuvent s'y référer.
2018-07-02
commentaire 0
2422


Introduction à la méthode de conception de l'effet de texture dans AE CC 2019
Présentation de l'article:Tout d’abord, accédez au bouton Texture dans le menu Styliser les effets. Ensuite, faites glisser l'effet de texture directement dans la composition. Ensuite, vous verrez l'effet texturé dans les commandes d'effet. Ici, non seulement vous pouvez faire glisser des valeurs pour changer la direction de la lumière, mais vous pouvez également définir le contraste physique. De plus, la position de la texture peut également être définie ici.
2024-04-28
commentaire 0
954

Guide d'utilisation du plug-in Gridster par glisser-déposer jQuery_jquery
Présentation de l'article:Gridster.js est un plug-in frontal de type glisser-déposer basé sur jquery. L'effet est plutôt bon. Vous pouvez d'abord jeter un œil à la démo (http://gridster.net/#intro). la partie bleue n'est que le bloc blanc. Vous pouvez le faire glisser à votre guise. Très dynamique et divertissant).
2016-05-16
commentaire 0
1361

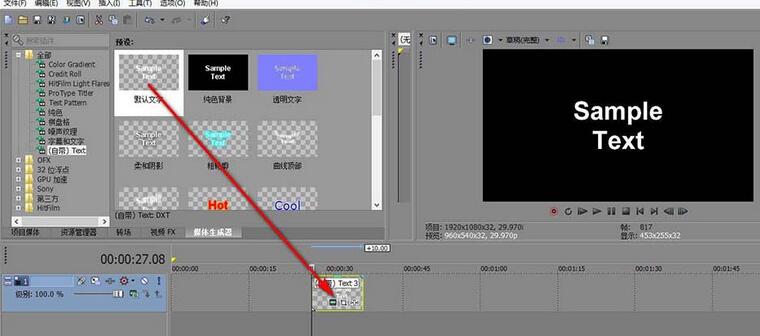
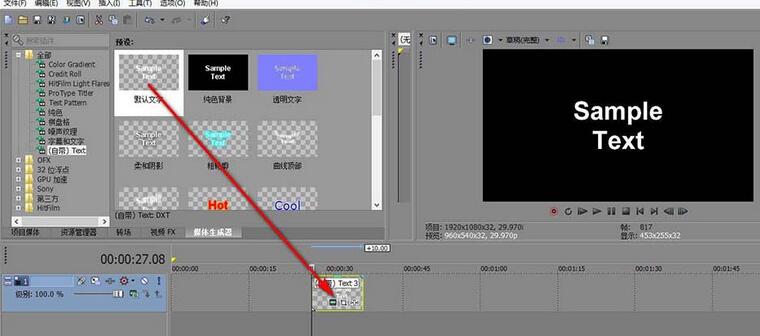
Tutoriel Vegas sur la façon de transformer les sous-titres
Présentation de l'article:1. Cliquez d'abord sur le générateur multimédia, faites glisser un modèle avec des sous-titres intégrés et déposez-le sur la timeline. 2. Cliquez sur le bouton de réglage des sous-titres et une boîte de dialogue apparaîtra. 3. Cliquez sur l'onglet Effets et recherchez le bouton Transformer. 4. Cochez Activer Transform Front et cliquez sur le type dans le menu déroulant. 5. Le menu déroulant du type comporte de nombreux effets de déformation prédéfinis. Cliquez pour voir l'effet. 6. Le nombre ci-dessous est le degré de déformation qui peut être ajusté.
2024-05-09
commentaire 0
590

Comment utiliser Edius pour créer des effets de rappel vidéo
Présentation de l'article:Créez un nouveau projet, importez le matériel vidéo à éditer dans la bibliothèque de matériaux et faites glisser le matériel vers la chronologie. Cliquez sur [Effets spéciaux], sélectionnez [Effets spéciaux vidéo], recherchez [Masque dessiné à la main], puis cliquez avec le bouton gauche et faites-le glisser vers le haut de notre vidéo. Cliquez ensuite sur [Masque dessiné à la main] dans le coin inférieur droit. Recherchez l'ellipse dans la barre de menu, cliquez sur l'image d'aperçu pour dessiner l'endroit où vous souhaitez supprimer le vignettage ; puis cochez [Extérieur] en bas ; ajustez l'extérieur : visibilité à droite, vérifiez le bord : cochez ; [Adoucir] pour ajuster la largeur, jusqu'à ce qu'elle soit douce. Je veux que l'effet soit plus évident. Vous pouvez trouver [Monochrome] dans la correction des couleurs de [Effets spéciaux], cliquez dessus et faites-le glisser vers le haut de la vidéo pour ajouter cet effet. Recherchez également [Monochrome] en bas à droite, modifiez les détails : teinte, etc., cliquez sur [OK] et enfin enregistrez : sélectionnez [Sortie] dans le fichier et sélectionnez [Exporter]
2024-04-19
commentaire 0
1019

Comment utiliser l'embellissement dans Tencent Conference_Comment utiliser la beauté dans l'application Tencent Conference
Présentation de l'article:Lorsque vous souhaitez activer l'embellissement, ouvrez l'interface Tencent Meeting et cliquez sur [Plus]. Après avoir ouvert le menu des options, cliquez sur [Paramètres]. Ouvrez l'interface des paramètres de réunion Tencent et cliquez sur [Paramètres avancés]. Ouvrez l'interface des paramètres avancés et cliquez sur [Beauté]. Ouvrez l'interface des paramètres de beauté, faites glisser le curseur blanc vers la droite pour augmenter l'effet de beauté et faites glisser le curseur blanc vers la gauche pour diminuer l'effet de beauté. Après avoir terminé les paramètres, cliquez sur [Retour].
2024-04-29
commentaire 0
1048

Comment dessiner manuellement dans Word_Comment dessiner manuellement dans Word
Présentation de l'article:1. Ouvrez Word (comme indiqué sur l'image). 2. Recherchez Review dans la barre de menu et sélectionnez le pinceau (comme indiqué sur l'image). 3. Après avoir sélectionné l'effet de pinceau souhaité sur la page des pinceaux, faites glisser la souris pour dessiner (comme indiqué sur l'image).
2024-04-24
commentaire 0
999
jQuery implémente un simple glissement DIV effect_jquery
Présentation de l'article:Cet article présente principalement jQuery pour implémenter un simple effet de glisser DIV, impliquant la réponse de jQuery aux événements de la souris et les compétences de fonctionnement dynamique des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1172

Tutoriel d'animation CSS : vous apprendrez étape par étape comment implémenter des effets spéciaux déplaçables
Présentation de l'article:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets spéciaux déplaçables. Dans le développement Web moderne, les effets d'animation sont devenus l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention des utilisateurs. L'animation CSS est une méthode légère, simple et facile à utiliser pour obtenir des effets d'animation. Elle est souvent utilisée pour réaliser des transitions, des effets dynamiques et des effets spéciaux interactifs sur les éléments de page. Cet article vous présentera une méthode d'utilisation de l'animation CSS pour obtenir des effets spéciaux déplaçables et donnera des exemples de code spécifiques. 1. Idées d'implémentation Pour obtenir des effets spéciaux déplaçables, nous devons utiliser tr en CSS
2023-10-18
commentaire 0
928

Conseils et bonnes pratiques pour la sélection et le placement par glisser-déposer dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire adapté à la création d'applications à page unique (SPA). Il prend en charge les fonctions de sélection et de placement par glisser-déposer via des instructions et des composants, offrant aux utilisateurs une meilleure expérience interactive. Cet article présentera les techniques et les meilleures pratiques pour la sélection et le placement par glisser-déposer dans Vue. Instruction de glisser Vue fournit une instruction déplaçable en V qui peut facilement obtenir des effets de glisser. Cette commande peut être appliquée à n'importe quel élément et le style de déplacement peut être personnalisé.
2023-06-25
commentaire 0
4741
jQuery implémente le glisser-déposer des éléments HTML_jquery
Présentation de l'article:Cet article partage principalement avec vous l'utilisation de jQuery pour réaliser l'effet glisser-déposer des éléments html. C'est très cool et le code est relativement simple. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1224

Comment placer les icônes du bureau Win10 de manière aléatoire
Présentation de l'article:Certains amis veulent placer les icônes sur le bureau de manière aléatoire lorsqu'ils utilisent Win10. Que dois-je faire ? Comment puis-je placer les icônes du bureau Win10 de manière aléatoire ? L'éditeur ci-dessous vous donnera une introduction détaillée à la méthode de placement aléatoire des icônes du bureau Win10. si vous êtes intéressé, vous pouvez venir jeter un œil. Comment placer aléatoirement les icônes du bureau Win10 : 1. Cliquez avec le bouton droit sur un espace vide du bureau et sélectionnez "Afficher" dans la liste des options de menu. 2. Décochez ensuite « Organiser automatiquement les icônes » dans la liste du menu secondaire. 3. De cette façon, les icônes du bureau peuvent être glissées à volonté vers l'emplacement souhaité.
2024-09-14
commentaire 0
794