
L'article précédent vous a présenté le plug-in jQuery EasyUI-Draggable En plus d'utiliser le plug-in Draggable pour faire glisser n'importe quel élément, vous pouvez également appeler le plug-in Droppable UI pour faire glisser l'élément déplacé. n'importe quel élément dans la zone spécifiée, similaire à un effet de panier.
D'accord, apprenons ensuite jQuery-Droppable (placement) !
Utilisez $.fn.droppable.defaults pour remplacer l'objet de valeur par défaut.
Cas d'utilisation :
Créez une zone de dépôt via des balises et Javascript.
1. Créez une zone de placement via des balises.
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2. Utilisez Javascript pour créer une zone de dépôt.
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
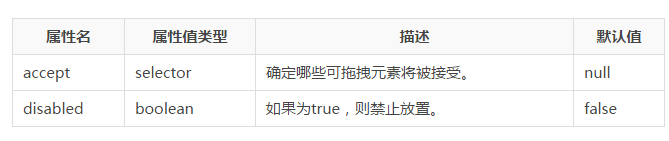
});Propriétés :

Événements :

Méthode :

Ce qui précède est le contenu du tutoriel jQuery EasyUI-Droppable (placement). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php. cn) !
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quels sont les logiciels bureautiques
Quels sont les logiciels bureautiques