10000 contenu connexe trouvé


Masquez facilement les éléments de la page à l'aide des animations jQuery
Présentation de l'article:Utilisez l'animation jQuery pour supprimer facilement des éléments de page. Dans le développement Web, vous rencontrez souvent des situations dans lesquelles vous devez ajouter ou supprimer dynamiquement des éléments de page. En utilisant les riches effets d'animation fournis par jQuery, vous pouvez rendre l'ajout et la suppression d'éléments de page plus vivants et plus intéressants. Cet article explique comment utiliser l'animation jQuery pour supprimer facilement des éléments de page et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une page HTML simple et y introduire la bibliothèque jQuery. Ensuite, nous déclencherons la suppression en cliquant sur le bouton
2024-02-26
commentaire 0
400
jquery ajoute et supprime dynamiquement des éléments
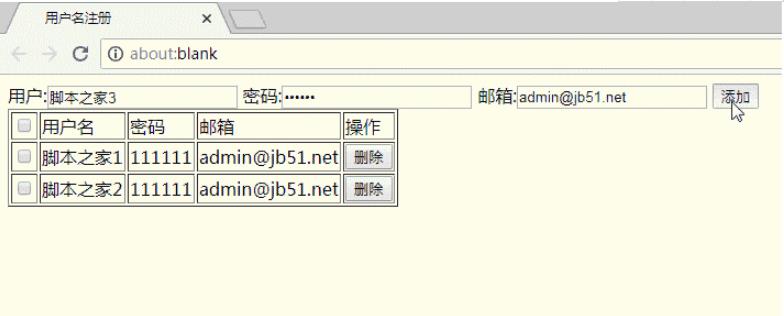
Présentation de l'article:Avec l'avancement continu de la technologie Web, l'ajout et la suppression dynamiques d'éléments DOM sont devenus l'une des technologies couramment utilisées dans le développement front-end, en particulier dans jQuery, grâce à des fonctions et méthodes clés, nous pouvons ajouter ou supprimer des éléments DOM très facilement. Cet article présentera les connaissances et compétences pertinentes pour l'ajout et la suppression dynamiques d'éléments DOM dans jQuery. 1. Ajouter dynamiquement des éléments DOM 1.1. Créer des éléments Dans jQuery, vous pouvez utiliser la fonction $() ou sa fonction alias jQuery() pour créer un nouvel objet élément. Par exemple : ```v
2023-04-17
commentaire 0
195


Utilisez uniapp pour implémenter la fonction de suppression coulissante
Présentation de l'article:Utiliser uniapp pour implémenter la fonction de suppression coulissante La fonction de suppression coulissante est l'une des méthodes d'interaction courantes dans les applications mobiles modernes. Elle permet aux utilisateurs de supprimer rapidement le contenu inutile d'une liste ou d'une page par un geste coulissant. Dans le framework uniapp, l'implémentation de la fonction de suppression coulissante est très simple et peut être appliquée à plusieurs plates-formes. Tout d’abord, nous devons créer un projet Uniapp et afficher les éléments de liste qui doivent être supprimés sur la page. Dans l'élément de liste, nous pouvons ajouter une zone qui déclenche la suppression glissante et implémenter l'événement correspondant. Code HTML
2023-11-21
commentaire 0
1149

jquery supprime dynamiquement l'attribut ID
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui vous aide à manipuler plus facilement des documents HTML, à gérer des événements, à créer des animations, à ajouter des interactions et bien plus encore dans les pages Web. Dans jQuery, vous pouvez utiliser la fonction .attr() pour obtenir ou définir l'attribut ID d'un élément. Cependant, vous devrez parfois supprimer dynamiquement l'attribut ID d'un élément. Cet article vous montrera comment utiliser jQuery pour supprimer dynamiquement l'attribut ID. Tout d'abord, considérons un simple document HTML contenant deux boutons et une zone de texte : ```<
2023-05-11
commentaire 0
665

Ajouter, supprimer et déplacer des listes javascript
Présentation de l'article:JavaScript est un langage de programmation largement utilisé dans le développement Web. Les listes sont un élément très courant dans la conception Web. Grâce à JavaScript, nous pouvons facilement ajouter, supprimer et déplacer des éléments de liste pour améliorer l'expérience utilisateur des pages Web. Nous discuterons ensuite des méthodes d’ajout, de suppression et de déplacement de listes. 1. Ajout d'une liste : Lorsque nous devons ajouter un élément de liste, nous pouvons le faire via le code suivant : ```// Rechercher l'élément parent pour ajouter un nouvel élément de liste var list = document.get
2023-05-26
commentaire 0
1743


Utilisation de arrayList en Java
Présentation de l'article:ArrayList en Java est un tableau dynamique qui permet d'ajouter, de supprimer et d'accéder rapidement à des éléments, et peut automatiquement être redimensionné pour accueillir de nouveaux éléments. Son utilisation comprend : la création d'ArrayList, l'ajout d'éléments, la suppression d'éléments, l'obtention d'éléments et la traversée d'ArrayList. Les fonctionnalités sont les suivantes : taille dynamique, accès rapide, ordonnée et répétable. Les avantages sont des opérations d'ajout et de suppression efficaces, un accès rapide aux éléments et la possibilité de stocker tout type d'objet. La limitation est que les performances d'insertion ou de suppression d'éléments à des emplacements aléatoires sont médiocres et que l'accès aux éléments hors de portée lèvera une exception.
2024-04-26
commentaire 0
1049

Comment implémenter la fonction d'invite avant de supprimer des éléments dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée pour ajouter des effets dynamiques et de l'interactivité aux sites Web. Lors de la rédaction d'un site Web, vous devez souvent mettre en œuvre la fonction de suppression d'éléments. Lorsque nous utilisons JavaScript pour supprimer un élément, nous pouvons souhaiter demander à l'utilisateur de confirmer s'il doit réellement être supprimé. Cet article explique comment implémenter une invite avant de supprimer un élément dans jQuery. 1. Le moyen le plus simple d'ajouter manuellement une fenêtre de confirmation consiste à ajouter manuellement une fenêtre de confirmation JavaScript. Code JavaScript lors de la suppression d'éléments
2023-04-10
commentaire 0
809

Comment effacer tous les conteneurs dans jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript couramment utilisée qui peut simplifier les opérations DOM, implémenter le traitement des événements, les effets dynamiques et d'autres fonctions. Dans le développement front-end, nous avons souvent besoin d'ajouter, de supprimer, de modifier et de vérifier des éléments de page, parmi lesquels la suppression et la suppression des conteneurs sont une exigence courante. Cet article explique comment effacer tous les conteneurs à l'aide de jQuery. 1. Effacer un seul conteneur. La méthode pour effacer un seul conteneur à l'aide de jQuery est très simple. Utilisez simplement une chaîne vide pour effacer le contenu HTML du conteneur. Le code est le suivant :
2023-04-26
commentaire 0
745

Comment appliquer l'animation de liste et l'animation d'état Vue3
Présentation de l'article:Présentation L'animation de liste et l'animation d'état sont deux moyens d'améliorer l'expérience utilisateur. Lors de l'ajout ou de la suppression de données d'une liste, si elles sont ajoutées directement et affichées soudainement, cela sera un peu brusque et l'utilisateur risque de ne pas savoir que des données ont été ajoutées. à ce stade, il en va de même pour la suppression de données d'une liste. L'utilisateur peut ne pas savoir quelle donnée a été supprimée. Mais ce serait bien mieux si des animations étaient ajoutées. Des animations intéressantes peuvent attirer l'attention de l'utilisateur et lui permettre de prêter attention aux données nouvellement ajoutées et supprimées. Il s'agit d'une animation de liste, et l'animation d'état fait référence au passage d'un état à un autre. Si vous la modifiez directement, cela semblera rigide, mais ce sera bien mieux si vous ajoutez une animation pour une transition lente. Un exemple d'animation de liste d'analyse est présenté dans la figure ci-dessus. Nous voulons montrer un nombre composé de.
2023-05-22
commentaire 0
1385

iOS 17 peut-il effacer automatiquement les codes de vérification SMS ?
Présentation de l'article:La dernière mise à jour du système d'exploitation mobile d'iOS17 comporte des améliorations de détails cachées. Certains utilisateurs sont curieux. iOS17 peut-il effacer automatiquement les codes de vérification SMS ? Alors jetons un coup d’œil avec l’éditeur maintenant. 1. Le code de vérification SMS peut-il être automatiquement effacé ? Peut. 2. Comment effacer automatiquement les codes de vérification SMS. La mise à jour du système iOS17 a ajouté une nouvelle option, qui vous permet d'insérer des codes de vérification dans les messages et les e-mails dans les applications ou les sites Web dans la fonction de remplissage automatique, puis de les supprimer automatiquement. Les utilisateurs peuvent activer [Nettoyage automatique] pour le code de vérification dans l'application [Mot de passe] sous [Options de mot de passe]. Si la suppression est activée, les codes à usage unique envoyés aux e-mails et aux messages peuvent être automatiquement supprimés. 3. Est-ce sécuritaire ? est sécurisé.
2024-02-09
commentaire 0
657

Problème de réconciliation de liste
Présentation de l'article:Qu'est-ce que Réconcilier (Réconciliation) ?
Dans le développement Web Frontend, il s'agit d'un processus de différenciation des versions source et cible d'une liste de dépendances (qui crée une liste d'éléments rendus) pour indiquer ce qui arrive aux éléments : ajoutés, supprimés ou déplacés.
2024-10-17
commentaire 0
625

jquery implémente la suppression de l'identifiant
Présentation de l'article:Préface jQuery est une bibliothèque JavaScript très populaire. Elle fournit aux développeurs une API pratique et concise pour nous aider à exploiter rapidement et avec précision le modèle objet de document (DOM). En développement web, il est souvent nécessaire de supprimer, ajouter, mettre à jour et autres opérations sur les éléments DOM, notamment dans les pages dynamiques. Cet article présentera la méthode jQuery de suppression des identifiants. jQuery delete ID Dans jQuery, nous pouvons utiliser la méthode .remove() pour supprimer des éléments
2023-05-08
commentaire 0
753

jquery diapositive gauche pour supprimer
Présentation de l'article:Dans le développement d’applications Web modernes, la conception d’interactions constitue souvent un élément crucial. L’un des déterminants d’une bonne expérience utilisateur est la forme d’interaction appropriée. Parmi eux, Swipe-to-Delete est largement utilisé pour supprimer des éléments tels que des éléments de liste ou des cartes. Par exemple, supprimer un email dans l'application de messagerie, ou supprimer une mise à jour dans l'application de réseau social, etc. Dans le développement Web traditionnel, la mise en œuvre de la suppression par balayage vers la gauche nécessite généralement beaucoup de traitement manuel des opérations DOM et de contrôle de style. Mais maintenant, les bibliothèques d'événements et d'animations fournies par jQuery
2023-05-14
commentaire 0
708

jquery cliquez sur ajouter un style de suppression
Présentation de l'article:jquery est une bibliothèque JavaScript efficace et couramment utilisée. Elle est principalement utilisée pour simplifier la navigation et le fonctionnement des documents HTML, le traitement des événements et la mise en œuvre d'effets d'animation. Les développeurs front-end l'utilisent souvent pour développer des pages Web hautement interactives. L'ajout et la suppression de styles dans jQuery sont également une tâche courante. Nous allons présenter ici comment utiliser jQuery pour ajouter et supprimer des styles en un seul clic. Tout d’abord, nous devons créer une liste de styles simple en utilisant HTML et CSS. En HTML, nous pouvons utiliser les balises ul et li pour créer un simple fichier non ordonné
2023-05-12
commentaire 0
810