
Cet article présente principalement l'implémentation jQuery des opérations d'ajout et de suppression dynamiques de données dans les formulaires, impliquant des techniques d'implémentation liées à la réponse aux événements jQuery et au fonctionnement dynamique des éléments de page. Les amis dans le besoin peuvent s'y référer
Cet article. décrit l'implémentation de jQuery avec des exemples d'opérations d'ajout et de suppression de données dynamiques. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名注册</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#button").click(function () {
var name = $("#yonghu").val();
var mima = $("#mima").val();
var youxiang = $("#youxiang").val();
var tr = "<tr><td>" + '<input type="checkbox">' + "</td><td>" + name + "</td><td>" + mima + "</td><td>" + youxiang + "</td><td>" + '<input type="button" value="删除">' + "</td></tr>";
$("#table").append(tr);
$(":button").click(function () {
$(this).parent().parent().remove();
});
});
});
</script>
</head>
<body>
用户:<input id="yonghu" type="text">
密码:<input id="mima" type="password">
邮箱:<input id="youxiang" type="text">
<input type="submit" id="button" value="添加">
<table id="table" border="1ps">
<tr>
<td><input type="checkbox"></td>
<td>用户名</td>
<td>密码</td>
<td>邮箱</td>
<td>操作</td>
</tr>
</table>
</body>
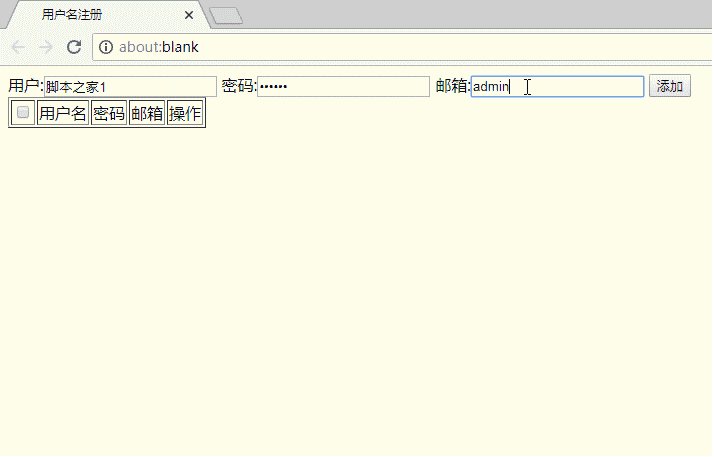
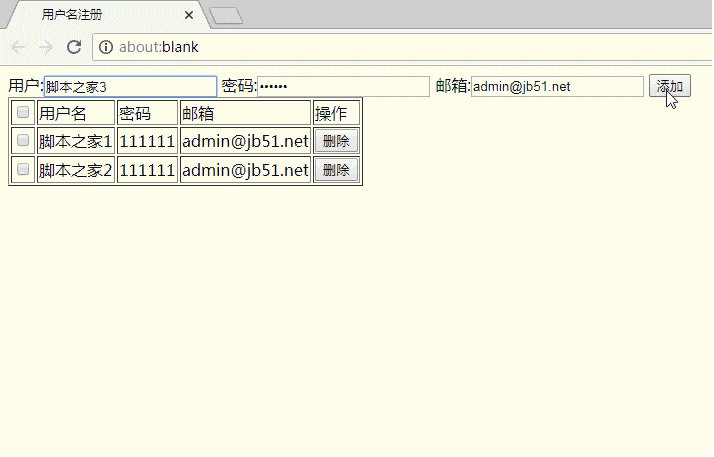
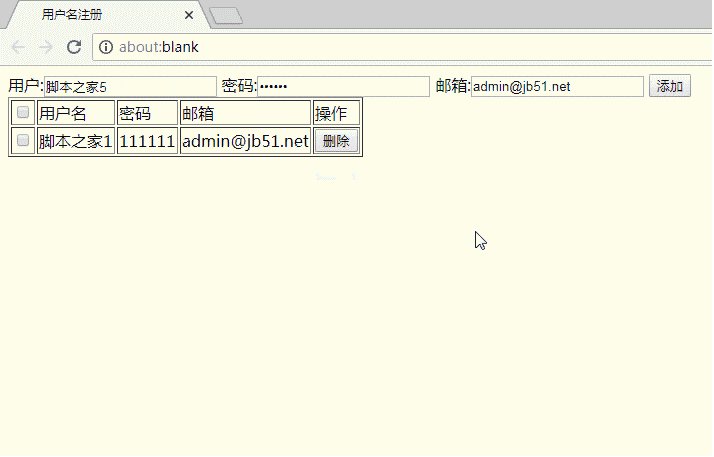
</html>Résultats en cours :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
JQuery empêche l'analyse des instances de bouillonnement d'événements
Effet de couche contextuelle simple AJAX implémenté par jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery