10000 contenu connexe trouvé

Comment implémenter la pagination dynamique des données avec jQuery+ajax
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter la pagination dynamique des données avec jQuery + ajax. Quelles sont les précautions à prendre pour utiliser jQuery + ajax pour implémenter la pagination dynamique des données ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-15
commentaire 0
2031

Comment implémenter la pagination dynamique des données dans jQuery
Présentation de l'article:Cet article vous apprend à utiliser jQuery pour implémenter une pagination dynamique des données avec des sauts de numéro de page. L'effet est très bon et il n'y a pas d'actualisation de page. Les amis qui en ont besoin peuvent l'apprendre.
2018-06-14
commentaire 0
3553

layui implémente la pagination des tables de données dynamiques et statiques
Présentation de l'article:Cet article présente principalement la mise en œuvre de la pagination des tableaux de données dynamiques et statiques dans layui. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-05-07
commentaire 0
6410

Comment implémenter l'affichage de pagination d'un tableau Excel avec jquery
Présentation de l'article:À l’ère de l’information d’aujourd’hui, les feuilles de calcul sont devenues l’un des outils indispensables dans tous les domaines. Dans ces feuilles de calcul, la quantité de données stockées étant trop importante, afin de faciliter l'utilisation par l'utilisateur, nous utilisons généralement la pagination pour afficher et interroger les données. Alors, comment réaliser rapidement un affichage paginé de tableaux Excel via jQuery ? Cet article vous l’expliquera en détail. 1. Introduction du plug-in de pagination Afin de réaliser la fonction de pagination, nous devons d'abord introduire un plug-in jQuery qui prend en charge la pagination d'affichage.
2023-04-06
commentaire 0
796

jquery définit dynamiquement tr pour afficher et masquer
Présentation de l'article:Avec une grande quantité de données et d’informations affichées sur les pages Web, les barres de défilement et la pagination ne peuvent plus répondre à nos besoins. Par conséquent, nous avons besoin de meilleurs moyens d’afficher et de masquer les données. Cet article explique comment utiliser jQuery pour définir dynamiquement l'affichage et le masquage de tr, et afficher ou masquer directement les données dans le tableau. 1. Vider la table Dans le processus de définition dynamique de la table, il est préférable de vider la table en premier. Utilisez le code suivant pour effacer la table : ```javascript$("#myTable tbody tr").remove();```
2023-05-18
commentaire 0
1230

Conseils jQuery : insérer dynamiquement de nouvelles lignes dans un tableau
Présentation de l'article:Titre : jQuery Astuces : Insérer dynamiquement de nouvelles lignes dans des tableaux En développement web, il est souvent nécessaire d'insérer dynamiquement de nouvelles lignes dans des tableaux. Cette fonction peut être implémentée très simplement à l'aide de jQuery. Ce qui suit explique comment utiliser jQuery pour insérer dynamiquement de nouvelles lignes dans la table et fournit des exemples de code spécifiques. Tout d'abord, assurez-vous que la bibliothèque jQuery est introduite dans le fichier HTML, soit via un lien CDN, soit via un fichier local. Voici une structure HTML simple contenant un tableau et un bouton : &
2024-02-28
commentaire 0
790

Comment créer une table de données dynamique à l'aide de MySQL et JavaScript
Présentation de l'article:Présentation de la création d'une table de données dynamiques à l'aide de MySQL et JavaScript : dans le développement Web moderne, les tables de données dynamiques sont un composant très courant. En utilisant le système de gestion de base de données MySQL et le langage de programmation frontal JavaScript, nous pouvons facilement créer une table de données dynamique pour afficher et manipuler les données dans la base de données. Cet article présentera en détail comment utiliser MySQL et JavaScript pour créer une table de données dynamique et fournira des exemples de code spécifiques. étape:
2023-09-21
commentaire 0
1218

méthode jquery jqgrid
Présentation de l'article:JQuery jqGrid est un plug-in de table JavaScript puissant, flexible et personnalisable. Il est développé à l'aide du framework JQuery et peut aider les utilisateurs à créer et à gérer des tables de données complexes rapidement et facilement. Il fournit des fonctionnalités et des fonctions riches telles que la pagination, le tri, la recherche, l'édition, le défilement et l'exportation. JQuery jqGrid est principalement utilisé pour l'affichage et l'édition de tableaux de données dans les applications Web. Il peut interagir avec diverses sources de données, telles que XML, JSON et les tableaux locaux. Les utilisateurs peuvent
2023-05-08
commentaire 0
1594
Utilisation des tables de données du plug-in jQuery tutoriel_jquery
Présentation de l'article:Le plug-in jQuery dataTables est un excellent plug-in de table qui permet le tri des tables, la pagination du navigateur, la pagination du serveur, le filtrage, le formatage et d'autres fonctions. Ensuite, je vais vous présenter le didacticiel sur les tables de données du plug-in jQuery à travers cet article. Les amis intéressés peuvent apprendre ensemble.
2016-05-16
commentaire 0
1298

Utilisation de JavaScript pour implémenter l'affichage paginé des données du tableau
Présentation de l'article:À mesure que les données continuent de croître, l’affichage tabulaire devient plus difficile. La plupart du temps, la quantité de données dans un tableau est si importante que son chargement devient lent et les utilisateurs doivent constamment parcourir la page pour trouver les données souhaitées. Cet article explique comment utiliser JavaScript pour réaliser un affichage paginé des données de table, permettant ainsi aux utilisateurs de trouver plus facilement les données souhaitées. 1. Créez dynamiquement des tableaux Afin de rendre la fonction de pagination plus contrôlable, les tableaux doivent être créés dynamiquement. Dans la page HTML, ajoutez un élément de tableau similaire à celui ci-dessous.
2023-06-16
commentaire 0
2437

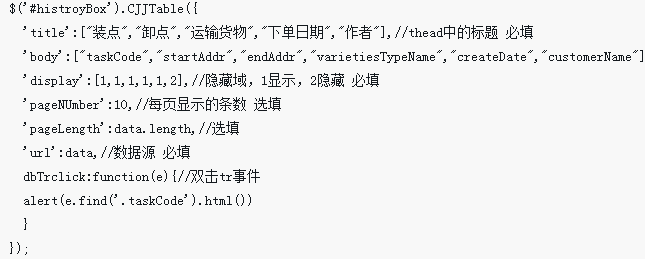
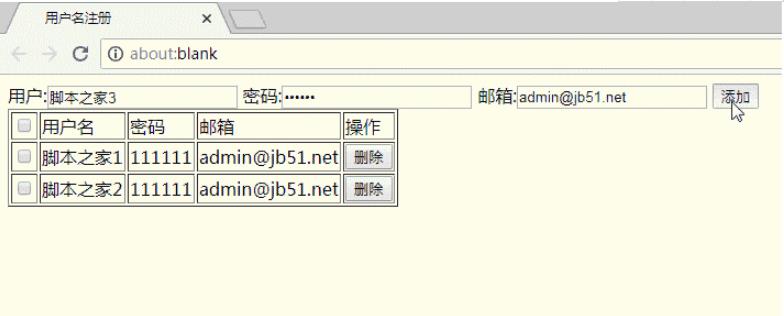
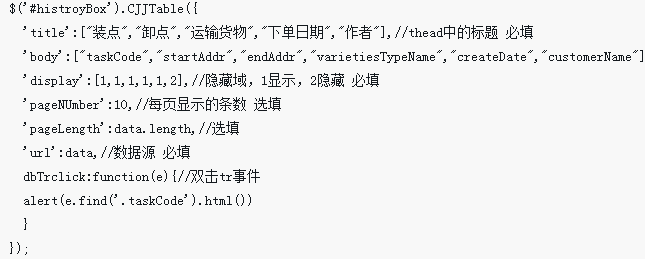
Créez votre propre table jquery plugin_jquery
Présentation de l'article:Cet article présente principalement un plug-in de table jquery créé par moi-même, qui réalise le chargement dynamique des données json de base, la pagination automatique, la sélection de tout et rien, le changement de couleur au survol de la souris, le changement de couleur sur des lignes alternées, etc. Les amis intéressés peuvent se référer à cela.
2016-05-16
commentaire 0
1129

Explication détaillée d'ajax + jtemplate pour implémenter la pagination dynamique
Présentation de l'article:jtemplate est un plug-in de moteur de modèles basé sur JQuery. Avec lui, vous n'avez plus à vous soucier d'utiliser JS pour lier des ensembles de données. Cet article partagera avec vous ajax + jtemplate pour implémenter la pagination dynamique. Les amis qui en ont besoin peuvent se référer à cet article.
2018-05-24
commentaire 0
1880