10000 contenu connexe trouvé

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1119

Un effet de commutation plein écran implémenté par jquery_jquery
Présentation de l'article:Un effet de commutation plein écran implémenté par jquery. Il y a une petite marque ronde sur le côté droit et chaque clic passe à un écran. Bien sûr, vous pouvez également faire défiler la souris pour changer de page
2016-05-16
commentaire 0
1357

Comment utiliser JavaScript pour implémenter la fonction de changement de mode plein écran ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de changement de mode plein écran ? Dans la conception Web moderne, la fonction de changement de mode plein écran est devenue une fonctionnalité couramment utilisée. L'utilisation du mode plein écran peut offrir une meilleure expérience utilisateur, permettant aux utilisateurs de se concentrer davantage sur la navigation dans le contenu Web. Dans cet article, nous utiliserons JavaScript pour implémenter la fonction de changement de mode plein écran et fournirons des exemples de code spécifiques. Pour implémenter la fonction de changement de mode plein écran, nous devons utiliser l'API plein écran en JavaScript.
2023-10-21
commentaire 0
1631

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2433

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1337

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2033

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1495

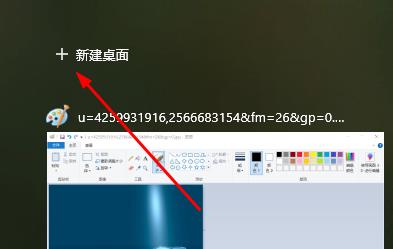
Que dois-je faire si l'écran se fige lorsque je joue à des jeux sous Windows 10 ? Analyse du problème de blocage de l'écran de commutation Win10
Présentation de l'article:Lorsque nous jouons à des jeux, changer d'écran est une opération que de nombreux utilisateurs utiliseront. Récemment, de nombreux utilisateurs ont demandé que faire si Win10 se bloque lors du changement d'écran lors de la lecture de jeux ? Les utilisateurs peuvent appuyer directement sur la touche de raccourci win+tab pour créer un nouveau bureau, puis saisir le code suivant. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème de blocage de l'écran de commutation Win10. Analyse du problème de blocage de l'écran de commutation Win10 1. Tout d'abord, appuyez sur la touche de raccourci "win+tab" sur l'interface bloquée. 2. Cliquez ensuite sur Nouveau bureau pour accéder à un nouveau bureau. 3. Appuyez sur la touche de raccourci "win+r" et entrez le code "taskmgr&
2024-02-12
commentaire 0
949

Lancement du nouveau moniteur directeur d'écran vertical BesTV V21 : prend en charge la surveillance complète de la forme d'onde, entrée HDMI à trois voies 4K @ 60 Hz
Présentation de l'article:Selon les informations de ce site Web du 28 décembre, Desview a publié le moniteur directeur d'écran vertical V21, qui prend en charge la surveillance d'écran verticale, le mode multi-écran, la surveillance complète de la forme d'onde, l'importation de LUT, etc. Le V21 adopte une surveillance multi-écran à écran vertical et le menu de l'interface utilisateur prend en charge la commutation d'écran horizontale et verticale. L'écran peut être réglé sur un écran simple, un écran double, un écran triple ou un écran quadruple. fonction de surveillance complète de la forme d'onde intégrée et prend en charge les modes HDMI et SDI ; plusieurs styles de LUT intégrés, prenant en charge l'importation de LUT personnalisés. Le V21 adopte un cadre en alliage d'aluminium et une coque solide. Il est équipé d'un écran 1920*1080, prend en charge une luminosité de 1000 Nits, un rapport de contraste de 1000:1, 99,5 % DCI-P3, une surveillance HDR et dispose d'histogrammes et de formes d'onde intégrés. et des graphiques vectoriels.
2024-01-08
commentaire 0
616

JavaScript implémente des effets de carrousel d'images avec les compétences titles_javascript
Présentation de l'article:Ce que je partage avec vous ici est un code carrousel d'images js à 4 écrans avec des titres et des descriptions textuelles, parfaitement compatible avec IE6. Les images peuvent être défilées et commutées en plaçant la souris sur l'onglet numérique pour changer d'image. Cliquez sur l'image pour accéder à la page spécifiée. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1472

Utilisez uniapp pour obtenir un effet de défilement plein écran
Présentation de l'article:L'utilisation d'uniapp pour obtenir l'effet de défilement plein écran nécessite des exemples de code spécifiques. Dans le développement d'applications mobiles, l'effet de défilement plein écran est une méthode d'interaction courante. En utilisant le framework uniapp, nous pouvons facilement obtenir cet effet. Cet article expliquera comment utiliser uniapp pour réaliser un défilement en plein écran et donnera des exemples de code détaillés. L'effet de défilement plein écran combine généralement le changement de page et l'animation de défilement, permettant aux utilisateurs de changer de page via des gestes coulissants dans l'application, améliorant ainsi l'interaction et l'expérience utilisateur. Ci-dessous, nous suivrons les étapes ci-dessous pour obtenir l'effet de défilement plein écran
2023-11-21
commentaire 0
1577

Comment obtenir un effet de défilement plein écran avec la disposition CSS Positions
Présentation de l'article:Méthode de mise en page CSSPositions pour obtenir un effet de défilement plein écran Dans la conception Web, l'effet de défilement plein écran est l'une des techniques courantes pour augmenter la dynamique et l'interactivité des pages. Grâce à cet effet, la page peut changer en douceur le contenu de la page dans différentes actions de défilement basées sur la fenêtre d'affichage, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Dans cet article, nous présenterons une méthode pour obtenir un effet de défilement plein écran à l'aide de la disposition CSSPositions et fournirons des exemples de code spécifiques. Avant d'implémenter l'effet de défilement plein écran, nous devons comprendre CS
2023-09-26
commentaire 0
793

Présentation de l'article:1. De nombreuses fonctionnalités intéressantes ont été ajoutées, telles que Memoji, des sous-titres animés et des lumières d'autocollants vidéo. Clip a publié une mise à jour majeure de la version 3.0. La mise à jour la plus importante est l'ajout de la prise en charge vidéo sur écran vertical et horizontal, et elle est devenue la première application à prendre en charge l'enregistrement vidéo HDR pour la série iPhone 12. 3. Prend en charge la prise de vue d'écran horizontale et verticale. Avec la popularité du contenu vidéo court, le contenu vidéo sur écran horizontal et vertical 16:9 ou 4:3 est devenu le rapport d'enregistrement préféré pour un plus grand nombre de personnes. Un bouton de format d'image vidéo a été ajouté dans le coin supérieur droit de Clip Shot In. En plus du carré, il existe également les options 16:9 et 4:3, vous pouvez également basculer entre différents objectifs en pinçant l'écran avec deux doigts. 4. D'autres effets spéciaux ont été ajoutés aux filtres, aux affiches et aux fonctions d'éclairage des sous-titres en temps réel dans l'outil d'effets. Lors de l'enregistrement d'une vidéo à l'aide d'un Clip Shot, vous pouvez cliquer sur le bouton rouge pour enregistrer
2024-03-22
commentaire 0
1323

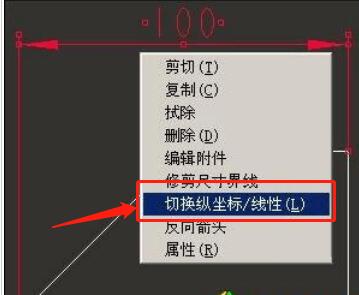
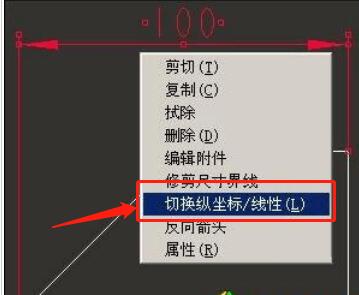
Tutoriel sur la façon de marquer les dimensions ordonnées dans les dessins Proe
Présentation de l'article:1. Nous pouvons convertir les dimensions générales en dimensions ordonnées, cliquer avec le bouton droit sur la taille à convertir et sélectionner [Changer de coordonnée verticale/linéaire], puis suivre les invites pour sélectionner l'une des limites de dimension comme origine de l'ordonnée (0 point), puis les dimensions générales sont converties en dimensions ordonnées. 2. Nous pouvons convertir les dimensions générales en dimensions ordonnées, cliquer avec le bouton droit sur la taille à convertir et sélectionner [Changer de coordonnée verticale/linéaire], puis suivre les invites pour sélectionner l'une des limites de dimension comme origine de l'ordonnée (0 point), puis les dimensions générales sont converties en dimensions ordonnées. 3. Ensuite, vous devez définir l'icône ordonnée. Cliquez sur le menu [Outils] -> [Personnaliser l'écran] et faites glisser l'icône ordonnée vers la barre d'outils dans la boîte de dialogue [Personnaliser]. 4. Proe fournit également une commande d'ordonnée automatique Quand.
2024-06-02
commentaire 0
1150

Comment implémenter un carrousel d'images avec jQuery
Présentation de l'article:Cet article présente principalement l'effet carrousel d'images simple implémenté par jQuery et analyse les techniques d'implémentation associées de la transformation dynamique des éléments de page par jQuery en combinant la fonction temporelle et l'opération de nombres aléatoires avec un exemple de formulaire complet, avec des effets de commutation tels que le glissement dans la même direction. et des fondus entrants et sortants. Le code est très simple et pratique, les amis dans le besoin peuvent s'y référer.
2018-06-07
commentaire 0
1734