10000 contenu connexe trouvé

Conseils : Comment utiliser PS pour créer un fond d'ombre et de lumière givré (partager)
Présentation de l'article:Dans l'article précédent "Une astuce pour vous apprendre à utiliser PS pour créer de jolis effets de polices en peluche (partage)", je vous ai présenté une petite astuce sur la façon d'utiliser PS pour créer de jolis effets de polices en peluche. L'article suivant vous expliquera comment utiliser PS pour créer un fond d'ombre et de lumière givré. Voyons comment le faire ensemble.
2021-09-03
commentaire 0
2933

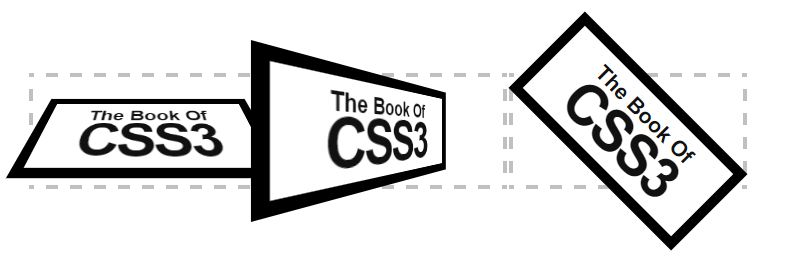
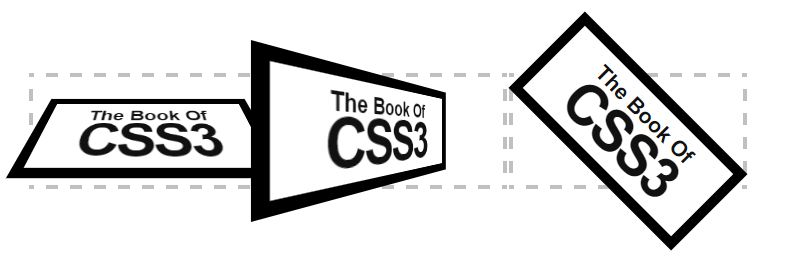
Tutoriel CSS3-Conversion 3D
Présentation de l'article:Bonjour! L'article précédent vous a présenté le tutoriel CSS3-conversion 2D. Je me demande comment vous l'avez appris ? Ensuite, je vais vous présenter le tutoriel CSS3-conversion 3D.
2016-12-27
commentaire 0
1661

Tutoriel d'exemple de bordure CSS3
Présentation de l'article:Bordures CSS3 Bordures CSS3 Avec CSS3, vous pouvez créer des bordures arrondies, ajouter des zones d'ombre et des images comme bordures sans utiliser de programme de conception tel que Photoshop. Dans ce chapitre, vous découvrirez les propriétés de bordure suivantes : border-radius...
2017-05-15
commentaire 0
1915

css3 écrire supprimer
Présentation de l'article:CSS3 est un langage de feuille de style utilisé pour la conception et la mise en page Web. Il possède des fonctionnalités riches et des fonctions puissantes. Parmi eux, le barré est un effet courant, généralement utilisé pour représenter du texte ou du contenu supprimé. Cet article explique comment écrire du texte barré en utilisant CSS3. 1. Utilisez l'attribut text-decoration L'attribut text-decoration est utilisé pour définir les effets de décoration du texte, y compris les effets barrés. En définissant sa valeur sur line-through, l'effet de suppression de ligne peut être obtenu
2023-05-29
commentaire 0
803

Parcours d'apprentissage CSS3 et analyse des malentendus courants
Présentation de l'article:Parcours d'apprentissage CSS3 et analyse des malentendus courants Introduction : Avec le développement continu de la technologie Web, CSS3 est devenu l'une des compétences nécessaires pour les ingénieurs front-end. En maîtrisant les différentes fonctions et effets spéciaux de CSS3, nous pouvons créer des mises en page Web plus colorées et des effets interactifs. Cet article présentera la trajectoire d'apprentissage de CSS3, analysera certains malentendus courants et fournira quelques exemples de code. 1. Parcours d'apprentissage : 1. Maîtriser la syntaxe de base : Comprendre la syntaxe de base de CSS3 est la première étape pour commencer. Décrit par des sélecteurs, des propriétés et des valeurs
2023-09-08
commentaire 0
567

Compétences CSS3 faciles à apprendre et partage de cas pratiques
Présentation de l'article:Partager des techniques CSS3 faciles à apprendre et des cas pratiques CSS3 est la dernière version des feuilles de style en cascade, qui introduit de nombreuses fonctionnalités et effets puissants pour rendre la conception Web plus remarquable et plus riche. Dans cet article, nous partagerons quelques techniques CSS3 faciles à apprendre et des cas pratiques, dans l’espoir de vous aider à améliorer votre niveau de conception Web. 1. Styles et effets de police Grâce à CSS3, nous pouvons ajouter divers styles et effets attrayants au contenu du texte. Voici quelques styles de police
2023-09-09
commentaire 0
1267

Comment créer des effets d'animation CSS3 à l'aide de Swiper
Présentation de l'article:Cet article vous présente principalement les informations pertinentes sur la façon de créer des effets d'animation CSS3 dans Swiper. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. apprendre ensemble.
2018-06-21
commentaire 0
1523

css3delete
Présentation de l'article:Ici, je vais vous présenter l'effet de suppression en CSS3 pour mieux optimiser la conception Web. CSS3 est une version améliorée de CSS, qui introduit de nombreuses nouvelles fonctionnalités et effets, notamment des effets de suppression. Tout d'abord, jetez un œil au style barré natif en CSS3 : ```text-decoration: line-through;```Ce style ajoutera une ligne centrale au texte pour indiquer que le texte a été supprimé. Cependant, ce simple effet barré n'est plus assez cool. Nous avons besoin d'effets barrés plus créatifs pour créer.
2023-05-21
commentaire 0
601

Nouvelles fonctionnalités ajoutées dans CSS3
Présentation de l'article:CSS3 peut obtenir de nombreux effets qui nécessitaient auparavant l'utilisation d'images et de scripts avec seulement quelques lignes de code. Ensuite, à travers cet article, je vais vous présenter les nouvelles fonctionnalités de CSS3 qui méritent des éloges. les nouvelles fonctionnalités de CSS3 peuvent nous rejoindre.
2018-06-20
commentaire 0
1478

Comment les fonctions d'animation CSS3 vous aident à réaliser une conception créative et un affichage dynamique
Présentation de l'article:Comment les fonctions d'animation CSS3 peuvent vous aider à réaliser une conception créative et un affichage dynamique Introduction : Dans la conception Web moderne, l'animation est un élément très important qui peut rendre le site Web plus attrayant et améliorer l'expérience utilisateur. La fonctionnalité d'animation CSS3 fournit un moyen simple et léger d'obtenir des effets d'animation sans utiliser de bibliothèques ou de plugins JavaScript. Cet article présentera quelques concepts de base des fonctions d'animation CSS3 et fournira des exemples de code pour vous aider à comprendre comment utiliser les fonctions d'animation CSS3 pour obtenir une conception créative et un affichage dynamique. 1.C
2023-09-08
commentaire 0
894

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir une mise en page centrée horizontalement
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir une mise en page centrée horizontalement Dans la conception et la mise en page Web, une mise en page centrée horizontalement est une exigence courante. Dans le passé, nous utilisions souvent des astuces JavaScript ou CSS complexes pour y parvenir. Cependant, CSS3 a introduit de nouvelles fonctionnalités qui rendent les mises en page centrées horizontalement plus simples et plus flexibles. Cet article présentera quelques nouvelles fonctionnalités de CSS3 et fournira quelques exemples de code pour montrer comment utiliser CSS3 pour obtenir une mise en page centrée horizontalement. 1. Utilisez flexbox pour mettre en page le fichier
2023-09-09
commentaire 0
934

Que peut faire CSS3
Présentation de l'article:CSS3 peut réaliser des effets et même des effets d'animation qui nécessitaient auparavant l'utilisation d'images et de scripts avec seulement quelques lignes de code, comme des coins arrondis, des bordures d'images, des ombres, des dégradés, des animations, etc. CSS3 rend le code plus simple et plus efficace, simplifie le processus de conception des développeurs front-end, accélère le chargement des pages et crée une expérience utilisateur plus avancée.
2021-05-12
commentaire 0
2194

Au-delà des pages Web statiques : comment utiliser les fonctionnalités d'animation CSS3 pour créer des interfaces interactives dynamiques
Présentation de l'article:Au-delà des pages Web statiques : comment utiliser les fonctions d'animation CSS3 pour créer des interfaces interactives dynamiques Avec le développement continu de la technologie Internet, la conception Web moderne recherche de plus en plus la dynamique et l'interactivité pour attirer l'attention des utilisateurs et améliorer leur expérience. La fonction d'animation CSS3 en fait partie. Elle fournit des effets d'animation riches et des effets de transition pour rendre les pages Web vivantes et intéressantes. Cet article expliquera comment utiliser la fonction d'animation CSS3 pour créer une interface interactive dynamique et donnera quelques exemples de code. Effet de transition L'effet de transition est la fonction d'animation CSS3 la plus populaire.
2023-09-08
commentaire 0
710
Comment utiliser Vue+CSS3 pour créer des effets interactifs
Présentation de l'article:Nous savons que des effets interactifs ou des effets spéciaux seront certainement utilisés lors de la réalisation de projets. J'utilise Vue pour un projet que j'ai développé. En termes de développement de la pile technologique, j'ai utilisé Vue+CSS3. css3 est très utile pour développer des effets spéciaux. Aujourd'hui, je vais vous proposer un tel tutoriel.
2017-11-27
commentaire 0
2649

Comment maîtriser facilement CSS3 et l'appliquer à la conception Web
Présentation de l'article:Comment maîtriser facilement CSS3 et l'appliquer à la conception Web CSS3 est un langage de feuille de style utilisé pour la conception Web. Il possède de nombreuses fonctions et fonctionnalités utiles qui peuvent rendre la conception Web plus riche et plus attrayante. Cependant, pour les débutants, CSS3 peut être quelque peu difficile à comprendre et à maîtriser. Cet article présentera quelques moyens et méthodes simples pour aider les lecteurs à maîtriser facilement CSS3 et à l'appliquer à la conception Web pour obtenir de meilleurs résultats. Tout d’abord, il est très important de comprendre la structure et la syntaxe de base de CSS3. CSS3 se compose de sélecteurs et de propriétés
2023-09-09
commentaire 0
1013


Tutoriel PS : Comment ajouter un effet cuir au texte (partage de compétences)
Présentation de l'article:Dans l'article précédent "Vous apprendre à créer rapidement un effet de fond givré simple avec PS (partage)", je vous ai présenté comment utiliser PS pour créer un effet de fond givré. L'article suivant vous expliquera comment ajouter un effet cuir à l'aide du texte PS. Voyons comment le faire ensemble.
2021-08-12
commentaire 0
3412



Comment définir les polices CSS3
Présentation de l'article:Dans la conception Web, le choix de la police est très important car il peut affecter la lisibilité du texte et l’effet visuel de la conception globale. Dans le passé, les développeurs Web ne pouvaient utiliser que quelques polices standard installées sur les ordinateurs des utilisateurs. Cependant, avec l’introduction de CSS3, nous pouvons utiliser des technologies plus avancées pour nous adapter aux différents besoins de conception. Dans l'article d'aujourd'hui, nous examinerons plus en détail les paramètres des polices CSS3 pour vous offrir une meilleure méthode de conception. Connaissance de base des paramètres de police CSS3 Les paramètres de police CSS3 sont différents du passé, vous permettant de modifier le style et la taille de la police
2023-04-21
commentaire 0
675