
Bonjour ! L'article précédent vous a présenté le tutoriel CSS3-conversion 2D. Je me demande comment vous l'avez appris ? Ensuite, je vais vous présenter le tutoriel CSS3-conversion 3D.
Transformations 3D :
CSS3 vous permet de formater des éléments à l'aide de transformations 3D.
Dans cet article, vous apprendrez deux méthodes de transformation 3D :
rotateX();
rotateY().
Comment ça marche ?
La transformation est un effet qui fait qu'un élément change sa forme, sa taille et sa position.
Vous pouvez transformer vos éléments à l'aide de transformations 2D ou 3D.
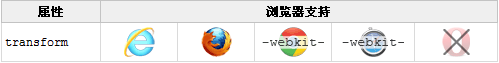
Prise en charge des navigateurs :

Internet Explorer 10 et Firefox prennent en charge la conversion 3D.
Chrome et Safari nécessitent le préfixe -webkit-.
Opera ne prend toujours pas en charge la conversion 3D (il ne prend en charge que la conversion 2D).
Méthode rotateX() :

Avec la méthode rotateX(), un élément pivote autour de son axe X d'un degré donné.
Instance :
div
{
transform: rotateX(120deg);
-webkit-transform: rotateX(120deg); /* Safari and Chrome */
}Méthode RotateY() :

Méthode RotateY(), faites-la pivoter autour d'un axe Y de degré donné élément de rotation.
Exemple :
div
{
transform: rotateY(130deg);
-webkit-transform: rotateY(130deg); /* Safari and Chrome */
}Propriétés de conversion :
Le tableau suivant répertorie toutes les propriétés de conversion :

3D méthode de conversion :

Ce qui précède est le contenu du tutoriel CSS3-conversion 3D. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com). !
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
 utilisation de la fonction
utilisation de la fonction
 Comment déclencher un événement de pression de touche
Comment déclencher un événement de pression de touche
 solution contre les virus exe
solution contre les virus exe
 Que fait Xiaohongshu ?
Que fait Xiaohongshu ?
 Comment résoudre l'erreur d'application WerFault.exe
Comment résoudre l'erreur d'application WerFault.exe