10000 contenu connexe trouvé
Comment implémenter un plug-in d'effet glisser-déposer avec jQuery_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour implémenter le plug-in d'effet glisser-déposer et analyse plus en détail les techniques d'implémentation de l'effet glisser-déposer jQuery. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1125

Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ? Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ?
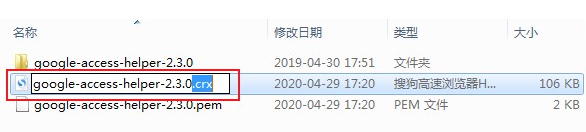
Présentation de l'article:Les plug-ins de Google Chrome peuvent permettre aux utilisateurs de surfer plus facilement sur Internet. Les utilisateurs peuvent améliorer leur efficacité sur Internet en ajoutant des plug-ins. Alors, que dois-je faire si Google Chrome ne parvient pas à installer des plug-ins par glisser-déposer ? Laissez ce site présenter en détail aux utilisateurs comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins. Comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins 1. Tout d'abord, nous trouvons le fichier d'extension au format crx dans le gestionnaire de ressources de l'ordinateur, puis le renommez en un fichier de package compressé au format .zip et décompressez. il, comme le montre la figure. 2. Ouvrez ensuite Google Chrome et saisissez chrome://extensions/ dans la barre d'adresse du navigateur et appuyez sur la touche Entrée, comme indiqué sur l'image. 3. A ce moment nous entrerons dans la vallée
2024-09-12
commentaire 0
578

Guide d'utilisation du plug-in Gridster par glisser-déposer jQuery_jquery
Présentation de l'article:Gridster.js est un plug-in frontal de type glisser-déposer basé sur jquery. L'effet est plutôt bon. Vous pouvez d'abord jeter un œil à la démo (http://gridster.net/#intro). la partie bleue n'est que le bloc blanc. Vous pouvez le faire glisser à votre guise. Très dynamique et divertissant).
2016-05-16
commentaire 0
1316


Cas classique HTML5/CSS3 - glisser-déposer pour télécharger des images sans plug-in (2)
Présentation de l'article:L'article précédent a implémenté l'ensemble HTML et CSS de ce projet : HTML5 CSS3 Cas classique : glisser-déposer pour télécharger des images sans plug-ins (prend en charge l'aperçu et le lot) (1) Ce blog est directement basé sur l'article précédent La finale. l'effet est : Rendu 1 : Rendu 2 : D'accord, permettez-moi de poster l'image deux fois pour que tout le monde puisse voir l'effet ~ On peut voir que le html du li de notre image est en fait assez compliqué, alors j'ai fait le html document Quelques modifications :
2017-03-09
commentaire 0
2114


Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript
Présentation de l'article:L'implémentation du plug-in glisser-déposer JS est principalement présentée sous six aspects : 1. Le principe du plug-in glisser-déposer js, 2. L'effet le plus basique obtenu sur la base du principe, 3. Abstraction du code et optimisation, 4. Extension : éléments glisser-déposer efficaces, 5. , Optimisation et résumé des performances, 6. plug-in jquery
, les amis dans le besoin peuvent s'y référer
2016-05-16
commentaire 0
1462

Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue
Présentation de l'article:Comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue. Dans le développement de Vue, le formulaire est un composant très courant, et nous devons parfois glisser-déposer les champs du formulaire. Cet article présentera comment implémenter le mouvement glisser-déposer des champs de formulaire dans le traitement des formulaires Vue et fournira des exemples de code correspondants. 1. Utilisez le plug-in Vue.Draggable Vue.Draggable est un plug-in glisser-déposer basé sur Vue, qui peut nous aider à obtenir l'effet glisser-déposer des éléments. Voici comment utiliser Vue.Drag
2023-08-11
commentaire 0
1641

Effet glisser-déposer simple utilisant les compétences js_javascript
Présentation de l'article:Ce que cet article partage avec vous est un simple plug-in d'effet glisser-déposer qui utilise du JS pur. Il s'agit d'un petit test pour votre apprentissage JavaScript. Si vous avez besoin d'effets glisser-déposer complexes, vous devriez envisager le glisser-déposer de jQuery. qui est plus mature.
2016-05-16
commentaire 0
1341
jQuery div glisser-déposer exemple d'utilisation_jquery
Présentation de l'article:Cet article présente principalement l'utilisation du glisser-déposer div jQuery et analyse les techniques associées de jQuery combinées au plug-in d'interface utilisateur pour réaliser la fonction glisser-déposer sous la forme d'un exemple complet. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1014

Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire Les formulaires sont l'un des composants les plus importants du développement Web. Pour les formulaires volumineux, le tri entre les champs est souvent une exigence très courante. Cet article expliquera comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire et donnera des exemples de code correspondants. Tout d'abord, nous devons introduire Vue.js et les plug-ins correspondants, y compris le plug-in vuedraggable. Nous pouvons utiliser npm pour installer les plug-ins associés : npminsta
2023-08-10
commentaire 0
1458
Le composant easyui Draggable implémente drag effect_jquery
Présentation de l'article:Draggable est un plug-in dans easyui qui implémente la fonctionnalité glisser-déposer. En l'utilisant, nous pouvons obtenir l'effet de glissement du contrôle. Draggble remplace la valeur par défaut $.fn.draggable.defaults.
2016-05-16
commentaire 0
1377

jQuery implémente un effet de mur de souhaits déplaçable
Présentation de l'article:Cet article présente principalement jQuery pour réaliser l'effet de mur de souhaits glisser-déposer, qui peut réaliser les fonctions de glisser-déposer d'image et d'affichage en cascade. Il implique l'utilisation simple du plug-in jQuery et est livré avec un code source de démonstration pour les lecteurs. pour télécharger et s'y référer. Les amis qui en ont besoin peuvent s'y référer.
2018-07-02
commentaire 0
2371

Comment installer des extensions sur Google Chrome ? Comment installer des extensions sur Google Chrome
Présentation de l'article:Google Chrome possède de nombreuses fonctions, parmi lesquelles les plug-ins peuvent aider les utilisateurs à effectuer rapidement certaines opérations fonctionnelles. Alors, comment installer des plug-ins d'extension dans Google Chrome ? Laissez ce site présenter soigneusement aux utilisateurs comment installer des extensions sur Google Chrome. Comment installer des extensions dans Google Chrome Méthode 1 : installation par glisser-déposer 1. Après avoir téléchargé les extensions, ouvrez la page d'extension du navigateur Chrome. 2. Accédez à "chrome://extensions/ou appuyez sur l'icône du menu Chrome-Plus d'outils-Extensions". 3. Ensuite, faites glisser et déposez le plug-in sur la page d'extension pour l'installer (comme indiqué sur l'image). Méthode 2 : Activer l'installation par glisser-déposer du développeur dans l'ordre
2024-07-31
commentaire 0
1197

Comment utiliser Layui pour implémenter la fonction de menu arborescent déplaçable
Présentation de l'article:Présentation de l'utilisation de Layui pour implémenter un menu arborescent déplaçable : Layui est un framework frontal simple et facile à utiliser qui fournit une multitude de composants et de plug-ins pour permettre aux développeurs de créer rapidement des pages. Cet article explique comment utiliser Layui pour implémenter une fonction de menu arborescent déplaçable. Nous utiliserons le composant d'arborescence fourni par Layui et le développerons avec un plug-in glisser-déposer pour implémenter la fonction de tri par glisser-déposer du menu arborescent. Présentation des ressources associées Tout d'abord, nous devons présenter les fichiers de ressources pertinents de Layui, y compris le fichier de framework Layui
2023-10-27
commentaire 0
1068

Que sont les éditeurs de pages wordpress ?
Présentation de l'article:WordPress propose une variété d'éditeurs de pages, notamment Classic Editor (pour l'édition de base), Gutenberg Editor (pour une édition de blocs flexible), Elementor (pour une interface glisser-déposer), Divi (pour la création visuelle de pages) et Beaver Builder (pour un interface intuitive glisser-déposer). Le choix de l'éditeur le plus approprié dépend de vos besoins et de votre niveau de compétence. Si vous avez besoin d'une édition rapide et facile, l'éditeur classique est idéal, tandis que l'éditeur Gutenberg est plus adapté aux mises en page flexibles et les plug-ins tiers offrent des fonctionnalités plus avancées. et options de personnalisation.
2024-04-16
commentaire 0
1249

Introduction détaillée au glisser-déposer pour télécharger des images
Présentation de l'article:Cet article présente principalement HTML5+CSS3 pour implémenter le téléchargement d'images par glisser-déposer sans plug-ins (prenant en charge l'aperçu et le traitement par lots). Désormais, HTML5 fournit une API et des API puissantes telles que File, FileReader, XMLHttpRequest, etc., ce qui rend cela possible. pour que nous puissions réaliser le téléchargement par glisser-déposer. Ceux qui sont intéressés peuvent le découvrir. Le téléchargement est essentiellement quelque chose qui se produit souvent dans les projets. Il est généralement utilisé : 1. soumission de formulaire 2. flash3, la soumission de formulaire HTML5 actualisera la page, et il est difficile de télécharger de manière asynchrone. Flash peut être davantage utilisé car il peut...
2017-06-12
commentaire 0
2628










