10000 contenu connexe trouvé

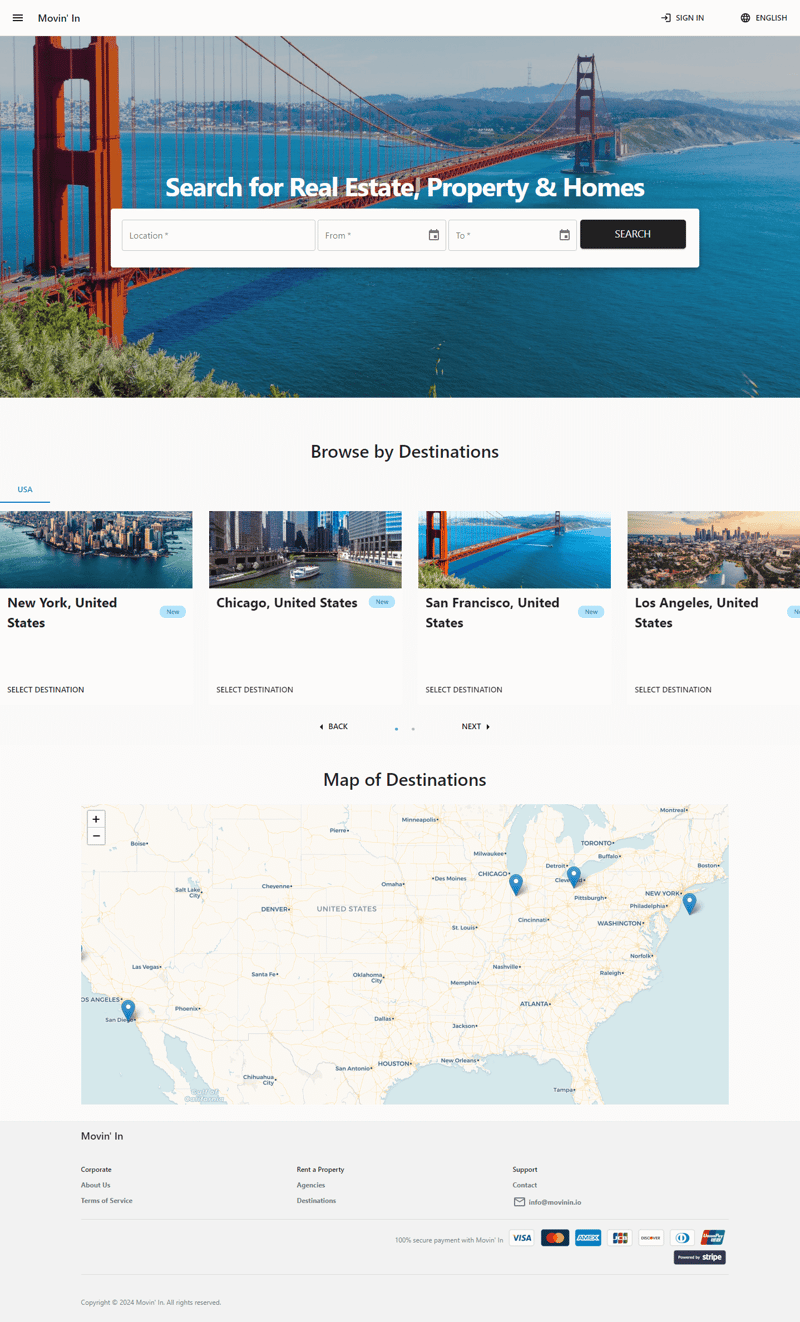
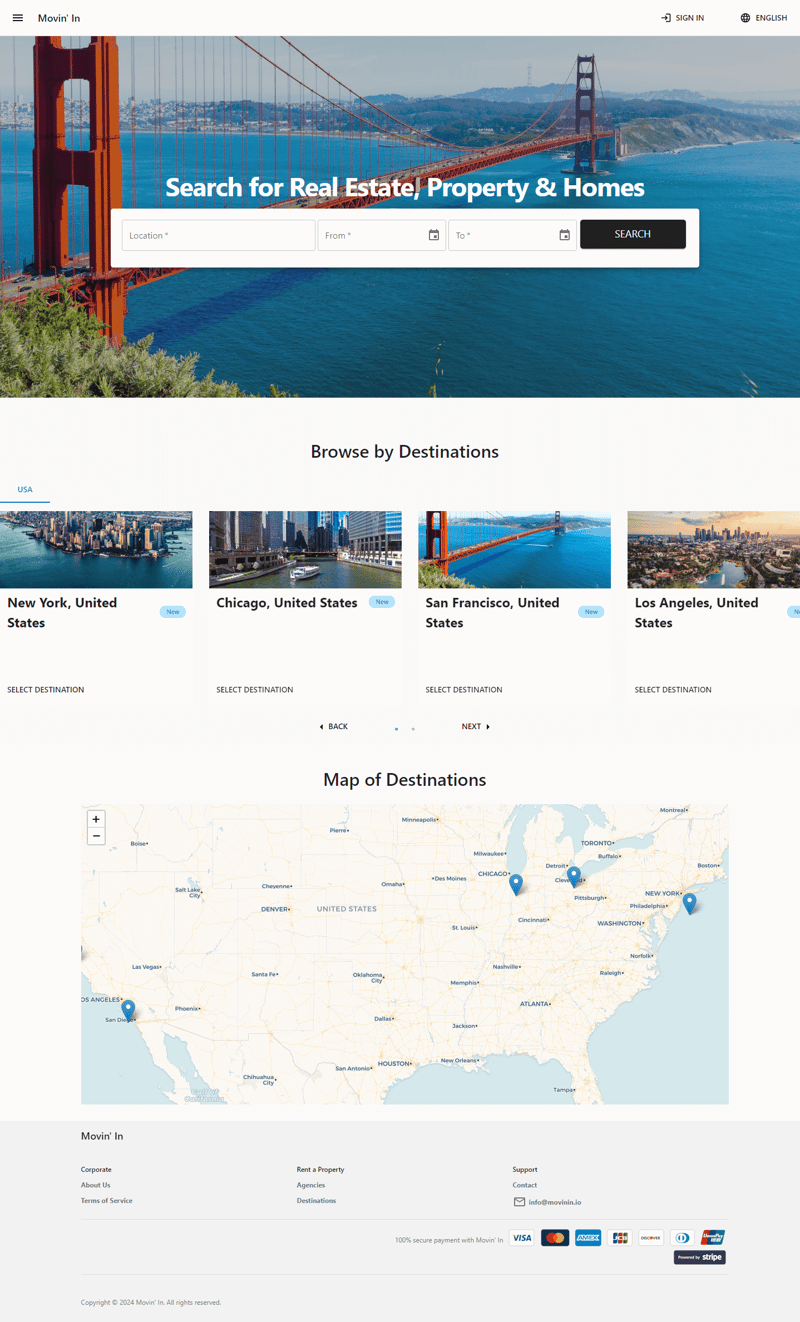
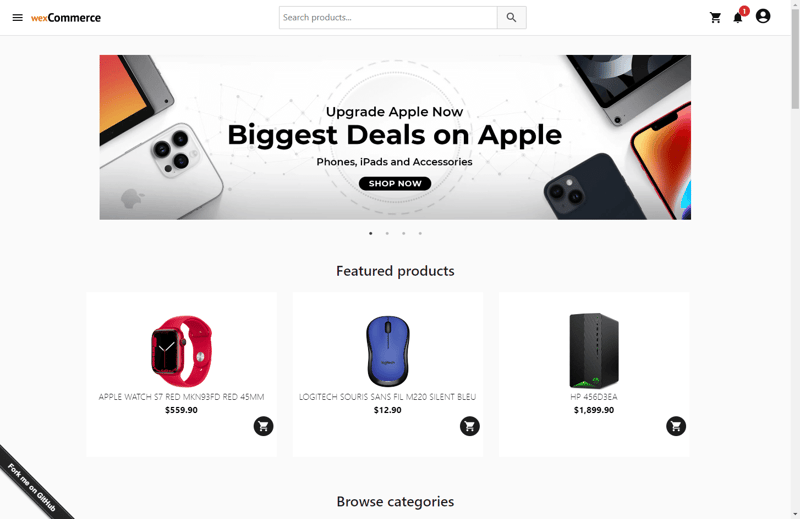
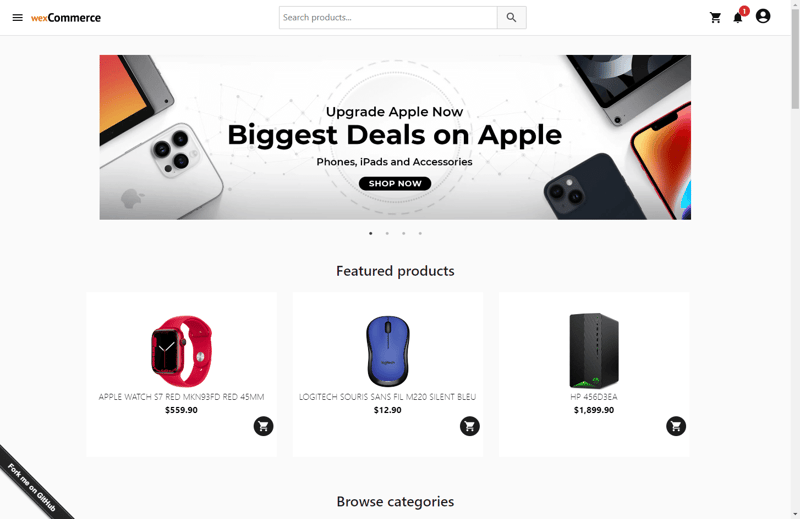
De zéro à vitrine : mon parcours pour créer un site de commerce électronique
Présentation de l'article:Contenu
Introduction
Pile technologique
Aperçu rapide
API
L'extrémité avant
Tableau de bord d'administration
Ressources
Code source : https://github.com/aelassas/wexcommerce
Démo : https://wexcommerce.dynv6.net:8002
Introduction
Pour les développeurs qui apprécient la créativité
2024-11-10
commentaire 0
225

Résumé de l'utilisation des instances d'objets jQuery
Présentation de l'article:Les images qui l'accompagnent n'ont rien à voir avec cet article. J'ai appris le front-end il y a quelques années, et tout le monde était très enthousiaste à l'idée d'étudier le code source de jQuery. Je me souviens encore que lorsque j'apprenais certaines compétences d'application à partir du code source de jQuery, je ressentais souvent une sorte d'émerveillement sincère : "Il s'avère que JavaScript peut être utilisé comme ça !" Avec la montée en puissance de plusieurs autres frameworks front-end, jQuery est progressivement devenu inutile. Par conséquent, l’enthousiasme de tout le monde pour jQuery a beaucoup diminué. Mais bon nombre des techniques apprises avec jQuery restent très utiles dans le développement réel. Une simple compréhension nous aide également à être plus...
2017-06-15
commentaire 0
1451

Introduction à la méthode d'utilisation de CSS3 pour réaliser un magnifique menu de style streamer
Présentation de l'article:Il s'agit d'un plug-in de menu CSS3 très beau et distinctif. Différent des menus ordinaires, il a l'apparence d'un streamer. En même temps, lorsque la souris glisse sur les éléments de menu, les éléments de menu seront mis en surbrillance, donnant un effet très. Effet visuel 3D tridimensionnel. Combiné avec l'arrière-plan de la page Web, ce menu devient plus tridimensionnel. Les concepteurs front-end qui en ont besoin peuvent utiliser ce plug-in de menu en étudiant le code source. Bien entendu, cela nécessite également que votre navigateur prenne en charge CSS3. Téléchargement du code source de la démo en ligne Code HTML <div class='ribbon'> <a href='#'><span>Hom..
2017-03-19
commentaire 0
2276

Quelle est la taille du code source de vue ?
Présentation de l'article:Vue.js est un framework frontal JavaScript très populaire et largement utilisé dans le développement d'applications Web. Vue.js a attiré de nombreux développeurs du monde entier pour explorer son code source, et comprendre l'énorme taille de son code est un problème courant. Dans cet article, nous examinerons de plus près la taille du code source de Vue.js. Le code de Vue.js est hébergé sur Github et sa dernière version est la 2.6.14. Si nous ouvrons le référentiel Github de Vue.js
2023-03-31
commentaire 0
868

[Organisation et partage] Les plug-ins VSCode indispensables au front-end en 2023
Présentation de l'article:Visual Studio Code est un éditeur de code source multiplateforme gratuit développé par Microsoft pour écrire des applications Web et cloud modernes. Il contient un riche marché de plug-ins, offrant de nombreux plug-ins pratiques. Partageons les plug-ins VS Code essentiels pour le front-end en 2023 !
2023-03-21
commentaire 0
2495

Front-end avancé (11) : Illustration détaillée des objets jQuery
Présentation de l'article:Dans les premières années d’apprentissage du front-end, tout le monde était très désireux d’étudier le code source de jQuery. Je me souviens encore que lorsque j'apprenais quelques compétences d'application à partir du code source de jQuery, j'étais souvent étonné du fond du cœur : « Il s'avère que JavaScript peut être utilisé comme ça ! et la montée en puissance de plusieurs autres frameworks front-end, jQuery est progressivement devenu inutile. Par conséquent, l’enthousiasme de tout le monde pour jQuery a beaucoup diminué. Mais bon nombre des techniques apprises avec jQuery restent très utiles dans le développement réel. Une simple compréhension nous aide également à aller plus en profondeur...
2017-04-04
commentaire 0
1313

Comment peaufiner le front-end Web
Présentation de l'article:Avec la popularité d'Internet, de plus en plus de sites Web s'intéressent désormais à l'expérience utilisateur, et la fonction de skinning de page Web est devenue un moyen d'améliorer l'expérience utilisateur. De nombreux sites Web proposent des fonctions de changement d'apparence, mais peu de sites Web ouvrent des modifications du code source. Par conséquent, dans cet article, je vais vous présenter comment l'interface Web implémente les fonctions de changement d'apparence des pages Web. 1. Variables CSS3Les variables CSS3, également appelées variables CSS, sont une nouvelle fonctionnalité CSS qui peut fournir la même valeur pour plusieurs propriétés CSS. Grâce aux variables CSS, je
2023-04-19
commentaire 0
909

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1166
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1023
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
771

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1500
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1018
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1076
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Présentation de l'article:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
commentaire 0
959
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Présentation de l'article:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
commentaire 0
996