10000 contenu connexe trouvé
PHP实现的多彩标签效果代码分享,php实现标签代码_PHP教程
Présentation de l'article:PHP实现的多彩标签效果代码分享,php实现标签代码。PHP实现的多彩标签效果代码分享,php实现标签代码 目前,大家的博客左侧通常加上一个漂亮的多彩标记,也想给自己的小站加一下这个小功
2016-07-13
commentaire 0
1088


Comment insérer une étiquette de code de vérification dans la page Web de Visual Studio
Présentation de l'article:Présentez le format général de l’étiquette du code de vérification. La hauteur totale de l'étiquette captcha dans la mise en page est de 33 pixels et la largeur est de 260 pixels. Définissez la zone de texte pour saisir le code de vérification et définissez-la avec l'attribut d'entrée. Le type de la zone de texte de saisie est text et l'identifiant est ma. Focus sur l'événement et flou, définissez la valeur du texte de la zone de texte d'entrée sur code. Définissez la bordure, la police, la hauteur et la largeur de la zone de texte de saisie du code de vérification. Utilisez la balise d'image pour insérer le code qui affiche l'étiquette du code de vérification dans la page Web. Utilisez l'attribut alt pour définir le texte d'affichage de l'étiquette du code de vérification. Si le contenu n'est pas clair, veuillez le modifier. Utilisez l'attribut src pour référencer le fichier Gain.ashx dans le dossier de l'outil, qui est utilisé pour générer le code de vérification. Cliquez sur le bouton du code de vérification pour générer le code de vérification. Définissez la largeur de l'étiquette du code de vérification sur 1.
2024-06-01
commentaire 0
429

Le formatage des attributs d'étiquette de code CSS dans vscode ne s'enroule pas
Présentation de l'article:La solution pour formater les attributs d'étiquette de code CSS sans retour à la ligne dans vscode est la suivante : 1. Ouvrez d'abord les paramètres de préférences ; 2. Ouvrez ensuite le fichier settings.json 3. Ajoutez enfin la configuration ["vetur.format.defaultFormatterOptions"] ;
2020-04-04
commentaire 0
8383

Où définir le modèle d'étiquette empire cms
Présentation de l'article:Étapes de configuration du modèle d'étiquette Imperial CMS : Connectez-vous au backend et entrez « Gestion des modèles » > « Modèle d'étiquette ». Sélectionnez un type d'étiquette, tel que « Étiquette de liste » ou « Étiquette de contenu ». Modifiez le contenu du modèle et modifiez le code. Enregistrez le modèle. Appelez le modèle de balise dans le fichier d'échange correspondant, par exemple [empire:list id=1]. actualiser le cache. Astuce : Différents types de modèles d'étiquettes ont des structures de code et des fonctions différentes. Veuillez vous référer à la documentation officielle pour connaître la syntaxe.
2024-04-17
commentaire 0
874

Comment appeler le code de vérification dans phpcms
Présentation de l'article:Comment appeler le code de vérification dans phpcms : ouvrez d'abord le fichier "form.class.php" ; puis ajoutez le code appelant sous la forme "<label for="code">Code de vérification</label>{form::checkcode('code_img ', '4 '}" et enregistrez-le.
2020-01-08
commentaire 0
1776
使用dump函数,给php加断点测试_PHP教程
Présentation de l'article:使用dump函数,给php加断点测试。复制代码 代码如下: function dump($var, $echo=true,$label=null, $strict=true) { $label = ($label===null) ? '' : rtrim($label) . ' '; if(!$strict) { if (ini_get('html_errors'
2016-07-21
commentaire 0
1044
Implémentation de l'effet d'étiquette TAB basé sur les compétences JavaScript_javascript
Présentation de l'article:js implémente l'effet d'étiquette d'onglet, qui est souvent utilisé dans les projets. Aujourd'hui, je vais prendre le temps de partager avec vous le code source que j'ai écrit pour implémenter l'effet d'étiquette d'onglet dans js. Les amis qui ont besoin du code d'étiquette d'onglet js peuvent s'y référer. .
2016-05-16
commentaire 0
972

Comment générer du code HTML avec jquery
Présentation de l'article:La méthode permettant à jquery de générer du code HTML : 1. Afficher directement l'élément d'étiquette, le code est [var form1 = "<form id=\"myform\" method=\"post\" >"] 2. Afficher l'étiquette ; élément avec des variables, le code est [var country = "].
2020-11-17
commentaire 0
3245

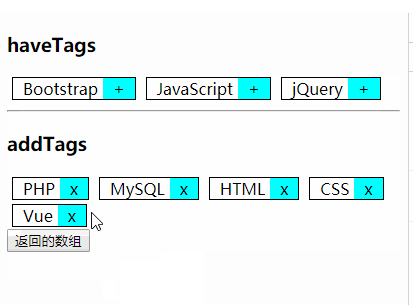
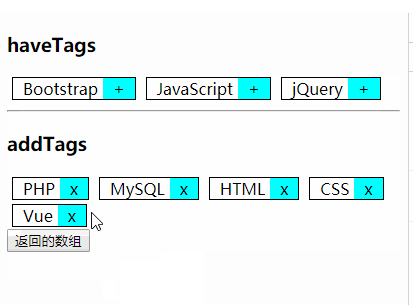
html donne l'option label et ajoute le label (avec le code)
Présentation de l'article:Cet article vous présente les options de balises proposées en HTML et l'ajout de balises (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-08-02
commentaire 0
4011

Comment le mini-programme de quiz publie-t-il des questions au hasard ?
Présentation de l'article:Méthodes pour poster des questions de manière aléatoire dans l'applet de questions-réponses : 1. Pour implémenter la question, le code est [<view style="display:flex;">;<label>Quel est votre nom ? </label>]; 2. Implémentation de nombres aléatoires, le code est [goto_logs: function(){}].
2020-09-25
commentaire 0
3683