10000 contenu connexe trouvé

Implémentation de Pikachu en utilisant CSS
Présentation de l'article:Après avoir fini d’apprendre CSS et JS, une idée m’est venue. Créez vous-même un joli personnage de dessin animé. Je suis donc allé chez codepen pour chercher du matériel, et j'ai finalement choisi Pikachu. Cet article vous apprend comment implémenter un Pikachu.
2020-06-17
commentaire 0
3467

Comment acheter des coupons de lecture chez Tencent Animation Reading Point
Présentation de l'article:En tant que principale plateforme d'animation en Chine, Tencent Animation rassemble de nombreuses œuvres de bandes dessinées populaires et attire un grand nombre d'amateurs de bandes dessinées. Cependant, tout en profitant de merveilleuses bandes dessinées, de nombreux utilisateurs peuvent rencontrer le problème de ne pas savoir comment utiliser Yidian. Nous allons donc vous présenter ci-dessous comment utiliser Yidian pour acheter des coupons de lecture sur la plateforme d'animation Tencent. des bandes dessinées plus excitantes facilement. Yuidian est un mode de paiement utilisé pour acheter des bandes dessinées payantes auprès de Tencent Animation. Yuidian peut être utilisé lors de l'achat de coupons de lecture pour des bandes dessinées payantes, et il sera automatiquement déduit sans opérations spéciales.
2024-03-27
commentaire 0
792

Environ 8 animations CSS3 pures et partage de code source
Présentation de l'article:Dans les pages Web modernes, nous sommes de plus en plus habitués à utiliser un grand nombre d'éléments CSS3, et les navigateurs modernes prennent essentiellement en charge CSS3, donc souvent nous pourrions aussi bien nous demander si nous pouvons utiliser du CSS3 pur pour créer des sites Web intéressants ou pratiques. pages. Cet article partagera 8 animations CSS3 pures super cool. Certaines d'entre elles sont très classiques, comme celle avec l'éléphant qui marche. Si vous êtes intéressé par CSS3, venez y jeter un oeil. 1. Réalisez une animation de marche d'éléphant avec du CSS3 pur Nous avons déjà partagé une animation de marche de personnage purement CSS3, et l'effet est assez choquant. Cette fois, je veux vous présenter une animation de marche d'éléphant réalisée en CSS3 pur. La forme de l'éléphant qui marche...
2017-03-07
commentaire 0
1540

HTML5 + CSS3 pur pour créer une rotation d'image
Présentation de l'article:Cet article présente principalement la rotation d'image produite par HTML5+CSS3 pur. Certains effets spéciaux d'animation obtenus par HTML5 combinés avec CSS3 sont relativement faciles à mettre en œuvre. Les amis intéressés peuvent s'y référer.
2018-06-05
commentaire 0
1853

分享几个超级震憾的图片特效_jquery
Présentation de l'article:这次主要是来分享几个个人觉得十分震憾的图片特效,有jQuery的,有CSS3的,有很萌的乌鸦动画,也有简单朴实的图片播放动画,当然有些你可能已经看到过了,不过也没关系,你能路过就算是对我的支持了
2016-05-16
commentaire 0
1002

Optimiser le code : moyens de réduire la redistribution et de redessiner
Présentation de l'article:Partie 1 : Implémentation de code rationalisée : conseils pour réduire la redistribution et le redessinage Lors du développement d'applications Web, l'optimisation des performances est une tâche importante. Parmi eux, la réduction de la redistribution des pages (reflow) et du repaint (repaint) est l'un des points clés pour améliorer les performances des pages Web. Cet article partagera quelques conseils et exemples de code spécifiques pour vous aider à mieux réduire les redistributions et les redessins et à améliorer les performances des pages Web. Utilisez des animations CSS3 au lieu des animations JavaScript. Sur les éléments nécessitant des effets d'animation, essayez d'utiliser des animations CSS3 au lieu des animations JavaScript.
2024-01-26
commentaire 0
1160

Explication détaillée de l'animation pour l'apprentissage CSS3
Présentation de l'article:Animation SS3 Il existe trois propriétés liées à l'animation dans les propriétés CSS3 : Transformation, Transition et Animation. Nous avons fini d'étudier la transformation et la transition ensemble et implémentons quelques effets d'animation de base sur les éléments. un moment. , nous profitons aujourd'hui de cet enthousiasme pour continuer l'apprentissage du troisième attribut d'animation Animation Du sens littéral d'Animation, nous savons que cela signifie "animation". Mais l'animation en CSS3 est différente de l'animation de dessin Canvas en HTML5.
2017-05-20
commentaire 0
1816

Explication détaillée de 7 superbes animations jQuery/HTML5 et du code source
Présentation de l'article:jQuery est un framework JavaScript très populaire. En utilisant jQuery, nous pouvons créer des effets d'animation simples, mais combinés avec HTML5, ces effets d'animation deviendront plus remarquables. Cet article partage 7 jQuery combinés avec des animations HTML5 et des téléchargements de code source. 1. HTML5/SVG réalise l'animation d'une horloge à coucou. Il s'agit d'une animation HTML5 très intéressante. Il s'agit d'une horloge à l'ancienne avec un son de coucou et une danse romantique d'un couple. Téléchargement du code source de la démonstration en ligne 2. HTML5/CSS3 pour obtenir un effet de réflexion d'image 3D Cette application utilise principalement CSS3.
2017-03-08
commentaire 0
1775

Quelles sont les animations de chargement ?
Présentation de l'article:Il y a deux jours, j'ai vu de bons effets d'animation de chargement sur un site Web. Ils étaient écrits en CSS3 pur, alors j'ai essayé de les écrire moi-même en fonction des effets. Avant de commencer, passons en revue quelques connaissances : la nouvelle animation d'images clés de CSS3 peut être utilisée pour implémenter de nombreuses animations. Nous pouvons utiliser animation-delay pour contrôler l'exécution retardée des animations afin d'obtenir des effets riches. Lorsque la valeur de animation-delay est positive, l'animation sera retardée par rapport à l'état initial lorsque la valeur de animation-delay ;
2017-07-24
commentaire 0
1907


Utilisez l'intelligence artificielle pour créer des vidéos de personnages de dessins animés : créez des médias personnels personnalisés
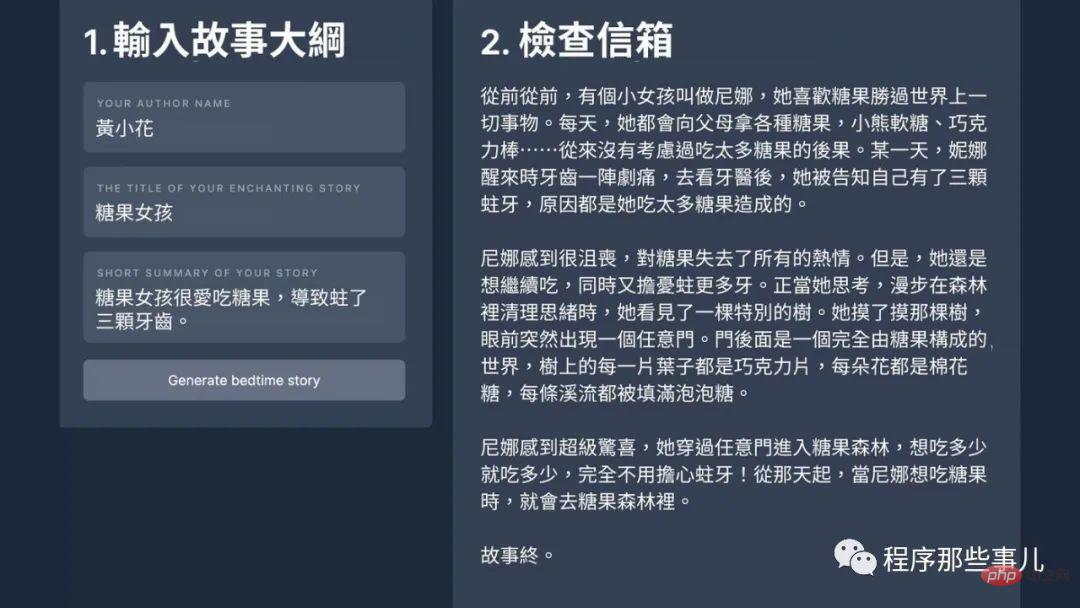
Présentation de l'article:L’IA est devenue si puissante de nos jours que nous pouvons l’utiliser pour réaliser la plupart des choses que nous souhaitons normalement faire. Par exemple, nous voulons faire une vidéo de dessin animé, mais nous n’avons ni histoire, ni matériel, ni rien. Cependant, grâce à l’IA, nous pouvons la produire rapidement. Ensuite, présentons brièvement comment l’IA nous aide à créer une vidéo de dessin animé. chatgpt Lorsque nous n'avons aucune idée de l'intrigue de l'histoire, nous pouvons nous tourner vers chatgpt. Même s'il ne sait pas quelque chose, il peut vous donner une raison. Vous pouvez dire si c'est génial. ou non. . Tout d’abord, nous pouvons demander à chatgpt d’écrire pour nous une histoire sur un personnage de dessin animé. Il est préférable de le laisser l’écrire.
2023-04-25
commentaire 0
1095

Effets spéciaux d'animation d'animaux de dessin animé mignon basés sur SVG et CSS3
Présentation de l'article:Il s'agit d'un effet spécial d'animation animale mignon basé sur le filtre SVG et CSS3. Dans cet effet spécial, les balises HTML et SVG sont utilisées pour créer l'apparence de l'animal, et l'animation CSS3 est utilisée pour créer divers effets d'animation de l'animal.
2017-01-19
commentaire 0
1860

CSS3 pur pour dessiner des serviteurs et obtenir des effets d'animation
Présentation de l'article:Préface Il y a deux jours, je viens de publier un blog sur l'utilisation de CSS3 pour implémenter l'animation des Minions, mais l'animation CSS3 que j'ai implémentée était basée sur une image au format jpg des Minions que j'ai trouvée sur Zokuu.com, et j'ai utilisé PS pour découper les éléments requis. La partie qui implémente l'animation est l'effet d'animation final. Cependant, en fait, mon intention initiale était de ressentir l'excitation d'utiliser des images pour créer des animations, mais je n'ai pas trouvé le matériel, je n'ai donc pas eu d'autre choix que d'utiliser la méthode la plus stupide pour répondre à mes besoins. capable de le regarder. Cependant, je ne pouvais toujours pas résister à la perfection dans mon cœur, alors j'ai passé une nuit à utiliser CSS3 pour dessiner le Minion et ensuite réaliser quelque chose de similaire...
2017-04-04
commentaire 0
2029

L'animation CSS3 a-t-elle un ordre d'exécution ?
Présentation de l'article:Les animations CSS3 ont un ordre d'exécution. L'ordre d'exécution de l'animation en CSS commence à partir de l'attribut le plus externe défini par transform, et la syntaxe est « transformation : le dernier attribut d'action exécuté (valeur d'attribut)... le premier attribut d'action exécuté (valeur d'attribut) ; ». Lorsqu'il y a une action de décalage puis une action de rotation dans l'animation, la rotation sera basée sur le point central d'origine, vous devez donc d'abord déformer puis décaler lors de l'animation.
2022-06-14
commentaire 0
2793

Effet de révélation du personnage de sélection de personnage Valorant
Présentation de l'article:Je me suis inspiré de l'écran de sélection des personnages de Valorant pour créer cet effet de révélation. Cliquez sur les portraits des personnages ou utilisez vos touches fléchées pour interagir !
La configuration
Pour obtenir cet effet, nous allons utiliser AnimeJS pour l'animation de l'image.
2024-07-22
commentaire 0
339

Que peut faire CSS3
Présentation de l'article:CSS3 peut réaliser des effets et même des effets d'animation qui nécessitaient auparavant l'utilisation d'images et de scripts avec seulement quelques lignes de code, comme des coins arrondis, des bordures d'images, des ombres, des dégradés, des animations, etc. CSS3 rend le code plus simple et plus efficace, simplifie le processus de conception des développeurs front-end, accélère le chargement des pages et crée une expérience utilisateur plus avancée.
2021-05-12
commentaire 0
2186

















