10000 contenu connexe trouvé

JavaScript 图片滑动切换效果
Présentation de l'article:JavaScript 图片滑动切换效果,
2016-07-11
commentaire 0
1665

jQuery图片切换动画特效
Présentation de l'article:jQuery图片切换动画特效
2016-12-08
commentaire 0
1641
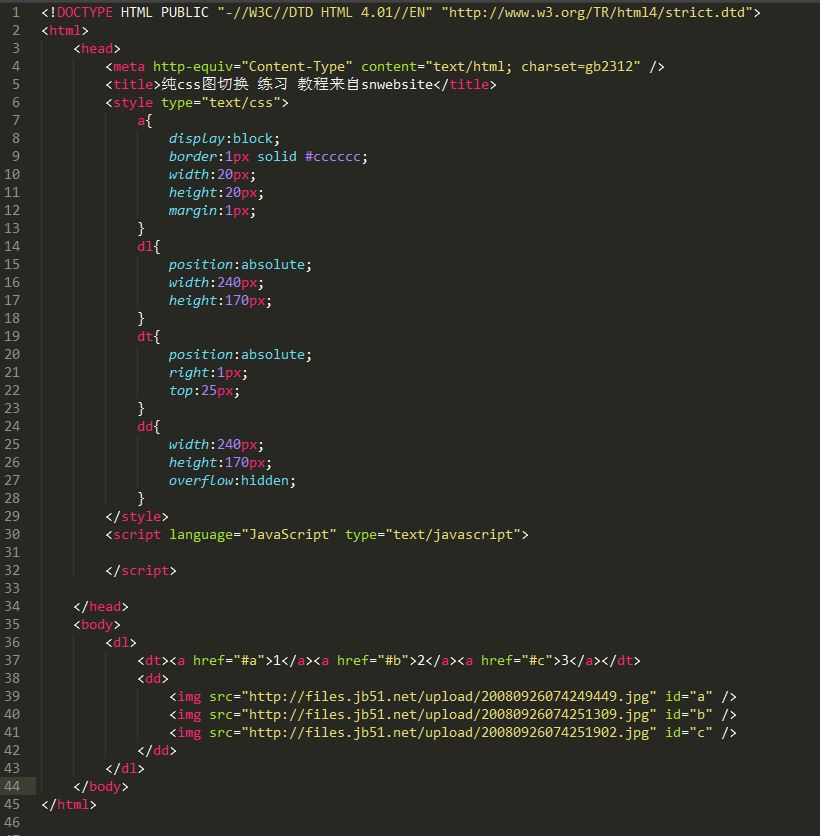
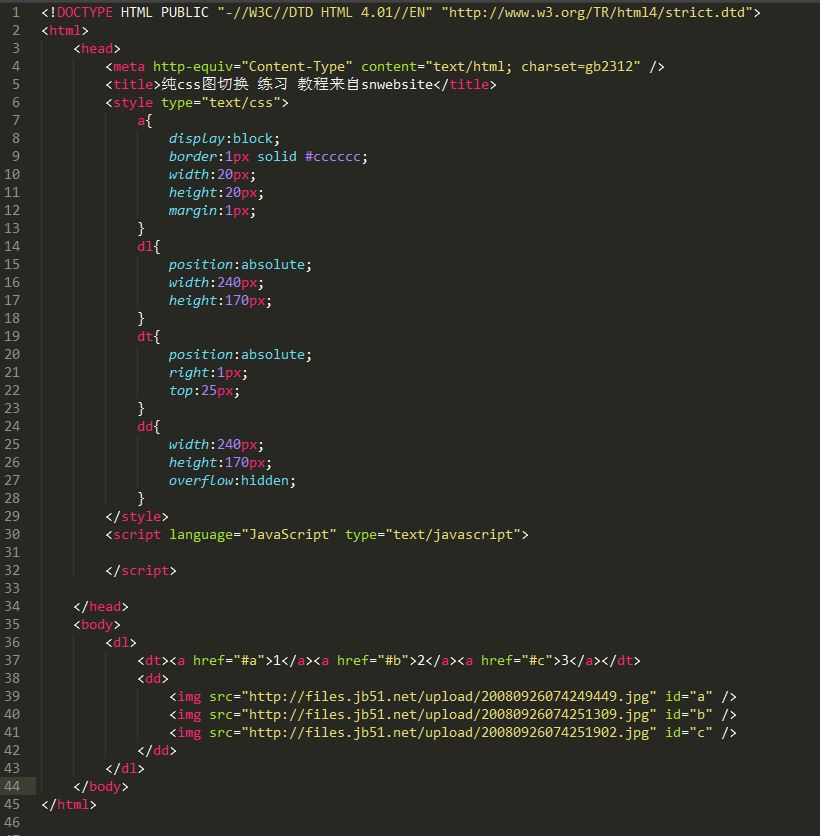
javascript 图片滑动切换代码_图象特效
Présentation de l'article:nVida网站的图片滑动特效,这里为了快速演示效果,去掉了原有的图片用数字来代替,你完全可以插入你想要的图片,本特效使用JS实现,用CSS配合固定图片,以滑动的方式切换相应的多张图片。
2016-05-16
commentaire 0
1326

一个基于jquery的图片切换效果_jquery
Présentation de l'article:一个图片切换效果,胡乱写了一下。貌似doctype到了html4.01下面样式有点问题。
2016-05-16
commentaire 0
950

Comment utiliser CSS pour obtenir un effet de changement d'image simple
Présentation de l'article:CSS réalise le changement d'image CSS est l'une des technologies très importantes dans le développement front-end, qui peut réaliser divers styles et effets d'animation. Parmi eux, le changement d'image est également une exigence courante, comme les carrousels de sites Web, les diapositives, etc. Dans cet article, je vais vous présenter comment utiliser CSS pour obtenir un effet de changement d'image simple. 1. Structure HTML Tout d'abord, nous devons ajouter des images à la page Web et leur attribuer différents identifiants ou classes. Voici un exemple de code : ```<div class="slider"> <img id="img1" src="
2023-04-21
commentaire 0
3122
Exemple d'effet de commutation de couche d'image multi-écran implémenté par jQuery_jquery
Présentation de l'article:Cet article présente principalement l'effet de commutation de calque d'image multi-écran implémenté par jQuery, qui peut réaliser l'effet de commutation de clic de plusieurs couches, et les compétences opérationnelles de conception d'événements et de styles de souris jQuery. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1282

HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25
commentaire 0
1403

css pour obtenir un effet de changement d'image
Présentation de l'article:Cet article présente principalement l'effet du CSS pour réaliser le changement d'image. Il ne nécessite pas de CSS et le code est relativement simplifié. Il est recommandé de faire attention à la compatibilité de plusieurs navigateurs.
2018-05-09
commentaire 0
8188