
L'exemple de cet article décrit le code d'effet spécial de commutation en cascade d'inclinaison d'image jquery. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Il s'agit d'un code d'effet de commutation en cascade d'inclinaison d'image CSS3 basé sur jQuery.roundabout.js. Il a une sensation très superposée et peut être commuté à gauche et à droite.
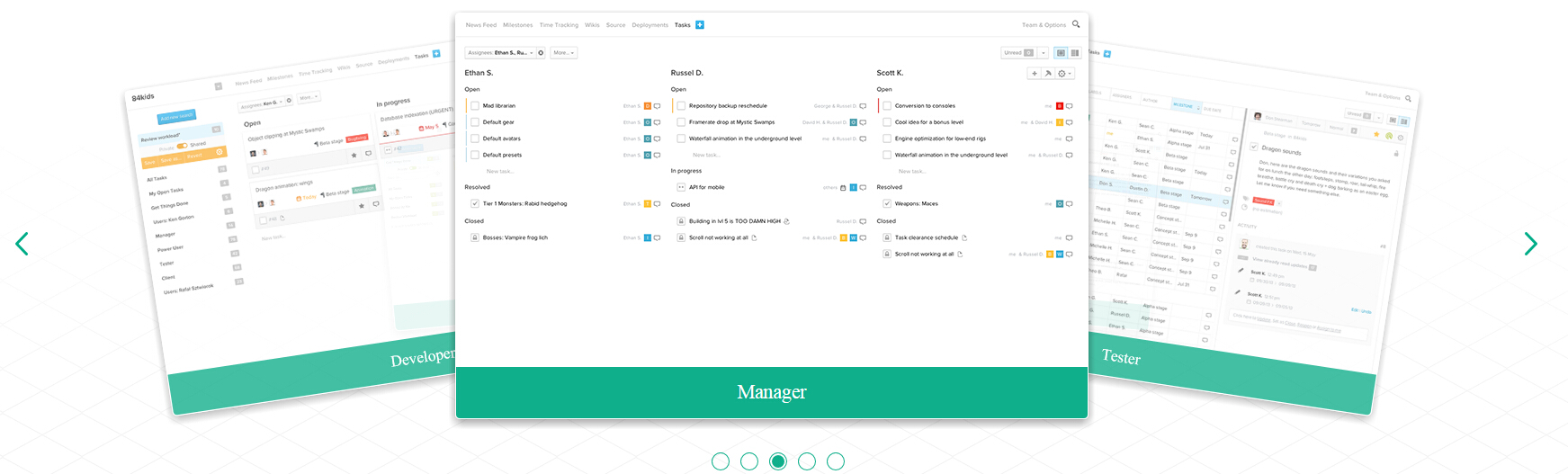
运行效果图: -------------------查看效果 下载源码----------- ---------

Conseils : Si le navigateur ne fonctionne pas correctement, vous pouvez essayer de changer de mode de navigation.
Nous avons besoin du code suivant pour importer des styles et des effets spéciaux :
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
Le code d'effet spécial de commutation en cascade d'inclinaison d'image jquery partagé avec vous est le suivant
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery图片倾斜层叠切换代码</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div id="tour" class="zebra"> <div class="wrap"> <div class="switcher-wrap slider"> <a class="prev jQ_sliderPrev" href=""></a> <a class="next jQ_sliderNext" href=""></a> <ul id="img-slider" style="height: 450px;"> <li class="img"> <img src="images/client.png" /> <div class="label">Client</div> </li> <li class="img"> <img src="images/developer.png" /> <div class="label">Developer</div> </li> <li class="img"> <img src="images/manager.png" /> <div class="label">Manager</div> </li> <li class="img"> <img src="images/tester.png" /> <div class="label">Tester</div> </li> <li class="img"> <img src="images/user.png" /> <div class="label">Power User</div> </li> </ul> <ul class="switcher jQ_sliderSwitch"> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html>
Ce qui précède est le code d'effet spécial du diaporama jquery avec effet d'animation partagé avec vous.
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Quelles sont les méthodes pour se connecter au serveur vps
Quelles sont les méthodes pour se connecter au serveur vps
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 Comment créer un clone WeChat sur un téléphone mobile Huawei
Comment créer un clone WeChat sur un téléphone mobile Huawei
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 largeur de décalage
largeur de décalage
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages