10000 contenu connexe trouvé

html définir la barre de défilement
Présentation de l'article:Barre de défilement des paramètres HTML La barre de défilement est un élément couramment utilisé dans la conception Web. Elle peut faire en sorte que le contenu Web dépasse la taille de l'écran sans affecter l'expérience de navigation. Cet article explique comment définir les barres de défilement en HTML. 1. Barre de défilement de réglage du style CSS Tout d'abord, vous pouvez définir la barre de défilement via le style CSS. Vous pouvez utiliser le code suivant pour définir le style de la barre de défilement en CSS : ```/* Définir la largeur et la couleur d'arrière-plan de la barre de défilement */::-webkit-scrollbar { width: 8px;
2023-05-09
commentaire 0
7772

Barre de défilement en HTML
Présentation de l'article:Guide de la barre de défilement en HTML. Nous discutons ici d'un bref aperçu de la barre de défilement en HTML et de ses exemples ainsi que de son implémentation de code.
2024-09-04
commentaire 0
653

Comment supprimer la barre de défilement en CSS
Présentation de l'article:Suppression CSS des barres de défilement : 1. Calculez la largeur de la barre de défilement, définissez la position de la barre de défilement via le positionnement et masquez la barre de défilement. 2. Utilisez le sélecteur "::-webkit-scrollbar" ou l'attribut "overflow" pour supprimer la barre de défilement.
2021-07-14
commentaire 0
8038

css changer le style de la barre de défilement
Présentation de l'article:Comment changer le style de la barre de défilement avec CSS : 1. Définissez la barre de défilement entière via l'attribut "-webkit-scrollbar" ; 2. Définissez les boutons aux deux extrémités de la barre de défilement via l'attribut "-webkit-scrollbar-button" ; , etc.
2021-04-08
commentaire 0
22206

Comment annuler la barre de défilement en HTML
Présentation de l'article:Comment annuler la barre de défilement en HTML : 1. Annulez la barre de défilement verticale via "overflow-y:hidden" 2. Annulez la barre de défilement horizontale via "overflow-x:hidden" ;
2021-05-26
commentaire 0
5424

Comment définir la barre de défilement
Présentation de l'article:Comment définir la barre de défilement : 1. Utilisez l'attribut overflow pour définir si la barre de défilement apparaît, avec un code tel que "overflow:scroll" ; 2. Utilisez l'attribut scrollbar pour définir le style de la barre de défilement.
2021-03-05
commentaire 0
20026

Barre de défilement dans le tableau HTML
Présentation de l'article:Guide de la barre de défilement dans le tableau HTML. Nous discutons ici de la façon de créer une barre de défilement dans un tableau HTML, ainsi que de quelques exemples de fonctionnalités.
2024-09-04
commentaire 0
754

Barre de défilement de la page de capture JS
Présentation de l'article:Cette fois, je vous propose JS pour capturer la barre de défilement de la page. Quelles sont les précautions à prendre pour que JS capture la barre de défilement de la page ? Ce qui suit est un cas pratique, jetons un coup d'œil ?
2018-04-20
commentaire 0
2069

jquery définit la barre de défilement pour div
Présentation de l'article:Dans le développement Web, les barres de défilement sont un composant très courant et sont souvent utilisées pour implémenter la fonction d'affichage du contenu défilant dans un élément de taille fixe. Dans jQuery, nous pouvons facilement définir une barre de défilement pour un div et contrôler le comportement et le style de la barre de défilement. 1. Utilisez les styles CSS pour définir la barre de défilement. Tout d'abord, nous pouvons utiliser les styles CSS pour définir l'apparence de la barre de défilement. Vous pouvez utiliser les propriétés CSS suivantes pour définir le style de la barre de défilement : ```css/* Définir le style de la piste de la barre de défilement */div::-webkit-scr
2023-05-25
commentaire 0
869
Paramètres d'attribut textarea de la barre de défilement HTML_Production de pages HTML/Xhtml_web
Présentation de l'article:Cet article présente les paramètres d'attribut textarea de la barre de défilement HTML : paramètres en cas de débordement du contenu, barre de défilement tridimensionnelle scrollbar-3d-light-color, couleur des bords brillants et autres paramètres associés. J'espère que les amis dans le besoin pourront s'y référer en détail. vous sera utile.
2016-05-16
commentaire 0
2217

javascript滚轮控制模拟滚动条
Présentation de l'article:javascript滚轮控制模拟滚动条
2016-12-09
commentaire 0
1002

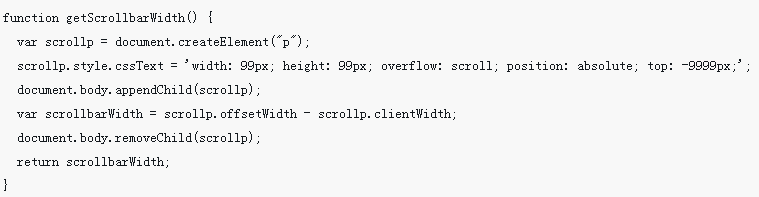
Comment masquer la barre de défilement dans div CSS
Présentation de l'article:Comment masquer la barre de défilement en div css : 1. Calculez la largeur de la barre de défilement et masquez-la ; 2. Entourez-la de trois conteneurs, sans calculer la largeur de la barre de défilement ; 3. Personnalisez le sélecteur de pseudo-objet du ; barre de défilement ":: -webkit-scrollbar".
2021-04-29
commentaire 0
6525

Comment modifier la barre de défilement en CSS
Présentation de l'article:Les barres de défilement sont un élément largement utilisé dans la conception et le développement Web. Il permet aux utilisateurs de faire défiler la page et d'afficher plus de contenu. Cependant, le style de barre de défilement par défaut du navigateur peut ne pas correspondre à la conception Web, ce qui entraîne une incongruité visuelle. Pour ce faire, nous pouvons utiliser CSS pour modifier le style de la barre de défilement afin de mieux l'intégrer dans la conception Web. Cet article explique comment modifier les barres de défilement via CSS. 1. Comprendre les différentes parties de la barre de défilement Avant de modifier la barre de défilement, nous devons comprendre les différentes parties de la barre de défilement. Dans la plupart des navigateurs, une barre de défilement se compose de quatre parties : un curseur, une piste,
2023-04-24
commentaire 0
2011
paramètre de style de barre de défilement HTML
Présentation de l'article:Si vous devez définir une barre de défilement pour un DIV, vous devrez peut-être définir le style de la barre de défilement, horizontalement ou verticalement. Vous devez utiliser overflow-y et overflow-x pour le définir. Aujourd'hui, je vais vous en parler. ces deux propriétés.
2017-11-22
commentaire 0
4240

JS détermine la barre de défilement de la page
Présentation de l'article:Cette fois, je vais vous amener JS pour juger la barre de défilement de la page. Quelles sont les précautions à prendre pour que JS juge la barre de défilement de la page ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-06-11
commentaire 0
1282

css3实现动画滚动条
Présentation de l'article:css3实现动画滚动条
2016-08-04
commentaire 0
1542
easyui-panel 滚动条禁用
Présentation de l'article:easyui-panel 滚动条禁用
2016-10-22
commentaire 0
1732

Comment déterminer si la barre de défilement existe dans jquery
Présentation de l'article:La méthode de jquery pour déterminer si la barre de défilement existe : utilisez d'abord jquery pour contrôler le défilement de la barre de défilement ; puis déterminez si la barre de défilement est décalée. S'il y a un décalage, cela signifie que la barre de défilement existe, sinon, cela signifie que. la barre de défilement n'existe pas.
2020-11-19
commentaire 0
2303