10000 contenu connexe trouvé

JS réalise l'effet d'animation des étoiles filantes
Présentation de l'article:Cette fois, je vais vous amener JS pour réaliser l'effet d'animation d'étoile filante. Quelles sont les précautions à prendre pour que JS réalise l'effet d'animation d'étoile filante ?
2018-04-19
commentaire 0
2487

Implémentation du carrousel d'images avec effet d'animation jQuery (avec code)
Présentation de l'article:Cette fois, je vais vous présenter l'implémentation du carrousel d'images de l'effet d'animation jQuery (avec code). Quelles sont les précautions à prendre pour l'implémentation du carrousel d'images de l'effet d'animation jQuery ? 1. Analyse des besoins
2018-04-24
commentaire 0
3525
Comment créer un effet d'animation de changement de diapositive en CSS3
Présentation de l'article:Cette fois, je vais vous apprendre à utiliser CSS3 pour créer un effet d'animation de changement de diapositive. L'effet d'animation de changement de diapositive peut être utilisé dans de nombreuses situations. Aujourd'hui, je vais vous donner un cas de fonctionnement de l'effet d'animation de changement de diapositive.
2017-11-24
commentaire 0
2915

Effet d'animation CSS de rebond vers le bas
Présentation de l'article:Pour obtenir l'effet d'animation BounceInDown à l'aide de CSS, vous pouvez essayer d'exécuter le code suivant : Exemple de démonstration en direct <html> <head> <style> .animated{
2023-08-25
commentaire 0
1252

Comment implémenter l'effet d'animation du tampon de réponse de la souris ?
Présentation de l'article:Cette fois, je vais vous montrer comment obtenir l'effet d'animation du tampon de réponse de la souris ? Quelles sont les précautions pour réaliser l'effet d'animation du tampon de réponse de la souris ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-14
commentaire 0
1665

Quoi utiliser pour obtenir un effet d'animation CSS3
Présentation de l'article:Pour obtenir l'effet d'animation CSS3 : 1. Utilisez la règle "@keyframes" et l'attribut d'animation pour obtenir l'effet d'animation ; 2. Utilisez l'attribut de transition pour obtenir l'effet d'animation. La syntaxe est "élément {transition : nom de l'attribut courbe de vitesse de temps". retard}".
2022-06-07
commentaire 0
2393

Comment annuler l'effet d'animation en CSS3
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "animation-play-state" pour annuler l'effet d'animation. Cet attribut peut spécifier l'effet de pause en cours de l'animation. Lorsque la valeur de l'attribut est "paused", l'animation sera mise en pause. c'est-à-dire que l'effet d'animation est annulé. La syntaxe "element {animation-play-state:paused}".
2021-12-16
commentaire 0
8059

Comment obtenir l'effet d'animation de la rotation de l'image en HTML5
Présentation de l'article:Cette fois, je vais vous montrer comment obtenir l'effet d'animation d'images tournant en html5. Quelles sont les précautions à prendre pour réaliser l'effet d'animation d'images tournant en html5. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-27
commentaire 1
5751

Effet de fondu en animation à l'aide de CSS
Présentation de l'article:Pour obtenir un effet d'animation de fondu sur une image à l'aide de CSS, vous pouvez essayer d'exécuter le code suivant - Exemple de démonstration en direct <html> <head> <style> .animated{ backgr
2023-08-26
commentaire 0
1545

Effet d'animation de fondu à l'aide de CSS
Présentation de l'article:Pour obtenir un grand effet d'animation en fondu sur une image à l'aide de CSS, vous pouvez essayer d'exécuter le code suivant - Sample Live Demo <html> <head> <style> .animated{ backg
2023-08-30
commentaire 0
1274

Effet d'animation de fondu CSS
Présentation de l'article:Pour obtenir un effet d'animation de fondu sur une image à l'aide de CSS, vous pouvez essayer d'exécuter le code suivant - Sample Live Demo <html> <head> <style> .animated{ backgr
2023-09-16
commentaire 0
768

Comment implémenter l'effet d'animation de saut de page dans Uniapp
Présentation de l'article:Comment implémenter l'effet d'animation de saut de page dans uniapp Dans uniapp, l'effet d'animation de saut de page peut être obtenu en utilisant les méthodes intégrées NavigTo et redirectTo, combinées à une animation CSS. Cet article présentera en détail comment implémenter l'effet d'animation de saut de page dans uniapp et joindra des exemples de code spécifiques. Il existe deux façons de sauter des pages dans uniapp : naviguer vers et rediriger vers. La différence entre eux est que le premier ouvre une nouvelle page sur la page actuelle
2023-12-17
commentaire 0
2004

Effet d'animation de rebond à gauche en utilisant CSS
Présentation de l'article:Utilisez CSS pour réaliser l'effet d'animation qui apparaît à partir de la gauche. Vous pouvez essayer d'exécuter le code suivant : exemple de démonstration en temps réel <html>
2023-08-25
commentaire 0
601

Effet d'animation de rebond CSS
Présentation de l'article:L'effet d'animation de rebond est utilisé pour qu'un élément se déplace rapidement vers le haut, vers l'arrière ou s'éloigne d'une surface après avoir été touché. Exemple Vous pouvez essayer d'exécuter le code suivant pour obtenir l'effet d'animation rebondissante - démonstration en direct <html> <head> <style> .animated{ &nbs
2023-08-30
commentaire 0
702

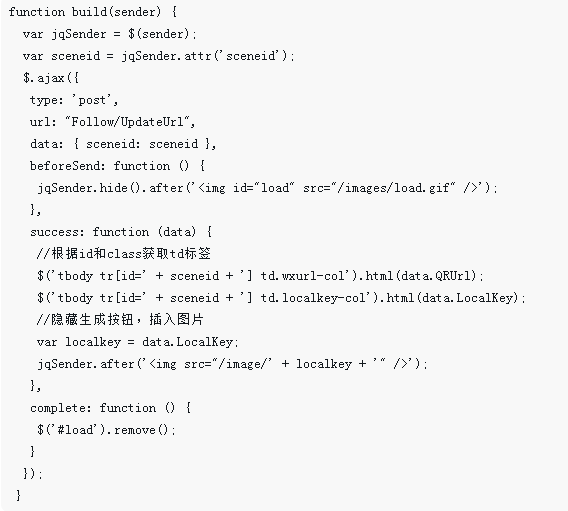
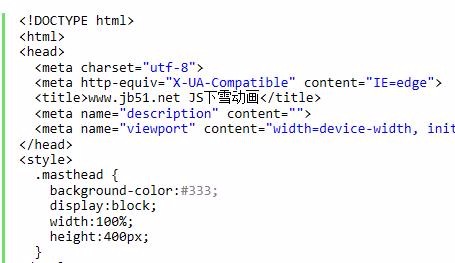
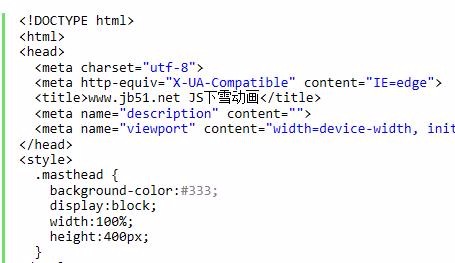
Effet d'animation de chute de flocon de neige implémenté par JS natif
Présentation de l'article:Cet article présente principalement l'effet d'animation de chute de flocon de neige implémenté par JS natif, impliquant des techniques d'implémentation liées aux opérations numériques javascript et au fonctionnement dynamique des attributs des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-05-05
commentaire 0
1995

Comment utiliser Layui pour développer un effet d'animation de défilement plein écran
Présentation de l'article:Comment utiliser Layui pour développer un effet d'animation de défilement plein écran Layui est un framework d'interface utilisateur frontal simple et facile à utiliser. Il fournit un ensemble de composants CSS et JavaScript simples pour permettre aux développeurs de créer rapidement des pages. Parmi eux, l’effet d’animation de défilement plein écran est un effet courant dans de nombreuses conceptions Web. Ci-dessous, je présenterai en détail comment utiliser Layui pour implémenter un effet d'animation de défilement plein écran et fournirai des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons nous assurer que les fichiers pertinents de Layui ont été introduits.
2023-10-27
commentaire 0
944

L'effet d'animation CSS3 a-t-il une déformation ?
Présentation de l'article:L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
2022-04-28
commentaire 0
1584

Effet d'animation des rendus carrousel natifs js (avec code)
Présentation de l'article:Le contenu de cet article concerne l'effet d'animation des rendus carrousel js natifs (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-08-22
commentaire 0
3231