10000 contenu connexe trouvé

Existe-t-il un plugin d'image carrousel pour vue.js ?
Présentation de l'article:vue.js possède des plug-ins de diagramme de carrousel, tels que vue-concise-slider, qui est un composant de carrousel basé sur Swiper4 et adapté à Vue. Il prend en charge le rendu côté serveur et les applications d'une seule page ; à configurer et prend en charge adaptatif/Plein écran + boutons + pagination, compatible avec les mobiles et les PC.
2020-11-20
commentaire 0
2535


Quels sont les principes clés d'une mise en page réactive pour les appareils mobiles ?
Présentation de l'article:Le principe de base de la mise en page réactive mobile est d'ajuster la mise en page et le style des pages Web en fonction des tailles d'écran des différents appareils et de la taille des fenêtres du navigateur pour s'adapter à l'affichage des différents écrans et fenêtres. Sa mise en œuvre est une technologie basée sur des requêtes multimédias CSS et une mise en page fluide. Plus précisément, les principes fondamentaux de la mise en page réactive mobile incluent les aspects suivants : Disposition flexible de la grille : en utilisant la largeur et la hauteur basées sur un pourcentage, les valeurs de largeur maximale et minimale et d'autres propriétés CSS, la mise en page de la page Web peut changer en fonction de la taille de l'écran. Les modifications s’ajustent automatiquement. Par exemple, en utilisant flex
2024-01-27
commentaire 0
494

Comment configurer la reconnaissance faciale dans win11 ?
Présentation de l'article:Comment configurer la reconnaissance faciale dans win11 ? La réponse est la suivante : 1. Entrez les paramètres Windows, cliquez sur Compte 2. Entrez les paramètres du compte, cliquez sur Options de connexion 3. Entrez les options de connexion, cliquez sur Reconnaissance faciale Comment résoudre le problème selon lequel le bouton d'enregistrement d'écran Win11 est gris ? Les solutions sont les suivantes 1. Le plug-in n'est pas téléchargé. 2. Cliquez pour ouvrir le diaporama. 3. Cliquez sur cet enregistrement d'écran et une invite pour installer le plug-in apparaîtra automatiquement. Après avoir installé le plug-in, cliquez sur Enregistrement d'écran pour démarrer l'enregistrement. 4. Pour la fonction d'enregistrement d'écran, sous l'onglet Insérer, cliquez sur l'onglet Insérer. 5. Vous pouvez voir le bouton d'enregistrement d'écran à l'extrême droite du ruban. Vous pouvez voir qu'il est maintenant gris et que cette fonction ne peut pas être utilisée. Comment désactiver l’enregistrement d’écran fourni avec Win11 ? Si vous souhaitez désactiver Windows 11, il est livré avec
2024-01-12
commentaire 0
1500

Quelles sont les caractéristiques d'une mise en page flexible ?
Présentation de l'article:Les caractéristiques de la mise en page élastique incluent la flexibilité, l'adaptabilité, la structure imbriquée simplifiée, la conception réactive, l'indépendance des conteneurs et des projets, la mise à l'échelle élastique, l'interactivité et les effets d'animation, etc. Introduction détaillée : 1. Flexibilité. La mise en page flexible fournit une méthode de mise en page flexible qui permet aux éléments de page Web d'ajuster automatiquement la taille, la position et l'ordre pour s'adapter aux différentes tailles d'écran et appareils. En définissant simplement les propriétés du conteneur et des éléments, vous. peut facilement obtenir des effets de mise en page Web complexes. La mise en page flexible peut ajuster automatiquement la taille et la position des éléments en fonction de la taille du conteneur, en s'adaptant aux différentes tailles d'écran et appareils, etc.
2023-10-17
commentaire 0
1181

Le processus de fonctionnement de la disposition d'écran personnalisée edius
Présentation de l'article:1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
2024-03-27
commentaire 0
568

Comment obtenir la longueur et la largeur de la fenêtre actuelle dans flex4
Présentation de l'article:Pour que la nouvelle fenêtre ressemble à une nouvelle page, j'ai pensé à adapter la taille de l'interface de la fenêtre à l'écran. Voici un exemple d'obtention de la longueur et de la largeur de la fenêtre actuelle à l'aide de flex4. Les amis qui en ont besoin peuvent s'y référer. .
2016-12-27
commentaire 0
1285

Qu'est-ce que la mise en page réactive CSS
Présentation de l'article:La mise en page réactive CSS est une méthode de mise en page de page Web qui peut s'adapter automatiquement à différentes tailles d'écran. En utilisant des technologies telles que les requêtes multimédias et la mise en page élastique, il ajuste dynamiquement la mise en page, les polices, les couleurs et d'autres attributs des éléments de la page Web en fonction de la largeur de la fenêtre d'affichage du navigateur et de la taille de l'écran de l'appareil pour offrir la meilleure expérience utilisateur. L'idée principale est que la page n'est plus fixée à une largeur ou un rapport spécifique, mais que la disposition et la taille des éléments de la page sont déterminées en fonction de la taille réelle de l'écran. La mise en page réactive est devenue l’une des tendances importantes de la conception Web moderne.
2023-11-21
commentaire 0
724

Comment implémenter une grille adaptative via la mise en page CSS Flex
Présentation de l'article:Comment implémenter une grille adaptative via la mise en page élastique CSSFlex Introduction : Dans la conception Web, la mise en page en grille est une méthode de mise en page très courante. Elle peut diviser la page Web en une grille uniforme et peut être adaptative sur des écrans de différentes tailles. La disposition élastique CSSFlex fournit un moyen simple et puissant d’implémenter une disposition de grille adaptative. Cet article explique comment utiliser la disposition élastique CSSFlex pour créer une grille adaptative et fournit des exemples de code spécifiques. 1. Étapes de base : créer du HTML
2023-09-26
commentaire 0
1034

À quoi sert la mise en page flexible ?
Présentation de l'article:Les fonctions de la mise en page élastique incluent la mise en page flexible, l'adaptabilité, la structure imbriquée simplifiée, la conception réactive, l'évolutivité et la maintenabilité, etc. Introduction détaillée : 1. Méthode de mise en page flexible. La mise en page flexible fournit une méthode de mise en page flexible qui permet aux éléments de la page Web d'ajuster automatiquement la taille, la position et l'ordre pour s'adapter aux différentes tailles d'écran et appareils en définissant simplement les propriétés des conteneurs et des éléments. peut facilement obtenir des effets de mise en page Web complexes. La mise en page flexible peut ajuster automatiquement la taille et la position des éléments en fonction de la taille du conteneur pour s'adapter aux différentes tailles d'écran et appareils, etc.
2023-10-17
commentaire 0
1638

Comment désactiver la gradation automatique de l'écran d'un ordinateur portable Win7
Présentation de l'article:Comment désactiver la gradation automatique de l'écran de l'ordinateur portable Win7 ? Chaque fois que nous utilisons un ordinateur portable, l'écran s'assombrit au fur et à mesure que nous l'utilisons. Nous devons cliquer une fois pour ouvrir l'ordinateur portable. Alors, comment devrions-nous résoudre ce problème ? Cette situation peut être due au fait que l'ordinateur portable n'a pas assez de puissance et que la luminosité s'adapte automatiquement. L'éditeur ci-dessous a compilé les étapes pour désactiver la gradation automatique de l'écran du portable Win7. Si vous êtes intéressé, suivez l'éditeur pour lire ci-dessous ! L'écran de l'ordinateur portable Win7 s'assombrit et s'éteint automatiquement. Étape 1. Tout d'abord, cliquez pour ouvrir « Options d'alimentation » dans le panneau de configuration, comme indiqué sur la figure. 2. Ensuite, nous cliquons sur « Modifier les paramètres du plan d'alimentation » dans la fenêtre contextuelle pour ouvrir les paramètres du plan de modification, comme indiqué sur la figure. 3. Ensuite, nous cliquons pour ouvrir "Activer l'adaptation
2023-06-29
commentaire 0
1762

Comment connecter deux écrans en un seul écran sous win11 ?
Présentation de l'article:Comment connecter deux écrans en un seul écran sous win11 ? Pour combiner deux écrans en un seul, vous avez besoin du matériel et des connexions appropriés. Tout d’abord, assurez-vous que votre ordinateur prend en charge la fonctionnalité multi-moniteurs. Ensuite, connectez les deux écrans à votre ordinateur à l'aide d'un adaptateur ou d'une interface prise en charge par plusieurs moniteurs telle que HDMI, DisplayPort ou USB-C. Sous Windows 11, vous pouvez configurer une configuration multi-moniteurs en cliquant avec le bouton droit sur le bureau, en sélectionnant Paramètres d'affichage, puis en sélectionnant l'option Étendre ces moniteurs dans la section Plusieurs moniteurs. De cette façon, vos deux écrans sont traités comme une seule zone d'affichage étendue dans laquelle vous pouvez glisser-déposer des fenêtres et des applications. Comment configurer deux écrans sur une seule machine sous Win11 ? Wi
2024-01-12
commentaire 0
1338

基于jquery编写的横向自适应幻灯片切换特效的实例代码_jquery
Présentation de l'article:全屏自适应jquery焦点图切换特效,在IE6这个蛋疼的浏览器兼容性问题上得到了和谐,兼容IE6。适用浏览器:IE6、IE7、IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.相关代码:
2016-05-16
commentaire 0
1114

Comment utiliser les unités CSS Viewport vh et vmax pour implémenter une disposition de grille adaptative
Présentation de l'article:Comment utiliser les unités CSSViewport vh et vmax pour implémenter une disposition de grille adaptative Dans la conception Web moderne, la disposition adaptative est un élément crucial. Il permet aux pages Web d'avoir une bonne lisibilité et une bonne expérience utilisateur sur différentes tailles d'écran et appareils. L'unité CSSViewport (viewport) est un outil puissant pour implémenter une mise en page adaptative. Parmi eux, vh et vmax sont deux unités de fenêtre couramment utilisées, qui peuvent nous aider à implémenter une disposition de grille adaptative dans la conception Web.
2023-09-13
commentaire 0
1172

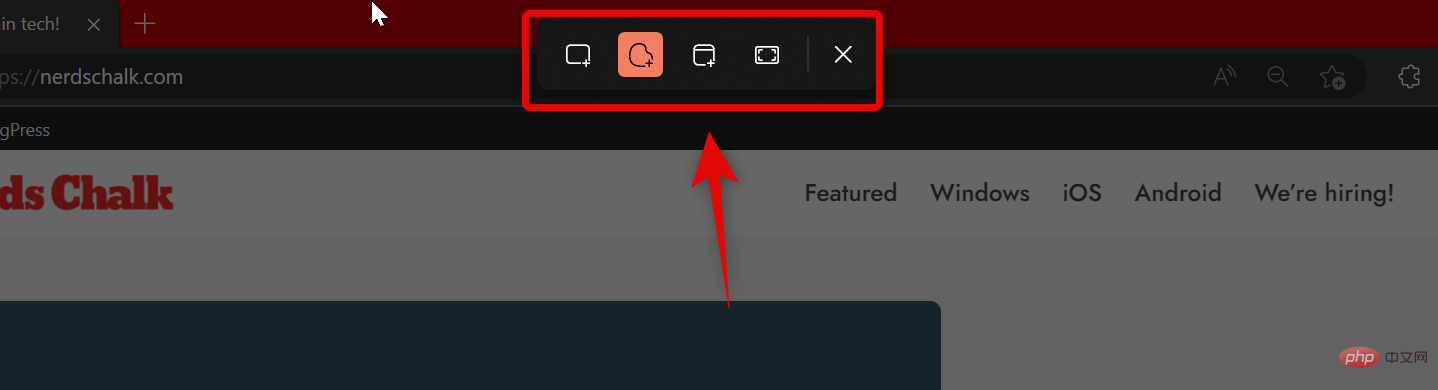
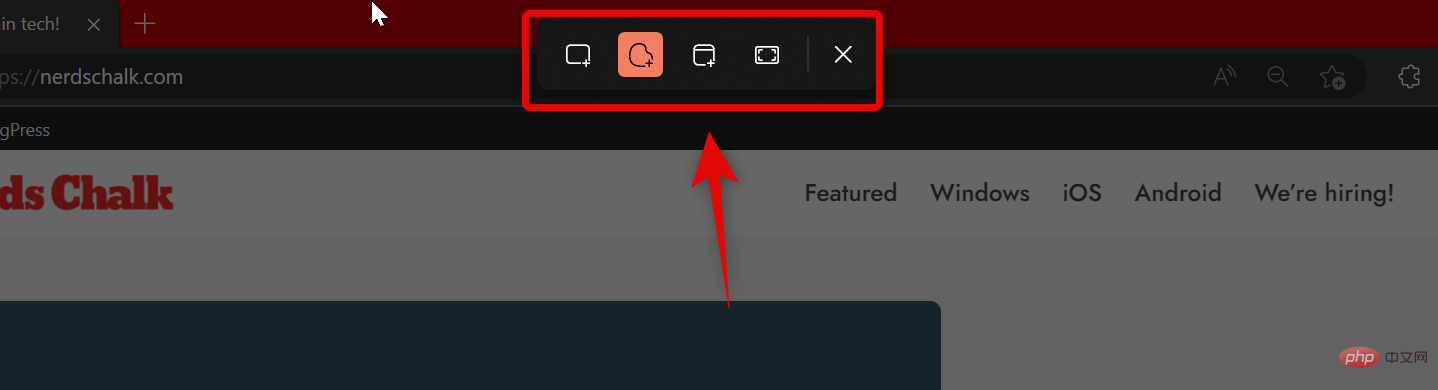
Comment utiliser l'outil de capture dans Windows 11 [AIO]
Présentation de l'article:Cliquez pour entrer : Liste de navigation du plug-in de l'outil ChatGPT SnippingTool est le nouvel outil de grattage d'écran de Microsoft qui remplace Snip et Sketch dans Windows 11. Cet outil vous permet de capturer votre écran de différentes manières et il est fourni avec Windows 11 prêt à l'emploi. Donc, si vous prenez fréquemment des captures d'écran, SnippingTool est parfait pour vous. Vous pouvez capturer des zones, des fenêtres, des zones personnalisées et même enregistrer votre écran. Comme notre logiciel d'annotation de capture d'écran préféré ShareX, vous pouvez également utiliser le logiciel SnippingTool pour annoter des captures d'écran. Voici un tutoriel complet pour vous aider à tirer le meilleur parti des captures d'écran sur votre PC
2023-05-15
commentaire 0
2389

Quels sont les effets de mise en œuvre d'une mise en page flexible ?
Présentation de l'article:Les effets de mise en œuvre de la disposition élastique incluent une disposition adaptative, un alignement et un tri flexibles, une disposition imbriquée simplifiée, une expansion et une contraction élastiques, un enroulement automatique de la grille, une prise en charge de la conception réactive, une disposition à hauteur égale et un ajustement automatique de l'ordre des éléments, etc. Introduction détaillée : 1. La mise en page adaptative peut ajuster automatiquement la taille et la position des éléments flexibles en fonction de l'espace disponible pour s'adapter à différentes tailles d'écran et appareils. Cela permet aux pages Web de fournir une expérience utilisateur cohérente sur différents appareils sans avoir à le faire. Créez une disposition distincte pour chaque appareil ; 2. Alignement et tri flexibles, la disposition élastique offre un alignement flexible et plus encore.
2023-10-18
commentaire 0
1391

Pourquoi le flex est-il appelé disposition élastique ?
Présentation de l'article:La raison pour laquelle flex est appelé mise en page élastique est qu'il permet d'obtenir une mise en page Web plus flexible et plus efficace, et qu'il est élastique et peut s'adapter à différentes tailles d'écran et types d'appareils. L'émergence de cette méthode de mise en page résout de nombreux problèmes de mise en page traditionnels. difficiles à gérer, comme le centrage vertical, l'alignement des éléments, le retour à la ligne, etc. La disposition flexible comprend les axes principaux et transversaux, l'alignement et la distribution, les propriétés des éléments flexibles, l'emballage et l'inversion, la distribution spatiale et le dimensionnement. Il s'adapte à différentes tailles d'écran et types d'appareils, permettant des mises en page Web plus flexibles et plus efficaces.
2023-11-21
commentaire 0
797

Explication détaillée des propriétés de mise en page flexibles CSS : flex et justifier-contenu
Présentation de l'article:Explication détaillée des propriétés de mise en page flexible CSS : flex et justifier-content Dans la conception Web moderne, la mise en page flexible (flexbox) est devenue une méthode de mise en page très utile. Les mises en page flexibles nous permettent de créer facilement des mises en page adaptatives et flexibles pour s'adapter à une variété de tailles d'écran et de types d'appareils. Les deux propriétés principales flex et justifier-contenu jouent un rôle important dans la mise en page flexible. 1. Attribut Flex L'attribut flex définit un contenu de mise en page flexible.
2023-10-24
commentaire 0
1107

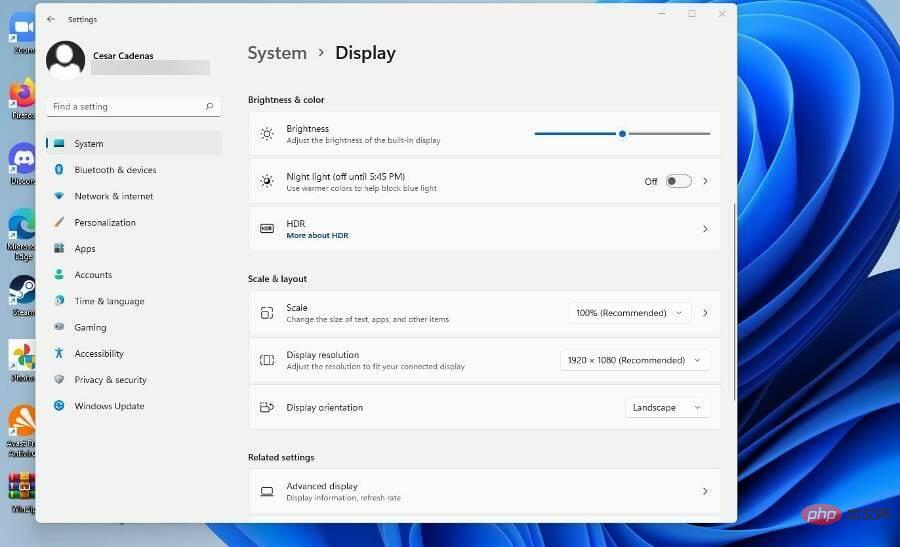
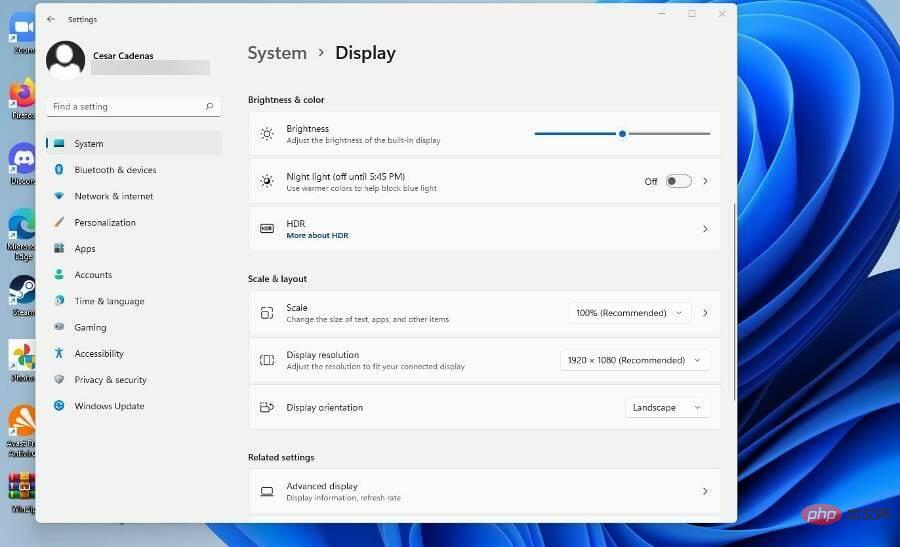
Comment configurer la luminosité adaptative du contenu sur Windows 11
Présentation de l'article:La luminosité adaptative est une fonctionnalité sur les ordinateurs Windows 11 qui ajuste le niveau de luminosité de l'écran en fonction du contenu affiché ou des conditions d'éclairage. Étant donné que certains utilisateurs sont encore en train de s'habituer à la nouvelle interface de Windows 11, la luminosité adaptative n'est pas facile à trouver, et certains disent même que la fonctionnalité de luminosité adaptative est manquante sur Windows 11, ce didacticiel va donc tout clarifier. Par exemple, si vous regardez une vidéo YouTube et que la vidéo montre soudainement une scène sombre, la luminosité adaptative rendra l'écran plus lumineux et augmentera le niveau de contraste. Ceci est différent de la luminosité automatique, qui est un paramètre d'écran qui permet à votre ordinateur, smartphone ou appareil d'ajuster les niveaux de luminosité en fonction de l'éclairage ambiant. Il y en a un spécial dans la caméra frontale
2023-04-14
commentaire 0
2265

Solution à la page de garde traditionnelle manquante dans Word
Présentation de l'article:Ouvrez d'abord un document Word, puis cliquez sur l'option "Insérer" dans la barre de menu supérieure, puis sélectionnez l'option "Couverture". Une fenêtre apparaîtra avec la propre couverture de l'application. Sélectionnez une couverture appropriée et insérez-la dans le document. Peut.
2019-11-16
commentaire 0
20787