10000 contenu connexe trouvé

Que signifie Dreamweaver en chinois ?
Présentation de l'article:Dreamweaver fait référence à un logiciel de production de pages Web en chinois. Il fournit un éditeur WYSIWYG, prend en charge plusieurs langues, fournit des modèles et des thèmes, un contrôle de version intégré et des fonctions évolutives, et convient aux concepteurs et développeurs Web de tous niveaux.
2024-04-08
commentaire 0
1164

Comprendre en profondeur les points clés de la mise en page réactive HTML5
Présentation de l'article:Comprendre les concepts fondamentaux de la mise en page réactive HTML5 nécessite des exemples de code spécifiques. Avec la popularité des appareils mobiles et le développement rapide d'Internet, de plus en plus de personnes utilisent des téléphones mobiles et des tablettes pour naviguer sur le Web. Afin d'offrir une meilleure expérience utilisateur, les concepteurs et développeurs Web ont commencé à s'intéresser au concept de mise en page réactive. La mise en page réactive HTML5 est une méthode de conception Web adaptative qui permet aux pages Web d'ajuster automatiquement la mise en page et l'affichage du contenu en fonction de l'appareil et de la taille de l'écran. En termes simples, une mise en page réactive peut résoudre le problème de l'affichage incomplet des pages Web sur différents appareils.
2024-01-27
commentaire 0
927

Comment créer une page d'affichage de produit réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une page d'affichage de produit réactive à l'aide de HTML et CSS, des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles, la conception Web réactive est devenue une exigence importante pour la conception Web moderne. En tant qu'élément important d'un site Web d'entreprise ou personnel, la page d'affichage du produit doit également avoir les caractéristiques d'un design réactif. Cet article présentera en détail comment utiliser HTML et CSS pour créer une page d'affichage de produit réactive et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de document HTML de base. Ce qui suit est un bref
2023-10-20
commentaire 0
1062

Méthode de conception de modèles Dreamweaver CMS qui ne repose pas sur une base de données
Présentation de l'article:À mesure qu’Internet continue de se développer, la création de sites Web est devenue un élément indispensable pour de nombreuses personnes. En tant que système de gestion de contenu couramment utilisé, l’excellente conception de modèles de DreamWeaver CMS peut apporter une meilleure expérience utilisateur et des effets visuels au site Web. Lors de la conception de modèles DreamWeaver CMS, des opérations de base de données sont généralement impliquées, mais nous pouvons parfois avoir besoin de concevoir des modèles qui ne reposent pas sur des bases de données. Ensuite, cet article présentera certaines méthodes de conception de modèles Dreamweaver CMS qui ne reposent pas sur des bases de données et joindra des exemples de code spécifiques. 1. Conception de modèles de pages statiques
2024-03-14
commentaire 0
597

Commencez par votre CV et construisez votre propre chemin vers le succès en tant que programmeur PHP
Présentation de l'article:Commencez par votre CV et construisez votre propre chemin vers le succès en tant que programmeur PHP. Avec le développement d'Internet, la demande d'ingénieurs logiciels continue d'augmenter. En tant que programmeur PHP, comment se démarquer parmi les nombreux demandeurs d'emploi et devenir le candidat préféré de l'employeur est une question à laquelle tout demandeur d'emploi doit réfléchir. Cet article vous aidera à partir de votre CV, à développer vos propres compétences et expériences, et à présenter vos propres projets pour trouver votre propre chemin vers un emploi réussi en tant que programmeur PHP. Concevoir un curriculum vitae précis Un curriculum vitae est un outil important dans le processus de recherche d'emploi et un outil important permettant aux employeurs de
2023-09-09
commentaire 0
998

Comment créer une mise en page modale réactive en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour créer une mise en page de boîte modale réactive. Dans la conception Web moderne, la boîte modale (ModalBox) est un élément courant utilisé pour afficher du contenu supplémentaire sur la page Web, tel que des invites, des zones de connexion, des affichages d'images, etc. . Dans cet article, nous apprendrons comment créer une mise en page modale réactive à l'aide de HTML et CSS, et fournirons des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Voici un exemple modal simple : <!DOCTYPE
2023-10-21
commentaire 0
932

Analyser les avantages et l'importance d'une mise en page réactive
Présentation de l'article:Pourquoi utiliser une mise en page réactive ? L'analyse des avantages nécessite des exemples de code spécifiques. Avec la popularité des appareils mobiles et le développement continu de la technologie, de plus en plus de personnes commencent à utiliser des téléphones mobiles, des tablettes et d'autres appareils mobiles pour naviguer sur le Web. Cela pose également de nouveaux défis aux concepteurs de sites Web : comment faire en sorte que les pages Web s'affichent de manière fluide sur différents appareils ? C'est pourquoi la mise en page réactive est importante. Responsive Web Design est une méthode qui ajuste automatiquement la mise en page et les éléments de la page Web en fonction de la taille et de la résolution de l'écran de l'appareil.
2024-01-05
commentaire 0
852

Comment utiliser PHP pour implémenter la fonction de modèle de page du système CMS
Présentation de l'article:Comment utiliser PHP pour implémenter la fonction de modèle de page d'un système CMS Avec le développement d'Internet, les systèmes de gestion de contenu (CMS) jouent un rôle important dans le développement de sites Web. Le système CMS sépare le contenu de la page du style de conception via la fonction de modèle, ce qui permet aux administrateurs de sites Web de gérer et de modifier facilement la page. Cet article expliquera comment utiliser PHP pour implémenter la fonction de modèle de page du système CMS et fournira des exemples de code correspondants. 1. Créer une structure de fichiers Tout d'abord, nous devons créer une structure de fichiers de base pour stocker les modèles de page et les fichiers associés du système CMS.
2023-08-04
commentaire 0
843

HTML, CSS et jQuery : créez un bel affichage d'album photo
Présentation de l'article:HTML, CSS et jQuery : créez un bel album photo. Les albums photo sont un moyen populaire d'afficher et de partager vos photos. À l’ère d’Internet, nous pouvons créer un bel affichage d’album photo via des pages Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un superbe affichage d'album photo et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure de base du HTML. Vous trouverez ci-dessous un modèle HTML simple pour créer une page d'album photo. <
2023-10-24
commentaire 0
1359

Comment convertir Excel et Word entre eux
Présentation de l'article:Utilisez Excel pour modifier votre CV personnel, puis cliquez sur [Fichier] → [Enregistrer en tant que page Web]. Une page Web est un fichier de page Web. Dans la section [Options d'enregistrement], modifiez [Enregistrer l'intégralité de l'exemple de CV de l'enseignant du classeur] pour ajuster le modèle de formulaire d'inventaire Excel en [Sélectionner : Feuille de travail] et modifiez le nom de fichier par défaut [page. htm] à [page.htm] en fonction de la situation réelle. Nommez le nom dont vous avez besoin, par exemple : [worksheet.htm], puis cliquez sur [Enregistrer]. Notez que lors du changement de nom, vous ne devez pas supprimer le .htm à la fin, il suffit de changer [. 】La partie précédente suffit. Si le système d'exploitation que vous avez installé est Windows XP ou Windows 2000, vous pouvez cliquer directement sur le fichier avec le bouton droit et sélectionner [Ouvrir avec] en bas.
2024-04-17
commentaire 0
1256

Mise en page multiplateforme : optimisez l'adaptabilité des pages Web sur différents appareils
Présentation de l'article:Mise en page réactive : les avantages de l'adaptation des pages Web à différents appareils nécessitent des exemples de code spécifiques. Avec la popularité des appareils mobiles, de plus en plus de personnes commencent à utiliser des téléphones mobiles et des tablettes pour parcourir le contenu Web. Afin d'offrir une meilleure expérience utilisateur, les concepteurs de sites Web utilisent une technologie de mise en page réactive pour garantir l'adaptabilité des pages Web sur différents appareils. La mise en page réactive peut ajuster automatiquement la mise en page et le contenu d'une page Web en fonction de la taille et de la résolution de l'écran de l'appareil en utilisant des technologies telles que les requêtes multimédias CSS et le modèle flexbox. Les avantages de la mise en page réactive ne se reflètent pas seulement dans l'adaptation aux différentes conceptions.
2024-01-05
commentaire 0
1068

Analyse des avantages : la mise en page réactive améliore l'attractivité des pages Web
Présentation de l'article:Les avantages de la mise en page réactive rendent vos pages Web plus attrayantes ! Avec la popularité des appareils mobiles et le développement d’Internet, de plus en plus de personnes utilisent des téléphones mobiles et des tablettes pour naviguer sur le Web. Cela soulève une question importante pour les concepteurs de sites Web : comment présenter une expérience utilisateur de haute qualité sur des appareils de différentes tailles et résolutions ? La mise en page réactive est née. La mise en page réactive fait référence à l'ajustement et à l'optimisation automatiques de la mise en page des pages Web pour différents appareils afin de s'adapter à différentes tailles et résolutions d'écran en utilisant des technologies telles que les requêtes multimédias CSS et les grilles élastiques. par rapport à une disposition fixe traditionnelle
2024-02-19
commentaire 0
1168

Comment implémenter la mise en page adaptative des éléments de formulaire via la mise en page CSS Flex
Présentation de l'article:Comment implémenter une mise en page adaptative des éléments de formulaire via la mise en page élastique CSSFlex Introduction : Avec la popularité et la diversification des appareils mobiles et le développement de la conception Web réactive, afin que les pages Web aient de bons effets d'affichage sur différents appareils, concepteurs et développeurs, nous devons réfléchissez à la manière de mettre en œuvre une disposition adaptative des éléments. La disposition élastique CSSFlex nous offre une solution simple et flexible. Cet article présentera comment implémenter la disposition adaptative des éléments de formulaire via la disposition élastique CSSFlex et fournira un code spécifique.
2023-09-26
commentaire 0
1450

HTML, CSS et jQuery : créez une belle galerie d'images
Présentation de l'article:HTML, CSS et jQuery : créez une belle galerie d'images Introduction : Avec le développement continu de la technologie, la conception Web est devenue un domaine important. Et dans la conception Web, les galeries d’images sont un élément commun et attrayant. Cet article vous montrera comment utiliser HTML, CSS et jQuery pour créer une belle galerie d'images et fournira des exemples de code spécifiques. 1. Structure HTML : Tout d’abord, nous devons créer une structure HTML de base pour placer les éléments de la galerie d’images. Ce qui suit est un simple HTM
2023-10-26
commentaire 0
952

Utilisez de manière flexible les dedecms pour personnaliser la page d'accueil et créer une image de site Web unique
Présentation de l'article:À l’ère d’Internet, les sites Web sont devenus une fenêtre importante permettant aux entreprises d’afficher leur image et d’attirer les utilisateurs. Pour qu'un site Web se démarque des nombreux concurrents, la personnalisation de la page d'accueil est un élément clé. Cet article explique comment utiliser de manière flexible les dedecms pour personnaliser la page d'accueil afin de créer une image de site Web unique, et est accompagné d'exemples de code spécifiques. 1. Introduction à dedecms Dedecms est l'un des systèmes de création de sites Web les plus connus en Chine. Il est facile à utiliser et possède de riches fonctions. Il est largement utilisé dans la construction de divers types de sites Web tels que les sites Web d'entreprise et les blogs personnels. Son système de modèles est intelligent
2024-03-14
commentaire 0
666

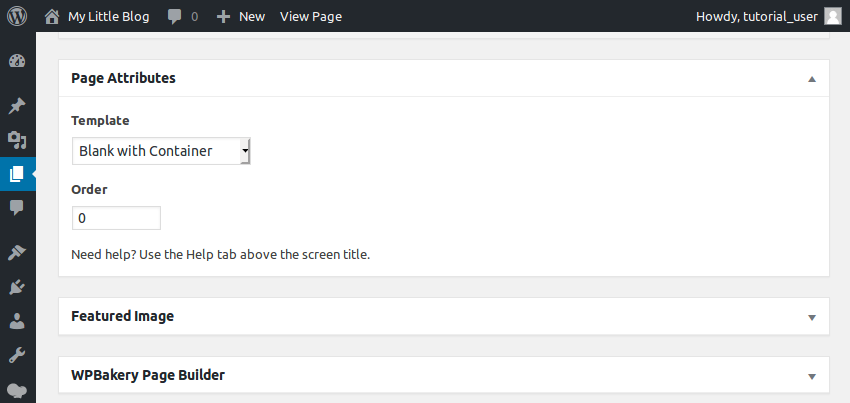
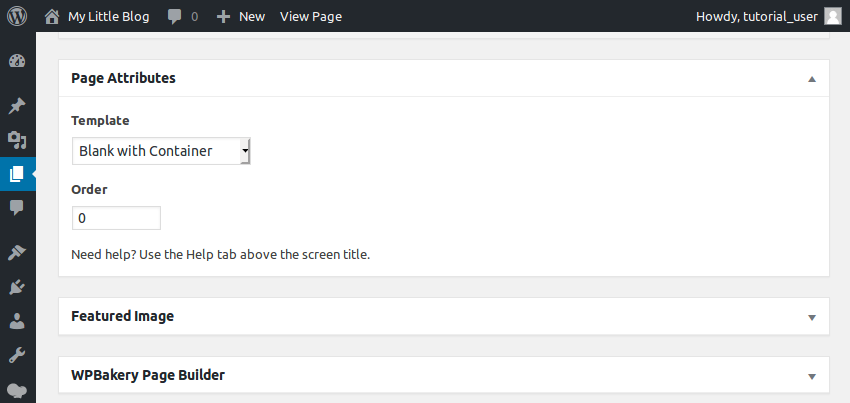
Concevez des pages de destination adaptées aux mobiles avec WPBakery (Visual Composer)
Présentation de l'article:WPBakeryPageBuilder (anciennement VisualComposer) est un plugin WordPress qui vous permet de créer des pages personnalisées pour votre site Web WordPress sans écrire de code HTML ou CSS. Son éditeur intuitif est parfait pour les concepteurs non-codeurs qui souhaitent transformer rapidement leurs conceptions en pages WordPress entièrement fonctionnelles. Cependant, les développeurs Web expérimentés peuvent également économiser beaucoup de temps et d'efforts en l'ajoutant à leur flux de travail de développement. Dans le tutoriel précédent, je vous ai présenté l'interface utilisateur de WPBakeryPageBuilder. Aujourd'hui, je vais vous montrer comment l'utiliser pour créer un simple
2023-09-04
commentaire 0
1445

Tutoriel de mise en page CSS3 flexbox, comment implémenter facilement un design réactif ?
Présentation de l'article:Tutoriel de mise en page CSS3 flexbox, comment implémenter facilement un design réactif ? Introduction : Dans le contexte actuel de développement rapide de la technologie des réseaux, la conception réactive est devenue un concept très important. Avec la large application de différents appareils et tailles d'écran, comment faire en sorte que les pages Web aient de bons effets d'affichage, que ce soit sur les téléphones mobiles, les tablettes ou les ordinateurs, est un problème rencontré par chaque développeur front-end. La disposition flexbox introduite par CSS3 nous offre une solution flexible et concise. Cet article présentera en détail la disposition de la flexbox
2023-09-10
commentaire 0
889

Web Responsive Design : créez un site Web qui s'adapte à tous les appareils
Présentation de l'article:Avec la popularité des appareils mobiles et le développement d’Internet, la façon dont les gens naviguent sur le Web évolue constamment. La conception Web traditionnelle ne convient qu'aux ordinateurs de bureau. Lors de la navigation sur des pages Web sur des téléphones mobiles et des tablettes, l'effet d'affichage des pages n'est pas bon, et même un désalignement et une confusion de mise en page se produisent. Pour résoudre ce problème, une mise en page réactive a vu le jour. La mise en page dite réactive signifie que la page peut automatiquement ajuster la mise en page en fonction des changements de taille de la fenêtre du navigateur, de sorte que la page ait un bon effet d'affichage sur divers appareils. Il utilise des grilles fluides, des images élastiques et des médias
2024-02-18
commentaire 0
846

Comment développer un site Web de partage de vidéos en utilisant PHP et CGI
Présentation de l'article:Comment utiliser PHP et CGI pour développer des sites Web de partage de vidéos Avec le développement d'Internet, les sites Web de partage de vidéos sont devenus un moyen important pour obtenir des informations et des divertissements. Si vous avez une certaine compréhension du développement de sites Web, utiliser PHP et CGI pour développer un site Web de partage de vidéos est un bon choix. Cet article explique comment utiliser PHP et CGI pour implémenter un site Web simple de partage de vidéos et fournit quelques exemples de code. Concevoir la structure du site Web Tout d’abord, nous devons concevoir la structure du site Web. Un site Web de partage de vidéos typique se compose de plusieurs modules.
2023-07-21
commentaire 0
977

En savoir plus sur la différence entre front-end et back-end
Présentation de l'article:Le front-end et le back-end sont deux concepts très importants dans le développement de logiciels. Ils sont responsables de différentes fonctions et tâches. À l’ère d’Internet, la distinction entre front-end et back-end est devenue très évidente, et une compréhension approfondie de leurs différences est très importante pour les personnes souhaitant se lancer dans le développement de logiciels. Le front-end, comme son nom l’indique, est la partie frontale du logiciel, également appelée client. Il s'agit d'une interface qui interagit directement avec les utilisateurs, notamment la mise en page, la conception, les opérations interactives, l'affichage du contenu, etc. Les ingénieurs front-end sont principalement chargés de convertir les conceptions UI/UX fournies par les concepteurs en applications pratiques.
2024-03-25
commentaire 0
1142