10000 contenu connexe trouvé

Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Présentation de l'article:Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
2017-01-19
commentaire 0
1270

Méthode détaillée pour ajouter une couverture de projecteur au texte dans PPT
Présentation de l'article:Créez une nouvelle diapositive, puis insérez du texte vertical, écrivez le contenu du sujet, insérez une forme circulaire dans la barre de menu, définissez les propriétés de la forme, remplissez-la de blanc, sélectionnez la ligne sans fil pour transformer le cercle en Écrivez une forme circulaire de manière transparente, puis définissez la couleur d'arrière-plan. Remplissez l'arrière-plan de la diapositive avec du noir et définissez le contenu du thème de texte inséré en haut. Sélectionnez le cercle, cliquez sur la barre de menu pour personnaliser l'animation, définissez un effet d'animation et choisissez Voler. Cliquez sur l'effet d'animation déroulant défini comme indiqué sur l'image, définissez son temps de synchronisation, si vous souhaitez qu'il soit rapide, vous pouvez le définir sur 0,5 seconde. Une fois le réglage terminé, cliquez sur l'effet d'aperçu dans le menu. animation de la barre. Pour voir l’effet de projecteur, balayez le texte de votre thème de haut en bas.
2024-04-17
commentaire 0
1034

Explication graphique et textuelle détaillée du menu jQuery/HTML5 sympa et pratique
Présentation de l'article:jQuery est un framework JavaScript très pratique. Il existe de nombreux plug-ins de menu développés sur la base de jQuery, notamment des menus déroulants, des menus à onglets, etc. De plus, l'application du HTML5 a grandement amélioré les effets visuels et les capacités interactives de ces menus. Cet article recommande 7 menus jQuery/HTML5 sympas et pratiques. J'espère qu'il vous sera utile. 1. Menu animé en forme d'éventail CSS3. La souris glisse sur l'animation d'expansion en forme d'éventail. Ce menu CSS3 est très personnalisé. Il s'agit d'un menu déroulant à plusieurs niveaux en forme d'éventail. les éléments de menu peuvent être développés. Téléchargement du code source de la démonstration en ligne 2. C..
2017-03-08
commentaire 0
1777

6 articles recommandés sur les applications d'animation
Présentation de l'article:Cet article partagera des informations utiles pour les développeurs Web. Si vous êtes passionné par le développement de HTML5 et CSS3, vous serez certainement intéressé par les applications d'animation HTML5 suivantes. Tout en fournissant une démonstration, cet article affichera et analysera également certains codes de base. J'espère qu'il vous plaira. Le menu d'animation dégradé de la boîte jQuery a une forme de présentation très unique. Il n'est pas disposé verticalement ou horizontalement comme les autres menus, mais est disposé dans une grille rectangulaire, et cliquer sur l'élément de menu peut développer les informations détaillées du menu de manière animée. utiliser CSS3 pour produire des effets d'animation très sympas. D...
2017-06-13
commentaire 0
1613

Introduction détaillée au partage de code source d'applications d'animation HTML5/CSS3 sélectionnées
Présentation de l'article:Cet article partagera des informations utiles pour les développeurs Web. Si vous êtes passionné par le développement de HTML5 et CSS3, vous serez certainement intéressé par les applications d'animation HTML5 suivantes. Tout en fournissant une démonstration, cet article affichera et analysera également certains codes de base. J'espère qu'il vous plaira. Le menu d'animation dégradé de la boîte jQuery est tout à fait unique dans sa forme de présentation. Il n'est pas disposé verticalement ou horizontalement comme les autres menus, mais est disposé dans une grille rectangulaire, et vous pouvez cliquer sur l'élément de menu pour développer les informations détaillées du menu dans une animation. façon. , en utilisant CSS3 pour produire des effets d'animation très sympas. Code source de démonstration DEMO.
2017-03-08
commentaire 0
1772

css pour obtenir un effet de menu pliant à plusieurs niveaux
Présentation de l'article:Cet article présente principalement du CSS pur pour réaliser l'effet d'arbre pliant du menu pliant à plusieurs niveaux. Il utilise la valeur cochée de la case à cocher pour déterminer si les colonnes de niveau inférieur sont développées. Cet effet est obtenu grâce à la pseudo-classe cochée fournie par le. Sélecteur CSS3. Les amis intéressés peuvent s'y référer. J'espère que cela aidera tout le monde.
2018-03-30
commentaire 0
4395

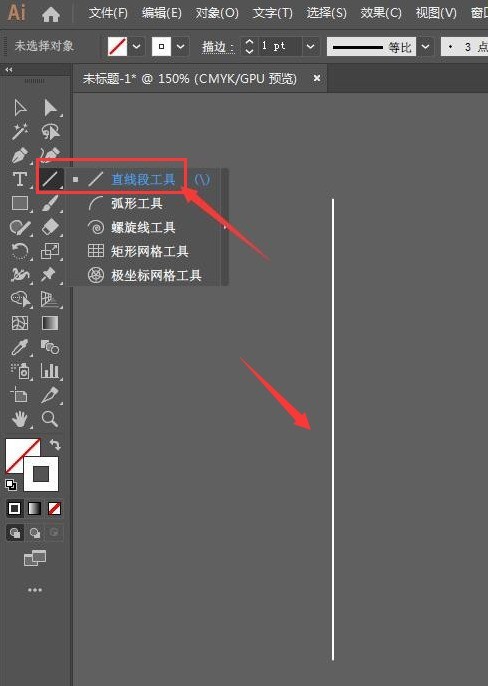
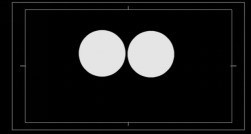
Comment ajouter un effet brossé de points dispersés à un cercle dans ai - Comment ajouter un effet brossé de points dispersés à un cercle dans ai
Présentation de l'article:1. Tout d'abord, nous ouvrons l'interface du logiciel AI, cliquons sur l'outil segment de ligne droite pour tracer une ligne verticale 2. Ensuite, dans la colonne de distorsion et de transformation du menu des effets, ouvrez la fenêtre des effets de transformation, ajustez les paramètres comme indiqué. dans la figure ci-dessous, puis cliquez sur le bouton OK pour enregistrer 3. Cliquez à nouveau sur le bouton Développer l'apparence dans le menu Objet 4. Recherchez l'outil Développer sur la gauche, maintenez la touche Maj enfoncée pour étendre la plage graphique jusqu'à ce qu'elle prenne une forme circulaire 5. Enfin, ouvrez la fenêtre des paramètres de trait, ajustez l'épaisseur à 0,25 pt et définissez l'extrémité. Définissez la forme de la tête sur un cercle et modifiez la couleur de l'arrière-plan de manière appropriée pour ajouter un effet de dessin de points dispersés au cercle. partagez la méthode ici. J’espère que cela pourra aider tout le monde.
2024-05-06
commentaire 0
669

Un beau code de bouton rond réalisé en CSS3
Présentation de l'article:Il s'agit d'un bouton rond réalisé en CSS3. L'effet semble très simple, mais en fait la production est également très simple. Il utilise principalement le dégradé radial et l'effet ICON obtenu par @font-face. Bien entendu, il n'inclut pas non plus l'effet d'embellissement d'autres attributs, tels que. celui réalisé par box-shadow Shadows, effets d'animation produits par transition, etc.
2017-03-27
commentaire 0
3364

Comment implémenter le perçage dans le processus de configuration du perçage solidworks_solidworks
Présentation de l'article:1. Tout d'abord, nous ouvrons le logiciel Solidworks. Vous pouvez ouvrir les graphiques 3D que vous avez enregistrés auparavant ou en dessiner un maintenant. 2. Peu importe à quoi ressemble la forme. Aujourd'hui, nous parlons principalement de trous de perforation. Nous choisissons le dessin et dessinons le croquis. Afin de faciliter le dessin, nous allons faire face à la vue. 3. Cliquez sur l'outil Cercle dans l'outil de dessin et dessinez un petit cercle sur le graphique d'origine. Après avoir dessiné, cliquez sur le coin supérieur droit pour quitter l'esquisse. 4. Cliquez sur la fonction dans le coin supérieur gauche, recherchez Extruded Cut, cliquez dessus et une boîte de dialogue Extruded Cut apparaîtra. 5. Jetons un coup d'œil aux paramètres qui peuvent être définis dans cette boîte de dialogue. Vous pouvez prévisualiser l'effet en définissant les paramètres sur le côté droit, une fois les paramètres terminés, cliquez sur Terminer.
2024-04-12
commentaire 0
504

Animation CSS3 vs jQuery : choisissez la technologie qui correspond aux besoins de votre projet
Présentation de l'article:Comparaison de l'animation CSS3 et de jQuery : choisissez la technologie qui convient aux besoins de votre projet Introduction : Dans le développement front-end, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Dans le passé, les développeurs utilisaient principalement jQuery pour implémenter des effets d'animation sur la page. Cependant, avec le développement de CSS3, il fournit de puissantes fonctions d'animation, permettant d'utiliser du CSS pur pour réaliser des effets d'animation. Cet article comparera les animations CSS3 et jQuery et expliquera comment choisir la technologie qui répond aux besoins de votre projet. 1.Animations CSS3
2023-09-08
commentaire 0
1257

Comment créer un effet de télescope dans Adobe Premiere Pro CS6 Opérations spécifiques de création d'un effet de télescope dans Adobe Premiere Pro CS6
Présentation de l'article:Tout d’abord, nous importons les matériaux utilisés dans le panneau du projet et créons une nouvelle séquence [Dual Telescope]. Cliquez sur [Sous-titres - Nouveaux sous-titres - Sous-titres statiques par défaut] dans la barre de menu, sélectionnez l'outil Ellipse dans la boîte de dialogue contextuelle, maintenez simultanément la touche Maj enfoncée, tracez un cercle sur l'écran, puis cliquez sur l'outil de sélection. , tout en maintenant la touche Alt enfoncée, cliquez et faites glisser le cercle tout à l'heure pour copier un cercle, comme le montre la figure 1. Nommez le sous-titre [Télescope]. Ensuite, nous faisons glisser le matériau paysage.jpg vers la piste vidéo 1 et faisons glisser le sous-titre [Telescope] vers la piste vidéo 2. Ajoutez [Effets spéciaux vidéo - Incrustation - Clé de masque de piste] au matériel de la piste vidéo 1, cliquez pour sélectionner le matériel dans la piste vidéo 1, ouvrez le panneau de configuration des effets spéciaux et définissez les paramètres de la touche de masque de piste comme indiqué dans Figure 2. Puis clique
2024-06-02
commentaire 0
845

Comment créer un effet de texte en relief 3D dans ai-Comment créer un effet de texte en relief 3D dans ai
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface du logiciel ai, cliquez sur l'outil de texte pour saisir du texte, changez le remplissage de la police en blanc, déplacez la souris et faites-la glisser vers le carré pour l'aligner. 2. Ensuite, cliquez sur l'outil de sélection directe pour convertir le texte aux coins arrondis, puis ouvrez le symbole Créez un nouveau symbole dans le panneau 3. Ensuite, dessinez un carré rempli de gris, recherchez la colonne 3D dans le menu des effets et sélectionnez les boutons de renflement et de biseau 4. Modifiez les paramètres comme montré ci-dessous pour en faire une forme de cube 5. Cliquez sur les options de texture du coin inférieur gauche, ajoutez des symboles de texte sur les trois côtés du rectangle dans la séquence 6. Enfin, cliquez sur le bouton Développer l'apparence dans le menu de l'objet, développez l'apparence deux fois, dissociez et extrayez la forme du texte.
2024-05-06
commentaire 0
1068

Comment Kuaishou vérifie-t-il les revenus de la monétisation des effets spéciaux ? Kuaishou partage les étapes pour vérifier les revenus de la monétisation des effets spéciaux ?
Présentation de l'article:Pour de nombreux créateurs de Kuaishou, la monétisation des effets spéciaux est un moyen efficace de générer des revenus. Cependant, comment vérifier vos propres revenus de monétisation des effets spéciaux sur Kuaishou, afin que vous puissiez facilement vous comprendre ? situation des revenus. Kuaishou Vérifiez les étapes de monétisation des effets spéciaux Partage 1. Ouvrez l'application Kuaishou sur votre téléphone pour accéder à l'interface, cliquez sur « Mon » dans le coin inférieur droit de la page, puis cliquez sur l'icône circulaire avec trois lignes horizontales dans le coin supérieur droit de la page Ma pour l'ouvrir. 2. Une fenêtre de menu apparaîtra, dans laquelle cliquez et sélectionnez « Centre des créateurs » pour entrer. 3. Il y a « Tous les services » dans le Creator Center. Cliquez pour le sélectionner après l'avoir vu. 4. Ensuite, recherchez « Monétisation des effets spéciaux » dans les options sous « Monétisation du contenu » sur la page que vous avez saisie.
2024-07-12
commentaire 0
1216

Quand CSS3 a-t-il été lancé ?
Présentation de l'article:CSS3 a commencé à être formulé en 1999. Le 23 mai 2001, le W3C a achevé la version préliminaire de CSS3. Le projet formulait une feuille de route de développement CSS3, répertoriait tous les modules en détail et prévoyait de les standardiser progressivement à l'avenir, y compris principalement la boîte ; modèle, module de liste, mode lien hypertexte, module de langue, arrière-plan et bordure, effets de texte et autres modules.
2021-07-14
commentaire 0
3863
tutoriel de dessin graphique simple CSS3
Présentation de l'article:CSS3 est une version améliorée de la technologie CSS, et le développement du langage CSS3 évolue vers la modularité. La spécification précédente était trop volumineuse et complexe en tant que module, elle a donc été divisée en modules plus petits et davantage de nouveaux modules ont été ajoutés. Ces modules incluent : modèle de boîte, module de liste, méthode de lien hypertexte, module de langue, arrière-plan et bordure, effets de texte, mise en page multi-colonnes, etc. Cet article vous apprendra comment dessiner simplement des graphiques en utilisant CSS3.
2017-11-14
commentaire 0
1785
Conseils CSS3 pour dessiner divers graphiques de base
Présentation de l'article:CSS3 est une version améliorée de la technologie CSS, et le développement du langage CSS3 évolue vers la modularité. La spécification précédente était trop volumineuse et complexe en tant que module, elle a donc été divisée en modules plus petits et davantage de nouveaux modules ont été ajoutés. Ces modules incluent : modèle de boîte, module de liste, méthode de lien hypertexte, module de langue, arrière-plan et bordure, effets de texte, mise en page multi-colonnes, etc. Ci-dessous, nous partagerons avec vous quelques tutoriels sur l'utilisation de CSS3 pour créer des graphiques simples.
2017-11-18
commentaire 0
2206

BYD présente les modèles NEXAN et son showroom de Dubaï crée la beauté d'une fusion de technologie et d'art
Présentation de l'article:Selon les informations du 24 novembre, BYD a inauguré un nouveau showroom phare à Dubaï, aux Émirats arabes unis, le 22 novembre, et a officiellement lancé son dernier modèle purement électrique - Han, apportant un nouveau look au marché des Émirats arabes unis avec son « visage de dragon » unique. " langage de conception. une pure expérience de voiture électrique. Le nouveau showroom phare de BYD est situé au Dubai Festival City Mall, couvrant une superficie de 800 mètres carrés et conçu par le célèbre studio KKD. Dominée par des blancs frais, des gris et des accents de bois chaleureux, la salle d'exposition est intelligemment conçue autour d'une lucarne conique, qui non seulement devient un point focal visuel mais inonde également l'intérieur de lumière naturelle pendant la journée, tandis que la nuit, elle est éclairée par de l'énergie. lampes à économie d'énergie. Selon la compréhension de l'éditeur, l'écran incurvé unique de 6 mètres de haut dans le hall d'exposition montre le cadre du châssis et l'écran d'information numérique présente chaque modèle aux clients.
2023-11-24
commentaire 0
527

Comment vérifier les revenus de monétisation des effets spéciaux à Kuaishou
Présentation de l'article:De nombreux amis ont exprimé leur souhait de savoir comment vérifier leurs propres revenus de monétisation d'effets spéciaux sur Kuaishou. Voici une méthode de vérification pour vous. Les amis intéressés peuvent venir jeter un œil avec moi. Ouvrez l'application Kuaishou sur votre téléphone, entrez dans l'interface principale, cliquez sur le bouton « Mon » dans le coin inférieur droit, puis cliquez sur l'icône circulaire dans le coin supérieur droit de la page Ma. Il y a trois lignes horizontales sur l'icône pour. ouvrez plus d'options de fonction. 2. Une fenêtre de menu apparaîtra, dans laquelle cliquez et sélectionnez « Centre des créateurs » pour entrer. 3. Il y a « Tous les services » dans le Creator Center. Cliquez pour le sélectionner après l'avoir vu. 4. Ensuite, recherchez « Monétisation des effets spéciaux » dans les options sous « Monétisation du contenu » sur la page que vous entrez, et cliquez dessus pour entrer. 5. Cliquez sur l'option "Mon" en bas à droite pour basculer
2024-03-01
commentaire 0
761

Partager une introduction détaillée au langage Python
Présentation de l'article:1. Qu'est-ce que Pyglet : Pyglet est un framework multiplateforme écrit en langage Python pur pour développer des applications multimédia et d'effets spéciaux de fenêtre. Pourquoi vous en avez besoin : Développer à partir de zéro les modules fonctionnels nécessaires aux applications d'interface graphique est très fastidieux. Pyglet fournit un grand nombre de modules prêts à l'emploi, ce qui permet de gagner beaucoup de temps : fonctions de fenêtres, effets spéciaux OpenGL, lecture audio et vidéo, traitement du clavier et de la souris et gestion des images. (Cependant, Pyglet ne fournit pas de composants d'interface utilisateur tels que des boutons, des barres d'outils ou des menus.) Tous les modules ci-dessus sont en W...
2017-06-13
commentaire 0
1971

Introduction détaillée à l'audio et à la vidéo HTML5
Présentation de l'article:1. Qu'est-ce que Pyglet : Pyglet est un framework multiplateforme écrit en langage Python pur pour développer des applications multimédia et d'effets spéciaux de fenêtre. Pourquoi vous en avez besoin : Développer à partir de zéro les modules fonctionnels nécessaires aux applications d'interface graphique est très fastidieux. Pyglet fournit un grand nombre de modules prêts à l'emploi, ce qui permet de gagner beaucoup de temps : fonctions de fenêtres, effets spéciaux OpenGL, lecture audio et vidéo, traitement du clavier et de la souris et gestion des images. (Cependant, Pyglet ne fournit pas de composants d'interface utilisateur tels que des boutons, des barres d'outils ou des menus.) Tous les modules ci-dessus sont en W...
2017-06-12
commentaire 0
2064














