
Cet article partagera des informations utiles pour les développeurs Web. Si vous êtes passionné par le développement de HTML5 et CSS3, vous serez certainement intéressé par les applications d'animation HTML5 suivantes. Tout en fournissant une démonstration, cet article affichera et analysera également certains codes de base. J'espère qu'il vous plaira.
La forme d'affichage de ce menu est très unique. Il n'est pas disposé verticalement ou horizontalement comme les autres menus, mais est disposé dans une grille rectangulaire. et cliquez sur l'élément de menu pour développer les informations détaillées du menu de manière animée, en utilisant CSS3 pour produire des effets d'animation très sympas.

Téléchargement du code source de démonstration DEMO
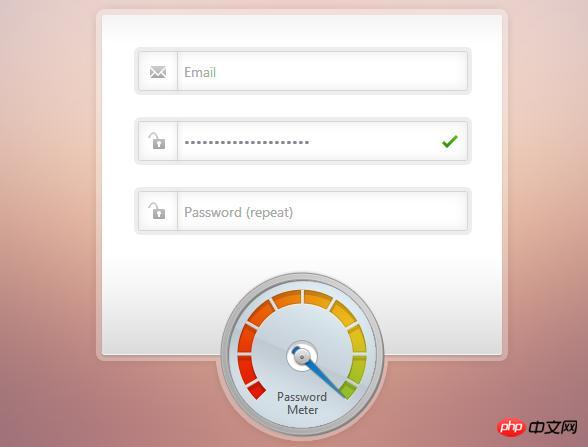
Il s'agit également d'une application jQuery/CSS3 très unique. La fonction est très courante, qui est la vérification de la force du mot de passe. Généralement, nous utilisons le contraste des couleurs pour afficher la force du mot de passe actuel, mais cette application utilise un odomètre pour indiquer la force du mot de passe, ce qui est très créatif.

Téléchargement du code source de démonstration DEMO
Tout le monde a joué à la version informatique des échecs chinois, mais je crois au Version HTML5 des échecs chinois Aucun d'entre vous n'y a joué auparavant, je vais donc vous ouvrir les yeux aujourd'hui. Il convient de noter que vous pouvez également personnaliser la difficulté du jeu.

Téléchargement du code source de démonstration DEMO
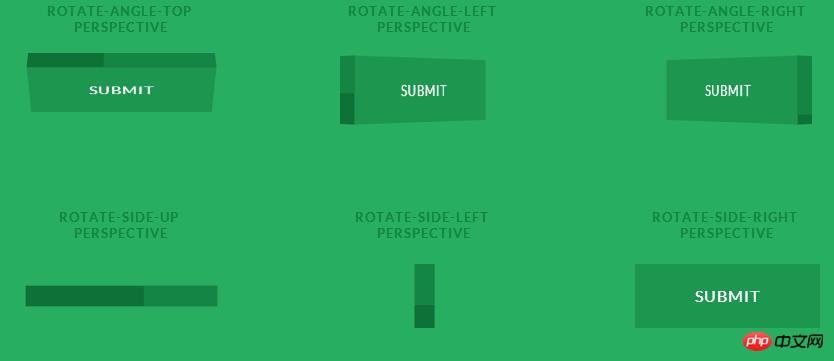
La barre de progression implémentée par ce CSS3 s'affiche sur le bouton, vous peut Cela reflète plus intuitivement la progression de la soumission de l'utilisateur. Le style du bouton de la barre de progression CSS3 est très beau. Il peut également avoir un effet tridimensionnel sur les navigateurs prenant en charge la 3D. La barre de progression est affichée sous de nombreuses formes, avec un total de. 18 modèles.

Téléchargement du code source de démonstration DEMO
C'est un style très classique, mais aussi très à la mode Le lecteur HTML5 est appelé lecteur classique car ce lecteur HTML5 de style cassette est relativement ancien. Il est appelé à la mode car peu de lecteurs HTML5 ont aujourd'hui ce style et il est très créatif.

Téléchargement du code source de démonstration DEMO
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!