10000 contenu connexe trouvé

La nouvelle version d'Eye of Deep Space, Sakura Maizuru Returns, mise à jour le 29 février : le chapitre 18 de l'intrigue principale est en ligne
Présentation de l'article:Il a été confirmé que The Eye of Deep Space sera mis à jour vers une nouvelle version le 29 février. Cette fois, nous vous apporterons les nouvelles de la nouvelle version de l'événement, y compris le nouveau scénario principal, le premier chapitre de Fall of Gods, le lancement de l'événement thématique Sakura Maizuru Returns, et le nouveau modificateur Fei Ran, le nouveau costume Fei Ran Guard Girl est en ligne, etc. Jetons un coup d'œil au contenu de cette mise à jour. Calendrier de mise à jour du jeu mobile : Eye of Deep Space, nouvelle version de Sakura Maizuru Retourne le 29 février : le chapitre 18 de l'intrigue principale est en ligne Nouvelle version de l'événement Chapitre 18 de l'intrigue principale "La Chute de l'Homme et". Dieu - Partie 1". Des rayures couvrent le ciel, la brume se déverse dans les rues et des tourbillons noirs et rouges recouvrent les palais. Les personnes qui ont été trompées finiront par relever la tête et poseront leurs propres questions au ciel, ce qui semble exister comme une évidence. Le nouvel événement sur le thème "Sakura Dance Crane Returns" est lancé. Les administrateurs peuvent participer à "Fei Xin". Li"
2024-02-24
commentaire 0
1240

Liste du contenu de l'événement de retour de Sakura Maizuru dans la nouvelle version de 'Eye of Deep Space' le 29 février
Présentation de l'article:"Eye of Deep Space" a décidé de mettre à jour une nouvelle version le 29 février. Cette fois, nous vous proposerons une nouvelle version de la divulgation de l'événement, comprenant la nouvelle intrigue principale de l'article précédent, l'ouverture de l'événement thématique Cherry Maizuru, de nouveaux modificateurs et bien plus encore. Alors laissez-moi vous présenter ensuite les détails de cet événement. "Eye of Deep Space" Nouvelle version du 29 février Sakura Maizuru Aperçu du contenu de l'événement de retour Nouvel événement de version Nouveau scénario principal Scénario principal Chapitre 18 "La Chute des Dieux et des Humains - Partie 1". Des rayures couvrent le ciel, la brume se déverse dans les rues et des tourbillons noirs et rouges recouvrent les palais. Les personnes qui ont été trompées relèveront enfin la tête et poseront leurs propres questions au ciel, ce qui semble exister comme une évidence. Le nouvel événement sur le thème "Sakura Dance Crane Returns" est lancé. Les administrateurs peuvent participer à "Red Heart". Épée à aiguiser",
2024-02-26
commentaire 0
777

Plug-in jQuery de nuage de tags 3D interactif basé sur HTML5 SVG
Présentation de l'article:svg3dtagcloud.js est un plug-in jQuery de nuage de tags 3D basé sur HTML5 SVG. Ce plug-in de nuage de tags 3D ne nécessite aucun style CSS supplémentaire, peut utiliser la souris pour interagir avec les tags et fournit de nombreux paramètres pour contrôler l'apparence du nuage de tags.
2017-01-19
commentaire 0
1467

À propos des 7 meilleurs graphiques d'animation et appréciation du texte HTML5 Canvas
Présentation de l'article:HTML5 est en effet une nouvelle technologie qui révolutionne les navigateurs et même l'ensemble de l'industrie du logiciel. Il peut aider les développeurs Web à implémenter facilement des effets d'animation sur les pages Web sans avoir besoin de Flash comme support. Cet article partage les 7 meilleures animations HTML5 Canvas, qui ont toutes de très bons effets. 1. Animation de logo HTML5 3D Animation de rotation 3D multi-vues HTML5 L'animation 3D HTML5 est très pratique à mettre en œuvre. Le plug-in de rotation 3D basé sur jQuery introduit précédemment est implémenté en lisant plusieurs images multi-vues, et la rotation 3D HTML5 partagée aujourd'hui. L'animation est réalisée à l'aide de...
2017-03-07
commentaire 0
1751

Bande-annonce de l'événement Eye of Deep Sky version 2.10 'Sakura Dance Crane Returns' : Scarlet Heart Sword sera bientôt lancée
Présentation de l'article:La mise à jour de The Eye of Deep Space a été confirmée le 29 février. Cette fois, nous vous proposons un aperçu de l'événement Sakura Dance Crane Return 2.10. L'événement comprend une connexion à durée limitée, une épée aiguisant le cœur écarlate, une simulation de domaine divin et l'inverse. simulation de limite et chanson d'interprétation de lumière flottante, formation à durée limitée et autres contenus, jetons un coup d'œil aux détails de cet événement. Aperçu de l'événement Eye of Deep Space version 2.10 « Sakura Dancing Crane Returns » : Scarlet Heart Sword sera bientôt lancé. Heure de connexion à durée limitée : après la maintenance du 29 février au 21 mars à 05h00 Scarlet Heart Sword Heure de l'événement : 29 février. Après l'entretien quotidien - 21 mars à 05h00 Introduction à l'activité : "La voie de l'épée est la voie du cœur." Veuillez croire à l'accumulation et à l'affûtage à long terme, tenez fermement le manche de l'épée et tirez la lame. hors de la gaine. Terminez le niveau pour obtenir une « Recette de thé faite à la main », qui peut être utilisée pour échanger des récompenses dans « Cuisiner du thé pendant le repos ». Dans « Try Your Edge », vous pouvez choisir de désactiver
2024-02-28
commentaire 0
845

Comment créer un triangle tridimensionnel dans PS_Tutorial sur la création d'un triangle tridimensionnel dans PS
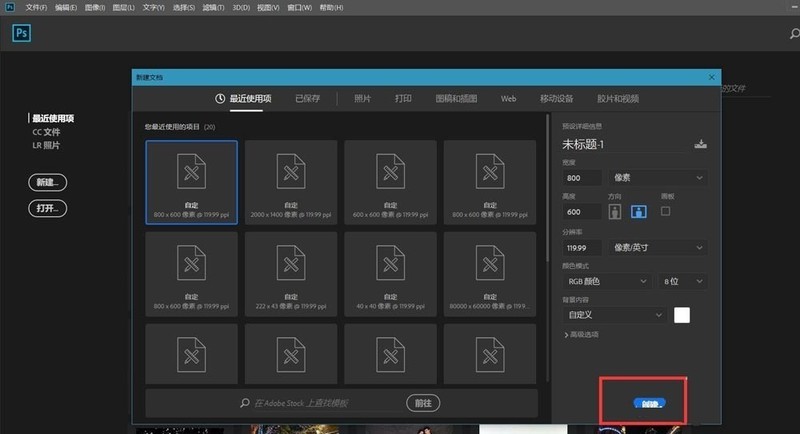
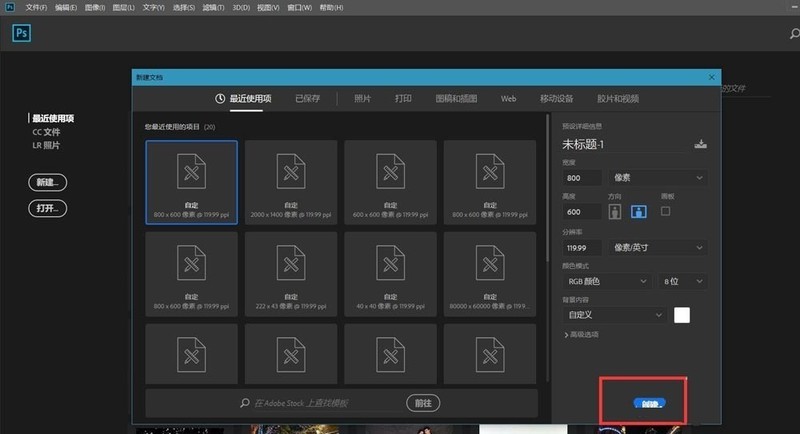
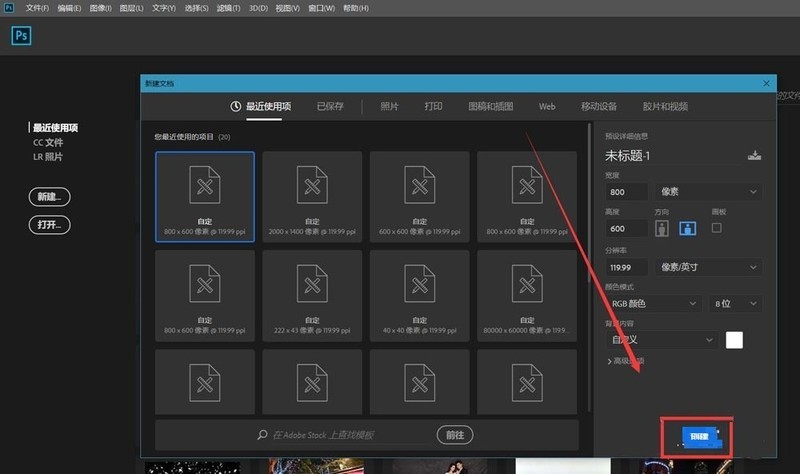
Présentation de l'article:1. Tout d'abord, nous ouvrons Photoshop, cliquons sur [Créer] dans la zone d'écran et créons une nouvelle toile vierge. 2. Ensuite, nous créons un nouveau calque vierge, sélectionnons l'outil de forme personnalisée et recherchons l'option [Forme] dans les paramètres. 3. Comme le montre l'image ci-dessous, nous choisissons la couleur que nous aimons, définissons l'attribut de forme sur [pixel] et dessinons un triangle sur la toile. 4. Ensuite, nous cliquons sur [3D] - [Nouveau modèle 3D à partir du calque sélectionné] dans la barre de menu. 5. Nous ajustons l'image à un angle approprié, recherchons l'option [Matériau de saillie] sur le panneau 3D et double-cliquons pour ouvrir le panneau des propriétés. 6. Enfin, nous définissons notre matériau latéral préféré dans le panneau des propriétés, comme indiqué ci-dessous, et un triangle tridimensionnel est complété.
2024-04-09
commentaire 0
1054

Que ferez-vous à l'avenir avec les applications informatiques ?
Présentation de l'article:Après l'application informatique, vous pouvez faire : 1. Production de pages Web ; 2. Apprendre 3D MAX et d'autres logiciels pour créer des animations ; 3. Conception artistique ; 5. Être programmeur et effectuer le développement de logiciels ; , etc.
2020-08-26
commentaire 0
5187

Samsung lance un moniteur de jeu 3D à l'œil nu : de la 2D à la 3D sans logiciel de conversion
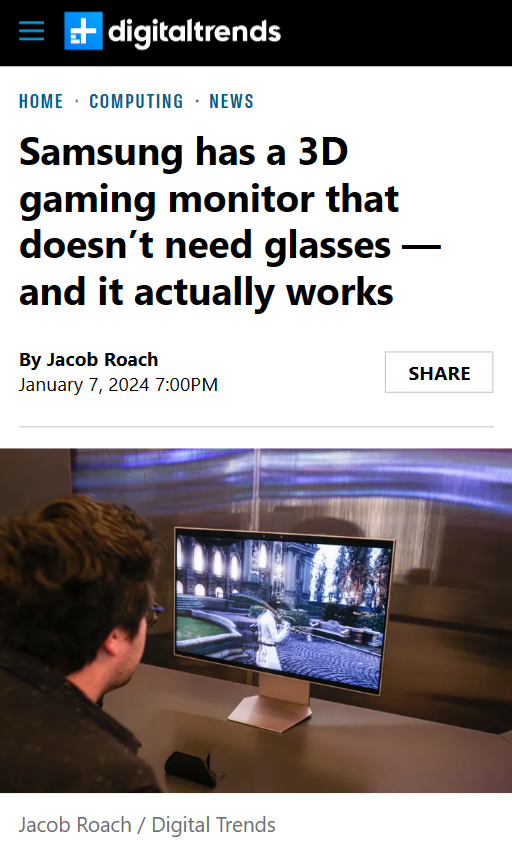
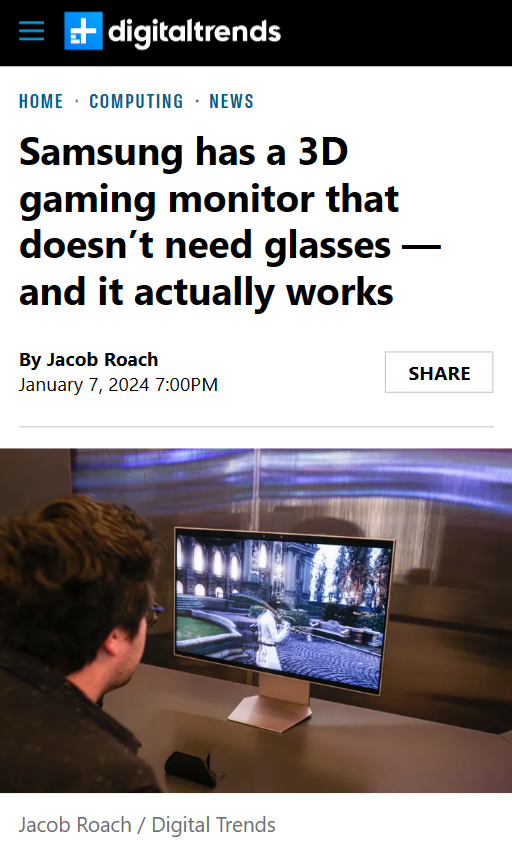
Présentation de l'article:Selon les informations de ce site du 8 janvier, Samsung a annoncé aujourd'hui au CES2024 qu'il développait un moniteur de jeu prenant en charge la 3D à l'œil nu. Médias étrangers DigitalTrends a eu une expérience pratique avec la version conceptuelle. L'écran crée des effets visuels 3D grâce à deux caméras placées en haut de l'écran, qui suivent la tête et les yeux de l'utilisateur afin qu'il puisse transformer des vidéos 2D plates en vidéos avec un effet 3D. Ce site Web a remarqué dans le rapport que Samsung avait démontré l'effet 3D du jeu "Pinocchio's Lie" sur le moniteur. Les médias ont déclaré qu'il s'agissait de la démonstration la plus impressionnante : on a pu voir « de la poussière flottant dans l'air devant l'écran et des parties décapitées de marionnettes s'envolant hors de l'écran ». D’un autre côté, nous avons également constaté des déchirures d’écran lors du procès.
2024-01-16
commentaire 0
531

Que faire après avoir appris HTML5
Présentation de l'article:Après avoir appris HTML5, vous pouvez effectuer une variété de tâches, telles que : 1. 3Disation de jeux Web mobiles ; 2. Animation, bidimensionnelle ; 3. Applications légères, WebApp, microsites 4. Vidéo mobile, diffusion en direct en ligne ; mises à niveau vidéo ; 5. Interaction cinématographique et télévisuelle, HTML5 favorise le développement de l'industrie du divertissement, etc.
2019-05-13
commentaire 0
5342

Comment implémenter la 3D en CSS3
Présentation de l'article:CSS3 réalise la 3D Avec le développement d'Internet et les progrès de la technologie, les conceptions de sites Web deviennent de plus en plus cool, y compris les effets 3D. CSS3 est l'un des outils importants pour obtenir des effets 3D. Cet article présentera comment CSS3 implémente la 3D. Transformation 1.3D : la transformation 3D consiste à faire en sorte que les éléments présentent un effet 3D grâce à des opérations telles que la rotation, la mise à l'échelle et le mouvement. Les transformations 3D peuvent être contrôlées via l'attribut "transform". (1) Les éléments rotatifs peuvent effectuer des opérations de rotation dans trois directions : axe X, axe Y et axe Z : ```transform: rota
2023-04-24
commentaire 0
1925

Comment créer des effets de texte 3D transparents dans PS_Tutorial sur la façon de créer des effets de texte 3D transparents dans PS
Présentation de l'article:1. Tout d'abord, nous ouvrons Photoshop, cliquons sur [Créer] dans la zone d'écran et créons une nouvelle toile vierge. 2. Ensuite, nous remplissons l'arrière-plan du canevas avec du noir, sélectionnons l'outil de texte, saisissons du texte sur le canevas et ajustons la police, la taille de la police, la couleur et d'autres attributs. 3. Cliquez avec le bouton droit sur le calque de texte et sélectionnez [Convertir en objet intelligent], comme indiqué dans la figure ci-dessous. 4. Nous cliquons sur [3D] dans la barre de menu - [Créer un nouveau modèle 3D à partir du calque sélectionné]. 5. Ensuite, comme le montre l'image ci-dessous, nous trouvons l'option [Matériau de saillie] dans le panneau 3D et double-cliquons pour ouvrir le panneau des propriétés. 6. Enfin, comme indiqué ci-dessous, nous trouvons l'option de matériau [Transparent]/[Verre] dans le panneau des propriétés et définissons les valeurs des paramètres appropriées. De cette façon, l'effet de texte 3D transparent est terminé.
2024-06-11
commentaire 0
972

Que fait le « nouveau » mot-clé en JavaScript sous le capot ?
Présentation de l'article:Parlons du nouveau mot-clé en JavaScript. C’est comme la baguette magique qui permet aux fonctions constructeur de faire leur travail. Mais que se passe-t-il réellement en coulisses ?
Sort un nouvel objet
La première chose que fait New est de créer un objet vide et brillant.
2025-01-05
commentaire 0
285
Six éditeurs HTML5 utiles
Présentation de l'article:Si vous êtes un passionné de HTML5, je suppose que vous serez très intéressé par l'éditeur HTML5 qui peut être utilisé pour le développement Web et la production d'applications Web. Nous avons rassemblé six des meilleurs éditeurs HTML5 pour votre référence.
2017-11-15
commentaire 1
91976
CSS3 implémente la 3D
Présentation de l'article:CSS3 réalise la 3D Avec le développement d'Internet et les progrès de la technologie, les conceptions de sites Web deviennent de plus en plus cool, y compris les effets 3D. CSS3 est l'un des outils importants pour obtenir des effets 3D. Cet article présentera comment CSS3 implémente la 3D. Transformation 1.3D : la transformation 3D consiste à faire en sorte que les éléments présentent un effet 3D grâce à des opérations telles que la rotation, la mise à l'échelle et le mouvement. Les transformations 3D peuvent être contrôlées via l'attribut "transform". (1) Les éléments rotatifs peuvent effectuer des opérations de rotation dans trois directions : axe X, axe Y et axe Z : ```transform: rota
2023-04-24
commentaire 0
215

Chen Gen : les outils d'IA aident les logiciels de jeux avec du contenu 3D en temps réel
Présentation de l'article:Text/Chen Gendang L'IA s'est associée à la 3D, quel type d'expérience cela apportera-t-il aux éditeurs de logiciels de jeux ? Récemment, la plateforme de création et d'exploitation de contenu interactif 3D en temps réel Unity a lancé deux outils d'IA, à savoir la plateforme de création UnityMuse et le moteur UnitySentis, conçus pour aider les développeurs à améliorer le contenu 3D en temps réel (RT3D). Dès la Conférence mondiale sur l'intelligence artificielle de l'année dernière, Unity avait déclaré qu'elle simplifiait le processus de production de personnages, de scènes et d'objets en intégrant la technologie de l'IA dans le processus créatif existant. Les outils de création d'Unity basés sur l'autonomisation de l'IA peuvent réduire les coûts et augmenter l'efficacité, permettant aux actifs numériques créés d'obtenir une interaction plus fluide. Parmi eux, UnityMuse est conçu pour créer une réalité virtuelle immersive et une réalité augmentée. faire
2023-07-04
commentaire 0
741

[HTML5] Modèle 3D - un exemple d'implémentation d'un Rubik's cube tridimensionnel rotatif avec une centaine de lignes de code
Présentation de l'article:Récemment, j'étudiais comment jouer au Rubik's Cube, et tout à coup j'ai voulu utiliser HMTL5 pour écrire un modèle de Rubik's Cube. Puisque le Rubik's Cube est un cube 3D, j'ai essayé d'écrire un modèle 3D simple en utilisant HTML5 cette fois. Ci-dessous se trouve l'écran d'aperçu. Processus de production : Vous devez d'abord télécharger la bibliothèque open source Html5 lufylegend-1.4.0. Le Rubik's Cube est divisé en 6 faces, chaque face est composée de 9 petits rectangles. Maintenant, j'encapsule chaque petit rectangle en tant que classe, car maintenant je. construire
2017-02-22
commentaire 0
3742

Explication détaillée de 7 superbes animations jQuery/HTML5 et du code source
Présentation de l'article:jQuery est un framework JavaScript très populaire. En utilisant jQuery, nous pouvons créer des effets d'animation simples, mais combinés avec HTML5, ces effets d'animation deviendront plus remarquables. Cet article partage 7 jQuery combinés avec des animations HTML5 et des téléchargements de code source. 1. HTML5/SVG réalise l'animation d'une horloge à coucou. Il s'agit d'une animation HTML5 très intéressante. Il s'agit d'une horloge à l'ancienne avec un son de coucou et une danse romantique d'un couple. Téléchargement du code source de la démonstration en ligne 2. HTML5/CSS3 pour obtenir un effet de réflexion d'image 3D Cette application utilise principalement CSS3.
2017-03-08
commentaire 0
1812


Apple crée du contenu vidéo 3D pour Apple Vision Pro, 'Monarch: Monster Legacy' pourrait être la première série exclusive
Présentation de l'article:Selon les informations du 12 juin, Apple pourrait préparer du contenu vidéo 3D pour le prochain visiocasque Apple Vision Pro. Il est rapporté que l'une des nouvelles séries intitulée "Monarch: Monster Legacy" pourrait être spécialement produite pour cet appareil. Apple Vision Pro est un visiocasque convaincant qui permettra aux utilisateurs de regarder du contenu vidéo 2D et 3D sur un immense écran virtuel, offrant une expérience visuelle plus immersive et équipé de capacités audio et vidéo spatiales. Selon Sigmund Judge du site Screentimes, il a révélé dimanche sur Twitter qu'il avait appris de personnes proches de la production du nouveau drame que le drame utilisait la vidéo spatiale introduite par Apple lors de la conférence WWDC (
2023-06-12
commentaire 0
736