10000 contenu connexe trouvé



Préparation du plugin : Intégration du sélecteur de date jQuery dans l'éditeur de publication
Présentation de l'article:Nous abordons de nombreux sujets sur ce blog - depuis la manière la plus simple d'inclure et d'exiger des fichiers modèles dans un projet WordPress jusqu'à des choses comme toute une série sur la configuration d'une API, mais je pense qu'il y a toujours de la place pour une explication simple et claire. cela couvre une seule tâche spécifique dans le contexte WordPress. Ainsi, dans cette série en deux parties, nous verrons comment introduire un sélecteur de date jQuery dans notre éditeur de publication afin de pouvoir associer une date à une publication donnée. À propos des plugins Nous ferons tout cela dans le contexte des plugins afin que le code source puisse être facilement téléchargé via GitHub et fournirons un exemple fonctionnel pour ce didacticiel. La première chose à noter est que la fusion des sélecteurs de date jQuery
2023-09-04
commentaire 0
1364
Implémenter l'effet de sélection de la date d'achat basé sur jQuery slide bar_jquery
Présentation de l'article:Il s'agit d'un plug-in de sélection de date d'achat à barre coulissante basé sur jQuery. Son apparence imite l'interface de sélection de date d'achat du serveur Alibaba Cloud. Ce plug-in jQuery est très approprié pour une utilisation sur certaines pages d'achat de produits virtuels. Il peut aider vos utilisateurs à sélectionner rapidement la date d'achat du produit. Les amis intéressés peuvent suivre l'éditeur pour en savoir plus.
2016-05-16
commentaire 0
963

jquery date définit la date actuelle
Présentation de l'article:Dans le développement d'applications Web, il est souvent nécessaire d'utiliser des sélecteurs de dates, et jQuery est une bibliothèque JavaScript très populaire qui fournit également une multitude de plug-ins de sélecteur de dates. Avant d'utiliser le plug-in, nous pouvons également utiliser la méthode d'opération de date de jQuery pour définir la date actuelle. Ensuite, cet article expliquera comment utiliser jQuery pour définir la date actuelle. 1. Obtenez la date et l'heure actuelles En JavaScript, nous pouvons utiliser l'objet Date pour obtenir la date et l'heure actuelles et formater la date selon vos besoins.
2023-05-23
commentaire 0
1147

Pratique des composants Vue : développement d'un composant de sélection coulissante
Présentation de l'article:Composant Vue en action : Développement d'un composant de sélecteur coulissant Introduction : Le sélecteur coulissant est un composant interactif courant qui peut être utilisé pour sélectionner des dates, des heures, des villes et d'autres fonctions sur le mobile ou le bureau. Cet article expliquera comment utiliser le framework Vue pour développer un composant de sélecteur coulissant à travers un exemple de code. Contexte : Le composant de sélection coulissante se compose généralement de plusieurs zones coulissantes, chaque zone coulissante représente une dimension sélectionnée, telle que l'année, le mois, le jour, etc. L'utilisateur peut faire une sélection en faisant glisser le sélecteur avec son doigt, et la zone coulissante défilera au fur et à mesure du glissement du doigt, et enfin
2023-11-24
commentaire 0
1325

Conseils pratiques pour déclencher des événements lorsque les dates changent avec jQuery
Présentation de l'article:Titre : Conseils pratiques pour utiliser jQuery pour implémenter des événements déclencheurs de modification de date Avec le développement continu des applications Web, la demande de sélection et de modification de date augmente également. Dans le développement front-end, jQuery peut être utilisé pour modifier facilement les dates et déclencher des événements associés. Cet article présentera quelques techniques pratiques d'utilisation de jQuery pour implémenter des événements déclencheurs de modification de date et fournira des exemples de code spécifiques. 1. Sélecteur de date de base Tout d'abord, nous avons besoin d'un sélecteur de date de base, vous pouvez utiliser Date dans la bibliothèque jQueryUI
2024-02-26
commentaire 0
599

Utilisez Uniapp pour implémenter la fonction de calendrier
Présentation de l'article:Utiliser Uniapp pour implémenter la fonction de calendrier Avec le développement de l'Internet mobile, la fonction de calendrier est devenue l'un des composants nécessaires pour de nombreuses applications et sites Web. Dans le cadre de développement multiplateforme uniapp, nous pouvons facilement implémenter des fonctions de calendrier et être compatible avec plusieurs plateformes, notamment iOS, Android, etc. Tout d'abord, nous devons utiliser le sélecteur de date dans la bibliothèque de composants d'uniapp. uniapp fournit le composant picker, dans lequel l'attribut mode peut être défini sur « date » pour implémenter la sélection de date. génération spécifique
2023-11-21
commentaire 0
1598

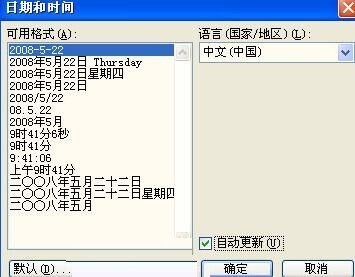
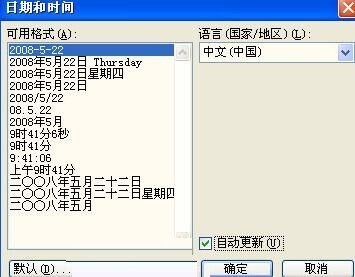
Comment utiliser les champs dans les documents Word
Présentation de l'article:Parfois, des champs sont automatiquement insérés dans un document Word dans le cadre d'un autre processus, et vous ne savez peut-être même pas que le processus implique des champs. Par exemple, dans le groupe [Texte] du ruban [Insérer], cliquez sur le champ [Date et heure]. "En retour, la boîte de dialogue [Date et heure] est également flexible. Si vous sélectionnez un format et cliquez sur [OK], vous pouvez insérer la date et l'heure en fonction du format sélectionné, mais pas du champ. Mais si vous sélectionnez [ Mise à jour automatique] 】, comme le montre la figure, Word insérera un champ DATE "1. Champ de mise à jour Le mot "mettre à jour" a été utilisé à plusieurs reprises, car il est impossible de discuter des champs sans ce mot. Mettre à jour un champ signifie simplement forcer Word à recalculer en fonction des modifications directes apportées à lui-même ou des modifications apportées à son fichier source.
2024-04-26
commentaire 0
1252

Comment implémenter le sélecteur de date dans Vue
Présentation de l'article:Comment implémenter un sélecteur de date dans Vue Le sélecteur de date est l'une des fonctions les plus courantes dans le développement front-end. Il peut permettre aux utilisateurs de sélectionner des dates spécifiques pour répondre à divers besoins commerciaux. Vous pouvez implémenter des sélecteurs de date dans Vue à l'aide de bibliothèques tierces, telles que element-ui ou vue-datepicker, ou vous pouvez écrire manuellement des composants vous-même. Cet article montrera comment implémenter un sélecteur de date dans Vue en écrivant vous-même des composants. Voici les étapes spécifiques et des exemples de code. CréerDatepic
2023-11-07
commentaire 0
1384

Comment générer automatiquement des dates dans les tableaux WPS ? La fonction date peut vous aider
Présentation de l'article:Lorsque nous traitons des données dans des formulaires WPS, nous rencontrons souvent des calendriers qui doivent être ajoutés au formulaire, mais chaque calendrier doit être rempli ou modifié manuellement, ce qui affecte l'efficacité. Existe-t-il donc un moyen pour que WPS génère automatiquement un calendrier ? Suivons Enseigner à tout le monde. [Méthode de fonctionnement] Tout d'abord, dans la cellule où le calendrier est inséré, cliquez sur l'option « Formule », cliquez sur l'option « Date et heure » et sélectionnez la fonction « DATE ». Entrez l'année, le mois et le jour de l'heure de début, cliquez sur l'option OK, et l'heure de début sera générée dans le tableau ; après avoir généré la date, nous cliquons sur l'option de début, sélectionnons l'option « Remplir » et sélectionnons « Séquence ».
2024-02-11
commentaire 0
1841

Comment utiliser jQuery pour déclencher des événements lorsque la date est modifiée
Présentation de l'article:Titre : Comment utiliser jQuery pour implémenter des événements déclenchant des modifications de date. Dans le développement front-end, nous rencontrons souvent le besoin d'effectuer des opérations correspondantes en fonction de la date sélectionnée par l'utilisateur. jQuery est une bibliothèque JavaScript largement utilisée qui simplifie le processus de développement front-end et fournit une API riche pour faciliter l'exploitation des éléments de page par les développeurs. Cet article expliquera comment utiliser jQuery pour implémenter des événements déclencheurs de modification de date et joindra des exemples de code spécifiques. Tout d'abord, nous avons besoin d'un contrôle de sélection de date
2024-02-27
commentaire 0
839

Utilisation de l'événement de modification de date de jQuery pour implémenter l'interaction avec une page Web : tutoriel
Présentation de l'article:Tutoriel jQuery : Comment utiliser les événements de modification de date pour obtenir une interaction de page Avec le développement continu de la technologie frontale, l'interaction de page est devenue une partie importante de la conception Web. La sélection de date est l'une des exigences courantes dans l'interaction de page. En sélectionnant une date, les utilisateurs peuvent sélectionner une plage horaire, un calendrier et d'autres opérations. Dans cet article, nous présenterons comment utiliser l'événement de modification de date de jQuery pour obtenir une interaction avec la page et fournirons des exemples de code spécifiques pour référence aux lecteurs. 1. Présentez la bibliothèque jQuery Avant de commencer, commençons par
2024-02-27
commentaire 0
955

uniapp implémente comment utiliser les plug-ins de partage pour implémenter les fonctions de partage social
Présentation de l'article:Uniapp est un framework de développement multiplateforme très puissant qui peut obtenir l'effet d'écrire une seule fois et de s'exécuter sur plusieurs terminaux. La fonction de partage social est l'une des exigences les plus courantes dans le développement d'applications mobiles. Uniapp fournit une multitude de plug-ins pour mettre en œuvre la fonction de partage social. Cet article présentera comment utiliser le plug-in de partage d'Uniapp pour implémenter des fonctions de partage social et donnera des exemples de code spécifiques. 1. Sélection de plug-ins de partage Uniapp propose plusieurs plug-ins de partage parmi lesquels les développeurs peuvent choisir, parmi lesquels les plus couramment utilisés sont uni-share et uni.
2023-10-27
commentaire 0
960

Pratique des projets Vue et ECharts4Taro3 : comment implémenter une présentation de visualisation de données mobile réactive
Présentation de l'article:Pratique des projets Vue et ECharts4Taro3 : Comment implémenter une présentation de visualisation de données mobiles réactive La visualisation de données mobiles joue un rôle de plus en plus important dans le développement d'applications modernes. Avec la popularité des appareils mobiles, les utilisateurs ont des exigences de plus en plus élevées en matière de surveillance et de visualisation des données en temps réel. Dans cet article, nous explorerons comment utiliser le framework Vue et le plug-in ECharts4Taro3 pour implémenter une présentation de visualisation de données mobile réactive. Afin de simplifier le processus de développement, nous avons choisi d'utiliser le framework Vue pour la construction du projet.
2023-07-21
commentaire 0
1100

Comment utiliser le contrôle de date pour sélectionner et insérer une date dans une certaine cellule dans Excel 2003
Présentation de l'article:Comment utiliser le contrôle de date dans Excel 2003 pour cliquer et insérer une date dans une certaine cellule Afin d'aider les joueurs qui n'ont pas réussi le niveau, découvrons la méthode spécifique de résolution du puzzle. Pour Excel2007, nous pouvons utiliser VBA pour résoudre le problème. Voici les étapes spécifiques : 1. Ouvrez Excel, cliquez sur l'onglet « Outils de développement », dans le groupe « Contrôles », recherchez et cliquez sur « Insérer », dans la liste déroulante, cliquez sur « Autres contrôles » en bas à droite. coin, comme suit Figure : 2. Dans la boîte de dialogue contextuelle "Autres contrôles", faites glisser la barre de défilement vers le bas, sélectionnez "Calendar Control 12.0" avec le bouton gauche de la souris et cliquez sur "OK". 3. Revenez au feuille de calcul et faites glisser un contrôle Calendrier, redimensionnez
2024-01-07
commentaire 0
874

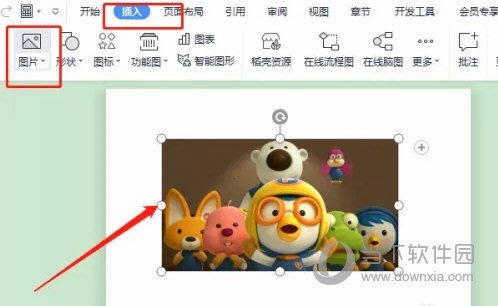
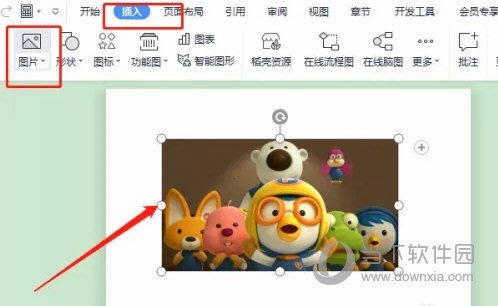
Que faire si les images insérées dans WPS2019 ne peuvent pas être déplacées ? Vous apprendrez après avoir lu ceci ?
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à modifier facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas quoi faire si les images insérées dans WPS ne peuvent pas être déplacées. Aujourd'hui, je vais vous proposer une solution au problème des images insérées qui ne peuvent pas être déplacées. Les amis intéressés devraient y jeter un œil. Étapes de la méthode : 1. Ouvrez WPS2019, cliquez sur Insérer - Image, sélectionnez l'image à insérer, nous avons constaté que l'image ne peut pas être déplacée en la faisant glisser, comme le montre la figure. 2. Sélectionnez l'image, cliquez sur l'outil Image et cliquez sur le mode Wrap. 3. Dans le menu déroulant de la méthode Surround ouverte, sélectionnez Surround 4 côtés. 4. Enfin terminé, nous pouvons faire glisser l’image vers n’importe quelle position.
2024-02-12
commentaire 0
856

Comment supprimer des plug-ins dans le navigateur Firefox Partager les étapes pour supprimer des plug-ins dans le navigateur Firefox
Présentation de l'article:Le navigateur Firefox possède de nombreuses fonctions de haute qualité et de nombreux utilisateurs l'utilisent lors de l'utilisation, ils installeront des plug-ins, mais ils doivent maintenant supprimer ces plug-ins mais ne savent pas comment le faire. l'éditeur de ce numéro me permettra de partager avec vous les étapes à suivre pour supprimer les plug-ins dans Firefox. J'espère que le didacticiel d'aujourd'hui pourra résoudre les problèmes de tout le monde. La solution est la suivante : 1. Tout d'abord, nous ouvrons l'application, cliquons sur l'option de menu, puis sélectionnons le module complémentaire dans la liste d'options ci-dessous pour l'ouvrir. 2. Cliquez ensuite sur l'option d'extension sur le côté gauche de la page. 3. Enfin, nous pouvons voir toutes les extensions installées dans le navigateur, trouver le plug-in qui doit être supprimé, cliquer sur le bouton... à droite du point et sélectionner Supprimer.
2024-08-29
commentaire 0
1061