
WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à modifier facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas quoi faire si les images insérées dans WPS ne peuvent pas être déplacées. Aujourd'hui, je vais vous proposer une solution au problème des images insérées qui ne peuvent pas être déplacées. Les amis intéressés devraient y jeter un œil.
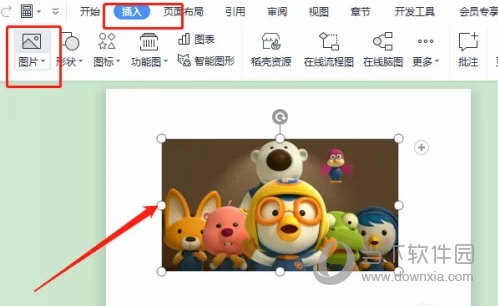
1. Ouvrez WPS2019, cliquez sur Insérer - Image, sélectionnez l'image à insérer, nous avons constaté que le fait de faire glisser l'image ne peut pas être déplacé, comme le montre la figure.

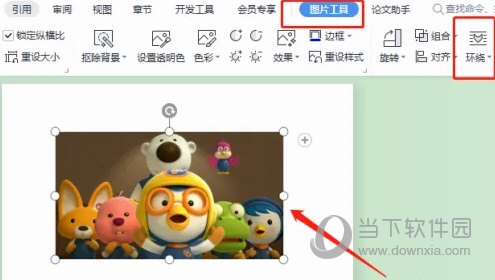
2. Sélectionnez l'image, cliquez sur l'outil Image et cliquez sur le mode Wrap.

3. Dans le menu déroulant du mode Surround qui s'ouvre, sélectionnez Surround 4 côtés.

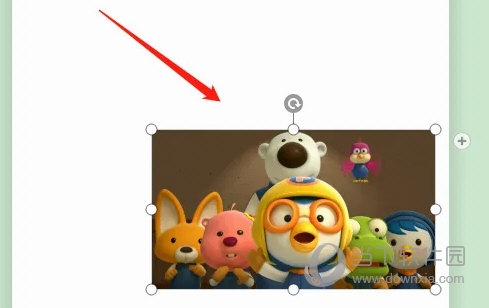
4. Enfin, nous pouvons faire glisser l'image vers n'importe quelle position, comme indiqué sur l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 A quoi sert un routeur logiciel ?
A quoi sert un routeur logiciel ?
 Éléments de base des présentations
Éléments de base des présentations