10000 contenu connexe trouvé

Tutoriels connexes sur la création d'effets de lignes lumineuses dans Photoshop
Présentation de l'article:Utilisez l’outil pinceau et effectuez les réglages suivants dans les options du pinceau. Vérifiez [Shape Dynamics] et réglez le [Control] à l'intérieur sur [Pen Pressure]. Ajustez la dureté du pinceau à 100%. À l’aide de l’outil Plume, tracez le tracé de la ligne dans le canevas. Après avoir dessiné, sélectionnez une couleur appropriée, cliquez avec le bouton droit sur l'écran, sélectionnez [Tracé de trait] dans le menu, sélectionnez [Pinceau] comme outil et cochez Simuler la pression. Annulez le tracé et ajoutez un effet de lueur externe au calque de ligne, afin qu'une ligne de lueur externe soit prête ! Copiez ensuite quelques lignes supplémentaires et l'effet sera génial.
2024-04-17
commentaire 0
1143

Comment dessiner des graphiques d'amour en 3D en trois dimensions avec cdr_Comment dessiner des graphiques d'amour en 3D en trois dimensions avec cdr
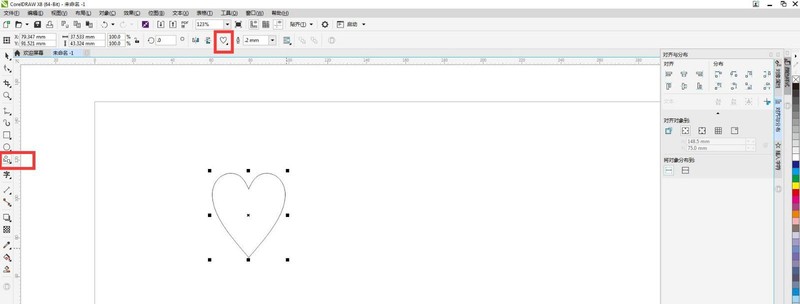
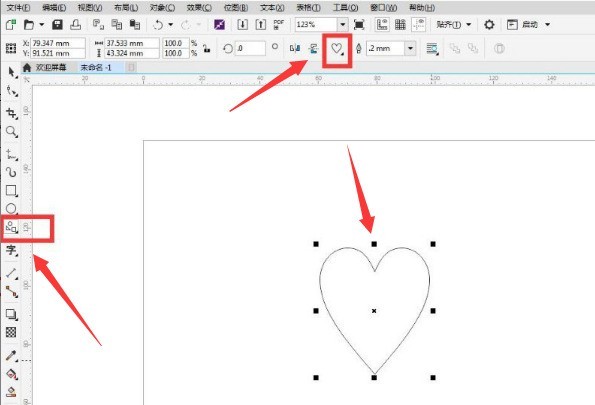
Présentation de l'article:Étape 1 : Ouvrez le logiciel cdr, créez un nouveau document, cliquez sur l'outil de forme de base - forme de cœur et dessinez un cœur. Étape 2 : cliquez sur l'outil Ligne à deux points pour tracer une ligne droite le long du point central, puis utilisez l'outil Forme pour ajuster la ligne droite en arc, puis utilisez la même méthode pour dessiner trois arcs. Étape 3 : Cliquez sur l'outil de remplissage intelligent pour ajouter de la couleur aux graphiques, puis faites glisser le bloc de couleur et supprimez les graphiques inutiles. Étape 4 : Cliquez sur l'outil de remplissage interactif pour remplir chaque surface avec la couleur dégradée, puis supprimez le trait afin que le cœur d'amour 3D soit dessiné.
2024-05-08
commentaire 0
864

Comment créer une animation de soulignement lorsque la souris clique sur du texte en PPT
Présentation de l'article:1. Saisissez le texte. 2. Sélectionnez la forme sous Insérer et sélectionnez Ligne à l'intérieur. 3. Tracez une ligne droite sous le mot amour. 4. Sélectionnez la ligne droite, puis sélectionnez le menu d'animation et choisissez un effet d'animation. 5. Lancez l'animation À ce stade, il n'y a aucune ligne horizontale sous le texte. 6. Cliquez sur la souris et une ligne horizontale apparaîtra sous le texte.
2024-03-26
commentaire 0
1217

Comment créer des lignes lumineuses dans la méthode PS_Tutorial pour créer des lignes lumineuses dans PS
Présentation de l'article:Nous utilisons d’abord l’outil pinceau et effectuons les réglages suivants dans les options du pinceau. Vérifiez [Shape Dynamics] et réglez le [Control] à l'intérieur sur [Pen Pressure]. Ajustez ensuite la dureté de la brosse à 100 %. Ensuite, nous utilisons l’outil Plume pour tracer le chemin de la ligne sur la toile. Après avoir peint, nous choisissons une couleur appropriée, faisons un clic droit sur l'écran, sélectionnons [Tracé de trait] dans le menu, sélectionnons [Pinceau] comme outil et cochons Simuler la pression. Annulez ensuite le tracé et ajoutez un effet de lueur externe au calque de ligne, afin qu'une ligne de lueur externe soit prête ! Copiez ensuite quelques lignes supplémentaires et l'effet sera génial.
2024-04-18
commentaire 0
451

Comment créer un effet de ligne lumineuse PS_pen et pinceau peut être fait pour vous
Présentation de l'article:Nous utilisons d’abord l’outil pinceau et effectuons les réglages suivants dans les options du pinceau. Vérifiez [Shape Dynamics] et réglez le [Control] à l'intérieur sur [Pen Pressure]. Ajustez ensuite la dureté de la brosse à 100 %. Ensuite, nous utilisons l’outil Plume pour tracer le chemin de la ligne sur la toile. Après avoir peint, nous choisissons une couleur appropriée, faisons un clic droit sur l'écran, sélectionnons [Tracé de trait] dans le menu, sélectionnons [Pinceau] comme outil et cochons Simuler la pression. Annulez ensuite le tracé et ajoutez un effet de lueur externe au calque de ligne, afin qu'une ligne lumineuse externe soit prête ! Copiez ensuite quelques lignes supplémentaires et l'effet sera génial. N'est-ce pas très simple ? Vous pouvez dessiner n'importe quel type de lignes. Tant que vous dessinez bien et suivez les paramètres ci-dessus, toutes sortes de lignes peuvent être belles.
2024-06-02
commentaire 0
712

Comment créer et découper une forme de cœur en trois dimensions à l'aide de CDR. Comment créer et découper une forme de cœur en trois dimensions à l'aide de CDR.
Présentation de l'article:1. Tout d'abord, dans le logiciel CDR, cliquez sur l'outil de forme de base à gauche, sélectionnez le motif en forme de cœur et dessinez un cœur. 2. Ensuite, cliquez sur l'outil Ligne à deux points pour tracer une ligne pour la forme du cœur. , et utilisez l'outil de forme pour ajuster la ligne droite en un effet d'arc 3. Cliquez sur l'outil de remplissage intelligent pour colorer le graphique et supprimez les lignes en excès au milieu 4. Enfin, cliquez sur l'outil de remplissage interactif pour remplir l'image. Dégradé de couleur, supprimez le contour du trait et la méthode CDR pour créer et découper une forme de cœur tridimensionnelle sera partagée ici, je pense que tout le monde l'a appris.
2024-06-03
commentaire 0
511

Méthode détaillée pour ajouter une couverture de projecteur au texte dans PPT
Présentation de l'article:Créez une nouvelle diapositive, puis insérez du texte vertical, écrivez le contenu du sujet, insérez une forme circulaire dans la barre de menu, définissez les propriétés de la forme, remplissez-la de blanc, sélectionnez la ligne sans fil pour transformer le cercle en Écrivez une forme circulaire de manière transparente, puis définissez la couleur d'arrière-plan. Remplissez l'arrière-plan de la diapositive avec du noir et définissez le contenu du thème de texte inséré en haut. Sélectionnez le cercle, cliquez sur la barre de menu pour personnaliser l'animation, définissez un effet d'animation et choisissez Voler. Cliquez sur l'effet d'animation déroulant défini comme indiqué sur l'image, définissez son temps de synchronisation, si vous souhaitez qu'il soit rapide, vous pouvez le définir sur 0,5 seconde. Une fois le réglage terminé, cliquez sur l'effet d'aperçu dans le menu. animation de la barre. Pour voir l’effet de projecteur, balayez le texte de votre thème de haut en bas.
2024-04-17
commentaire 0
1034

Comment dessiner des lignes de vitesse dans PS_Comment dessiner des lignes de vitesse dans PS
Présentation de l'article:1. Dessinez une bande rectangulaire et cliquez pour l'aligner au centre. 2. Fermez le calque d'arrière-plan, cliquez sur Modifier et définissez le préréglage du pinceau. 3. Cliquez pour ouvrir le panneau des paramètres du pinceau, sélectionnez le pinceau enregistré et définissez la taille. 4. Cochez ensuite Shape Dynamic et les paramètres sont comme indiqué dans la figure ci-dessous. 5. Au centre du canevas, continuez à cliquer sur le bouton gauche de la souris pour obtenir l'effet indiqué ci-dessous. 6. Appuyez sur les touches ctrl+L pour inverser la direction afin d'obtenir une ligne noire concentrée. 7. Changez la couleur d'arrière-plan et l'effet de dessin de la ligne de concentration de vitesse terminé est comme indiqué dans la figure ci-dessous.
2024-04-19
commentaire 0
519

Comment utiliser l'IA pour concevoir des graphiques en couleur
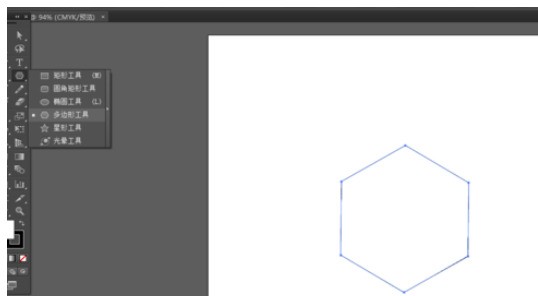
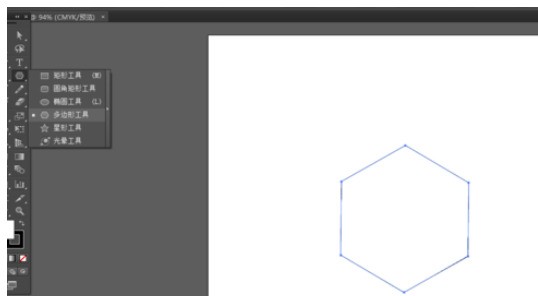
Présentation de l'article:Dans ai, créez un nouveau document 800*800, dessinez une forme hexagonale, sélectionnez l'outil ligne droite, tracez quelques lignes droites sur la forme hexagonale, sélectionnez les lignes droites et les hexagones, cliquez sur l'outil générateur de forme et supprimez l'excédent. supprimer, maintenez la touche Maj enfoncée pour sélectionner la forme du triangle, appuyez sur la touche R, puis appuyez sur alt pour déplacer le point d'ancrage au point central, puis appuyez sur ctrl+D pour en copier quelques-uns, puis ajoutez un dégradé de couleur au triangle, supprimez le trait, et enfin Ajoutez n'importe quelle couleur à l'autre triangle, l'effet est comme indiqué sur l'image
2024-04-23
commentaire 0
427

Comment dessiner des lignes et des formes d'images via Vue ?
Présentation de l'article:Comment dessiner des lignes et des formes d'images via Vue ? Avec le développement continu de la technologie frontale, de plus en plus d'effets interactifs et d'exigences de traitement graphique sont apparus. En tant que framework frontal populaire, Vue.js est rapide, flexible et puissant et est largement utilisé dans le développement de diverses applications Web. Cet article explique comment utiliser Vue.js pour obtenir les effets de dessin de lignes et de formes d'images. Tout d’abord, nous devons configurer un environnement Vue.js de base. Un nouveau V peut être créé en suivant les étapes
2023-08-25
commentaire 0
2527

Comment concevoir un bus avec PPT et ajouter des effets d'animation_Tutoriel sur la conception d'un bus avec PPT et ajouter des effets d'animation
Présentation de l'article:Ouvrez PPT, insérez un rectangle arrondi, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Insérez un rectangle, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Insérez plusieurs lignes droites noires pour créer le. effet d'une fenêtre. Insérer Utilisez deux cercles comme roues, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Après avoir inséré les deux cercles pleins noirs, appuyez sur ctrl+a pour sélectionner toutes les formes, puis appuyez sur ctrl+g. pour combiner les formes ensemble, ajoutez l'effet d'animation du vol (la direction par défaut de cet effet est de bas en haut, nous pouvons la changer de gauche), puis cliquez sur Play pour voir l'effet (nous augmenterons ainsi la durée). que c'est plus intuitif)
2024-06-02
commentaire 0
961

Méthode détaillée pour créer un halo avec l'IA
Présentation de l'article:Dans ai, créez un nouveau document 800*800, sélectionnez l'outil ellipse, dessinez deux formes d'ellipse, sélectionnez les deux formes d'ellipse, appuyez sur la touche R, appuyez sur Alt pour déplacer le point d'ancrage au centre, puis appuyez sur ctrl+D pour copiez Deux cercles, sélectionnez l'outil générateur de forme, générez de nouveaux graphiques à partir de tous les ovales, ajoutez un dégradé de couleur à chaque graphique, sélectionnez les graphiques et accédez à Effet-Stylisation-Inner Glow, l'effet est celui indiqué sur l'image.
2024-04-23
commentaire 0
401

'Let's Go Muffin' démarre un nouveau lien et le PV de style chiot de la ligne est annoncé
Présentation de l'article:Bonne nouvelle ! Le jeu mobile de placement et d'aventure de guérison "Let's Go, Muffin" développé par Xindong a été officiellement annoncé - le jeu lancera une version bêta publique du serveur national le 15 mai. De plus, la première version bêta publique du serveur national ! Le serveur sera également lancé le jour de la version bêta publique. En collaboration avec deux IP, Maifen a officiellement lancé le slogan "Puppy même avec du blé, happy Say Hi!", et s'est associé à la populaire IP "Line Line Puppy" pour apporter. à chacun un type différent de guérison ! Afin d'accueillir ce lien, Line Puppy officiel a également créé un PV de lien spécialement créé en utilisant le style simple d'un chiot avec des lignes. On peut y voir la mascotte du jeu Muffin, le mignon maltais blanc et le petit golden retriever, s'amuser dans l'univers des muffins en ligne. Ils ont roulé en camping-car, traversé des couches d'amour, utilisé des arcs-en-ciel comme toboggans, sont allés à la plage pour danser et ont vaincu la terrifiante ombre noire au milieu de la nuit.
2024-04-28
commentaire 0
799

Graphique d'évaluation de l'animation de la bobine informatique
Présentation de l'article:1. Évaluation et tracé de l'animation de bobine par ordinateur Évaluation et tracé de l'animation de bobine par ordinateur est une œuvre de grande envergure qui a obtenu un grand succès auprès du public grâce à ses images exquises et son intrigue fascinante. Cet article procédera à une évaluation détaillée de l’animation et analysera le développement de son intrigue. Des graphismes magnifiques et attrayants L'un des plus grands points forts de l'animation Computer Coil réside dans ses superbes graphismes. L'équipe de production a utilisé la technologie la plus avancée en matière de dessin d'animation, présentant des images détaillées et des couleurs vives. Les effets visuels sont distinctifs, uniques et créatifs, apportant un plaisir visuel incroyable au public. De plus, les designs des personnages de l’animation sont uniques et mignons. Chaque personnage a ses propres caractéristiques et son charme qui les rendent inoubliables. Il est facile pour le public de s'identifier aux personnages et de s'identifier à
2024-08-09
commentaire 0
799

Comment créer un effet de défilement numérique dans PPT_Tutorial sur la façon de créer un effet de défilement numérique dans PPT
Présentation de l'article:Tout d'abord, ouvrez notre présentation PPT : Ensuite, passez à la page [Insérer], sélectionnez le contrôle [Zone de texte] et insérez la [Zone de texte verticale] : Ensuite, saisissez les données dans la zone de texte et ajustez la taille et le style de la police : Sélectionnez toutes les données, passez à la page [Animation] : développez la barre d'effet d'animation, définissez l'effet sur [Dessiner la résistance de la route personnalisée] et sélectionnez l'effet [Ligne droite] : Ensuite, passez à la page [Insérer], insérez [ Forme] et sélectionnez [Rectangle] 】, couvrez les nombres supplémentaires : ajustez la couleur de remplissage et la couleur du contour du rectangle, la couleur de remplissage est cohérente avec la couleur d'arrière-plan et le contour est défini sur [pas de lignes], de sorte que le le rectangle recouvre les nombres qui n'ont pas besoin d'être affichés : lors de la lecture de la diapositive. Lorsque vous cliquez, vous constaterez que les nombres défilent :
2024-04-25
commentaire 0
1181

'Let's Go Muffin' a aussi un pallu ? Le Melomon en constante évolution vous accompagne dans votre aventure !
Présentation de l'article:De manière inattendue, depuis l'annonce officielle de "Let's Go Muffin" le 26 avril, il sera lié à "Line Puppy", qui a réussi à attirer un groupe de nouveaux joueurs pour réserver un muffin à cause de la ligne chiot maltais. Pendant que ces nouveaux joueurs attendaient le début de la bêta ouverte du jeu, ils ont progressivement découvert qu'après la bêta ouverte de McFun, ils pouvaient non seulement obtenir un adorable chiot à rayures, mais aussi un groupe de mignons petits animaux appelés "McLemons". . Surtout dans le PV de McFun officiellement publié aujourd'hui, nous pouvons voir ces McFuns uniques vraiment actifs dans le monde rafraîchissant et curatif de McFun, et leur gentillesse n'est pas moindre que celle des maltais et des petits golden retrievers extrêmement populaires ! peut voir de nombreuses bêtes maltaises mignonnes se promener à travers les pelouses et les ombres des arbres, à la suite de leurs maîtres aventuriers.
2024-05-30
commentaire 0
587

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1314

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2020

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1480

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2414