10000 contenu connexe trouvé

导航点击选中效果重构 - starof
Présentation de l'article:导航点击选中效果重构 - starof
2016-05-21
commentaire 0
1268

Comment obtenir un effet de fondu en suppression par clic dans jquery
Présentation de l'article:Méthodes pour obtenir l'effet de fondu sortant par clic : 1. Liez un événement de clic à l'élément et spécifiez la fonction de gestionnaire d'événement ; 2. Utilisez la méthode fadeTo() dans la fonction de gestionnaire d'événement pour obtenir le fondu sortant par clic. effet. La syntaxe est "l'objet élément à faire disparaître." fadeTo(speed,opacity,callback)".
2021-12-13
commentaire 0
1872

Comment utiliser CSS pour obtenir des effets de clic sur un bouton
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de clic sur les boutons Préface : Dans la conception Web moderne, les boutons sont l'un des éléments indispensables dans l'interaction des pages. Un bon style de bouton peut non seulement améliorer l’expérience utilisateur, mais également améliorer l’effet visuel de la page. Cet article présentera une méthode d'utilisation de CSS pour obtenir des effets de clic sur un bouton, ajoutant de la dynamique et de l'interactivité à la page. 1. Style de bouton de base Avant de réaliser l'effet de clic sur le bouton, vous devez d'abord définir le style de bouton de base. Vous pouvez utiliser des sélecteurs de pseudo-classes CSS pour définir des styles pour les boutons. Les pseudo-classes couramment utilisées incluent : survol et.
2023-11-21
commentaire 0
3706

jquery cliquez sur la vignette pour changer l'effet de lecture
Présentation de l'article:Cette fois, je vais vous présenter l'implémentation de l'effet de lecture de changement de vignette par clic jquery. Quelles sont les précautions à prendre pour la lecture de changement de vignette par clic jquery ?
2018-04-25
commentaire 0
1829

Étapes pour implémenter l'effet d'entraînement de l'eau lors d'un clic de souris en utilisant du CSS pur
Présentation de l'article:Les étapes pour implémenter l'effet d'ondulation de l'eau par clic de souris à l'aide de CSS pur nécessitent des exemples de code spécifiques. L'effet d'ondulation de l'eau par clic de souris est l'un des effets interactifs courants dans le développement Web et il peut apporter une expérience plus vivante aux utilisateurs. Dans cet article, nous expliquerons comment obtenir cet effet en utilisant du CSS pur et fournirons des exemples de code spécifiques. Les étapes d'implémentation sont les suivantes : Étape 1 : Structure HTML Tout d'abord, créez un élément avec un effet de clic de souris dans le fichier HTML. Vous pouvez utiliser un élément <div> comme conteneur et définir un
2023-10-16
commentaire 0
1470

Conseils et méthodes pour obtenir des effets de clic sur un bouton avec CSS
Présentation de l'article:Techniques et méthodes CSS pour obtenir des effets de clic sur les boutons Dans la conception Web, les effets de clic sur les boutons sont un élément très important, car ils peuvent offrir aux utilisateurs une meilleure expérience interactive. Dans cet article, nous présenterons quelques techniques et méthodes CSS pour obtenir des effets de clic sur les boutons et fournirons des exemples de code spécifiques. Nous espérons que cela vous sera utile. Utilisez le pseudo-selector :hover pseudo-class selector :hover pour changer le style d'un bouton lorsque la souris le survole. En définissant différentes couleurs d'arrière-plan, styles de bordure ou styles de texte, vous pouvez faire en sorte que le bouton
2023-10-24
commentaire 0
1847


Utilisez le sélecteur de pseudo-classe :active pour implémenter les styles CSS pour les effets de clic de souris
Présentation de l'article:Styles CSS utilisant le sélecteur de pseudo-classe :active pour obtenir des effets de clic de souris CSS est un langage de feuille de style en cascade utilisé pour décrire les performances et le style des pages Web. :active est un sélecteur de pseudo-classe en CSS, utilisé pour sélectionner l'état d'un élément lorsque l'on clique sur la souris. En utilisant le sélecteur de pseudo-classe :active, nous pouvons ajouter des styles spécifiques à l'élément cliqué pour obtenir l'effet de clic de souris. Ce qui suit est un exemple de code simple qui montre comment utiliser le sélecteur de pseudo-classe :active pour obtenir un effet de clic de souris.
2023-11-20
commentaire 0
1341

Comment désactiver l'effet de vibration de QQ Music QQ Music désactive l'effet de vibration en cliquant sur certains boutons
Présentation de l'article:L'effet de vibration du clic sur le bouton QQ Music est une sorte de conception d'expérience utilisateur, qui est principalement utilisée pour fournir des commentaires interactifs entre les utilisateurs et les applications. Cet effet de vibration est déclenché lorsque l'utilisateur clique sur certains boutons ou effectue des opérations spécifiques, offrant aux utilisateurs un retour tactile instantané. Cette fonction peut être définie en fonction des besoins. Les amis qui ne l'aiment pas peuvent la désactiver via ce didacticiel. Comment désactiver l'effet de vibration de QQ Music 1. Ouvrez l'application QQ Music, cliquez sur Mon dans le coin inférieur droit, puis cliquez sur l'icône dans le coin supérieur droit. 2. Cliquez sur Paramètres. 3. Trouvez quelques boutons, cliquez sur l'effet de vibration et éteignez l'interrupteur à droite.
2024-07-11
commentaire 0
743


jquery annule le changement de couleur après un clic
Présentation de l'article:Dans le développement Web, jQuery est souvent utilisé pour obtenir certains effets interactifs courants. Parmi eux, changer la couleur d’un élément après avoir cliqué est un effet interactif courant. Cependant, dans certains cas, nous devons annuler le changement de couleur d'un élément au clic. Cet article explique comment utiliser jQuery pour annuler l'effet de décoloration après avoir cliqué. 1. Changer la couleur d'un élément après avoir cliqué. Voyons d'abord comment utiliser jQuery pour changer la couleur d'un élément après avoir cliqué. Le code HTML est le suivant : ```<div class="box">Cliquez et je changerai
2023-05-28
commentaire 0
676

Que faire si le clic sur la barre des tâches dans le système Win n'est pas valide_Que faire si le clic sur la barre des tâches dans le système Win10 n'est pas valide
Présentation de l'article:Il n'y a pas de réponse lorsque vous cliquez sur la barre des tâches dans le système. Alors, que dois-je faire si cliquer sur la barre des tâches dans le système Win10 ne fonctionne pas ? Pour cette raison, System House vous propose une solution simple au problème des clics invalides sur la barre des tâches du système Win10. Ici, vous pouvez facilement résoudre les problèmes que vous rencontrez et obtenir une bonne méthode de fonctionnement de l'ordinateur système. Barre des tâches du système Win10, cliquez sur solution invalide 1. Tout d'abord, ouvrons la fenêtre via la touche de raccourci [win+x], puis sélectionnons WindowPowerShell (Administrateur) (A) dans la fenêtre ouverte pour cliquer. 2. Après être entré dans la fenêtre de la page, saisissez le contenu suivant ou copiez-le directement. Après avoir copié l'entrée, appuyez sur Entrée pour exécuter la commande. "Get-AppXPackage-A
2024-09-05
commentaire 0
921


Où est l'effet de transition PR ?
Présentation de l'article:L'effet de transition PR se trouve dans les paramètres d'effet. Étapes de configuration spécifiques : 1. Sélectionnez l'effet, ouvrez PR et cliquez sur Effet dans le panneau d'affichage de gauche ; 2. Sélectionnez Transition vidéo, puis cliquez sur Transition vidéo sous l'option Effet 3. Sélectionnez Transition et sous l'option Transition vidéo, en fonction. à la situation réelle, sélectionnez l'effet de transition souhaité.
2023-10-12
commentaire 0
5908

Comment ajouter un effet brossé de points dispersés à un cercle dans ai - Comment ajouter un effet brossé de points dispersés à un cercle dans ai
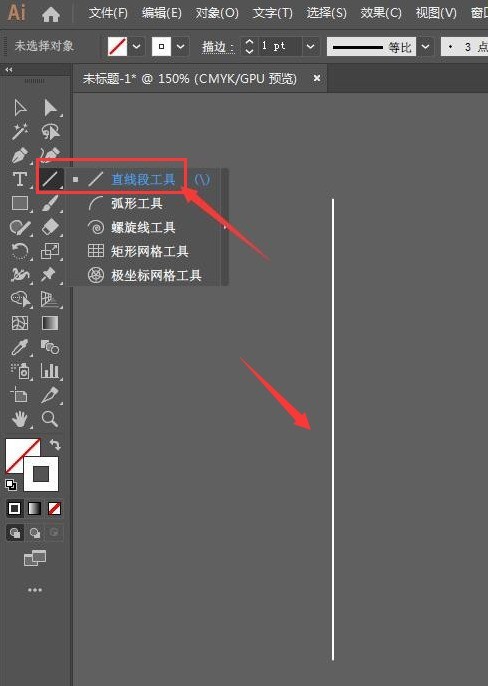
Présentation de l'article:1. Tout d'abord, nous ouvrons l'interface du logiciel AI, cliquons sur l'outil segment de ligne droite pour tracer une ligne verticale 2. Ensuite, dans la colonne de distorsion et de transformation du menu des effets, ouvrez la fenêtre des effets de transformation, ajustez les paramètres comme indiqué. dans la figure ci-dessous, puis cliquez sur le bouton OK pour enregistrer 3. Cliquez à nouveau sur le bouton Développer l'apparence dans le menu Objet 4. Recherchez l'outil Développer sur la gauche, maintenez la touche Maj enfoncée pour étendre la plage graphique jusqu'à ce qu'elle prenne une forme circulaire 5. Enfin, ouvrez la fenêtre des paramètres de trait, ajustez l'épaisseur à 0,25 pt et définissez l'extrémité. Définissez la forme de la tête sur un cercle et modifiez la couleur de l'arrière-plan de manière appropriée pour ajouter un effet de dessin de points dispersés au cercle. partagez la méthode ici. J’espère que cela pourra aider tout le monde.
2024-05-06
commentaire 0
677













