10000 contenu connexe trouvé

Quels effets dynamiques JavaScript peut-il produire ?
Présentation de l'article:JavaScript est un langage de programmation de haut niveau largement utilisé dans le développement Web. Il peut ajouter divers effets dynamiques au site Web pour améliorer l’expérience utilisateur et l’interactivité. Dans cet article, nous explorerons plusieurs effets dynamiques implémentés en JavaScript. 1. Effet de survol de la souris L'effet de survol de la souris peut donner aux utilisateurs l'impression que le site Web est plus vivant. Cet effet est souvent utilisé dans les barres de menus, les liens, les boutons, etc. En JavaScript, l'effet de survol peut être contrôlé via les événements mouseover et mouseout. Lorsque la souris se déplace vers le
2023-04-23
commentaire 0
1380

Extension Python et WebDriver : simulez les opérations de survol de la souris dans les pages Web
Présentation de l'article:Extension Python et WebDriver : Simulez les opérations de survol de la souris dans les pages Web. Les opérations de survol de la souris sont l'une des fonctions souvent utilisées dans les tests d'automatisation Web. Lors de tests automatisés, nous devons souvent simuler le déplacement de la souris sur un élément pour déclencher l'effet de survol, puis vérifier l'effet d'affichage de l'élément ou déclencher un événement. Cet article explique comment utiliser les extensions Python et WebDriver pour simuler les opérations de survol de la souris dans les pages Web. En Python, nous utilisons la bibliothèque Selenium pour le Web
2023-07-07
commentaire 0
2187

Conseils et méthodes pour utiliser CSS pour obtenir des effets d'ombre portée lorsque la souris survole
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets d'ombre portée lorsque la souris survole. Dans la conception Web moderne, il est devenu courant d'utiliser CSS pour obtenir divers effets spéciaux. Parmi eux, l’effet d’ombre lorsque la souris est survolée est souvent utilisé pour augmenter l’interactivité et les effets visuels. Cet article présentera les techniques et les méthodes permettant d'obtenir cet effet spécial et fournira des exemples de code spécifiques. Tout d'abord, nous devons clarifier notre objectif : nous voulons que l'élément produise un effet d'ombre lorsque la souris le survole pour améliorer le sens de fonctionnement de l'utilisateur. La clé pour obtenir cet effet est d'utiliser divers CSS
2023-10-25
commentaire 0
1393

Astuces et méthodes pour utiliser CSS pour obtenir des effets d'amplification au survol de la souris
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour implémenter l'effet de grossissement lorsque la souris survole L'effet de grossissement lorsque la souris survole est un effet d'animation de page Web courant qui peut ajouter de l'interactivité et de l'attrait à la page Web. Cet article présentera quelques techniques et méthodes pour obtenir cet effet spécial et fournira des exemples de code CSS spécifiques. Utilisez l'attribut transform de CSS pour obtenir des effets de transformation tels que la mise à l'échelle, la rotation, l'inclinaison et la translation des éléments. Nous pouvons utiliser la fonction scale() pour obtenir l’effet de grossissement lorsque la souris survole. tête
2023-10-20
commentaire 0
2136

Comment obtenir l'effet d'agrandissement lent des images au survol de la souris en CSS3 (image, texte + vidéo) ?
Présentation de l'article:Cet article vous présente principalement la méthode spécifique pour obtenir l'effet de grossissement lorsque la souris glisse sur l'image. Lorsque nous parcourons les principaux sites de commerce électronique, l'effet dynamique le plus courant des images est probablement l'effet d'agrandissement lorsque la souris se déplace dans l'image ou survole l'image. L’objectif principal de ces effets dynamiques est de mettre en valeur le contenu du produit et d’améliorer l’expérience utilisateur.
2018-10-12
commentaire 0
14009

Comment obtenir l'effet d'allongement lorsque la souris monte en CSS3 ? (Photos, texte + vidéo)
Présentation de l'article:Cet article explique principalement comment utiliser CSS3 pour obtenir l'effet de modifier la longueur de la souris. Dans la conception de pages frontales, la fonction CSS est extrêmement puissante. Tant que vous l'utilisez bien, vous pouvez obtenir divers effets dynamiques merveilleux sur de nombreux sites Web. Ainsi, dans l'article précédent, j'ai également partagé avec vous quelques méthodes d'utilisation de CSS pour obtenir des effets d'animation, telles que [Comment obtenir des effets de rotation et de mouvement dans une animation CSS3 ? 】【Comment CSS3 peut-il obtenir l'effet d'agrandir lentement les images lorsque la souris les survole ?】En attendant l'introduction des points de connaissance, les amis dans le besoin peuvent choisir de s'y référer.
2018-10-19
commentaire 0
6586


Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
Présentation de l'article:L'effet d'animation au survol en CSS fait référence au changement d'apparence de l'élément lorsque le pointeur de la souris le survole. Nous utilisons CSS pour créer divers effets d'animation en survol, tels que la mise à l'échelle, la décoloration, le glissement ou la rotation d'éléments. La propriété de transformation de l'effet d'animation de survol du bouton vous permet de mettre à l'échelle, de faire pivoter ou de traduire l'élément. opacity - Cet attribut définit le niveau de transparence de l'élément, où 1 signifie entièrement visible et 0 signifie entièrement transparent. background-color - Cet attribut définit la couleur d'arrière-plan de l'élément. color - Cet attribut définit la couleur du texte de l'élément. transition - Cette propriété contrôle l'animation entre deux états, tels que l'état par défaut et l'état de survol. robot
2023-09-06
commentaire 0
1359

Comment ajouter une bordure à un élément au survol de la souris en utilisant CSS ?
Présentation de l'article:CSS offre aux développeurs la puissante capacité de personnaliser et de styliser leurs pages comme ils le souhaitent. L'une des nombreuses fonctionnalités qu'il offre pour permettre ce niveau de personnalisation est la possibilité d'ajouter de l'interactivité aux éléments Web. Les effets de survol peuvent offrir une expérience utilisateur plus dynamique. En appliquant une bordure à un élément au survol de la souris, les utilisateurs obtiennent un signal visuel indiquant qu'ils ont interagi avec l'élément. Sélecteur de syntaxe :hover{/*CSSpropertyandvaluestobeappliedonhover*/} : sélecteur de survol Le sélecteur :hover en CSS est utilisé pour appliquer des styles à un élément lorsque le curseur de la souris le survole. Ici, le sélecteur fait référence au
2023-09-15
commentaire 0
1526

Comment supprimer le survol dans jquery CSS
Présentation de l'article:jquery css supprime la pseudo-classe :hover dans hoverCSS pour définir le style lorsque le pointeur de la souris survole un élément. C'est une situation souvent utilisée dans le développement Web. Mais il existe des situations dans lesquelles nous devons supprimer le style de survol. À ce stade, vous pouvez utiliser jQuery pour supprimer l'effet :hove. Méthode 1 : utilisez RemoveClass(). Utiliser la méthode RemoveClass() de jQuery pour supprimer le code de style de pseudo-classe :hover est la méthode la plus simple. Sa syntaxe est la suivante : $("s
2023-04-05
commentaire 0
1500

Astuces et méthodes pour utiliser CSS pour obtenir des effets de rotation lorsque la souris survole
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets de rotation lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets spéciaux dynamiques sont l'un des moyens importants pour attirer l'attention des utilisateurs. L’effet de rotation au survol de la souris est sans aucun doute l’un des effets les plus populaires. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un tel effet de rotation et fournirons des exemples de code spécifiques. Avant de commencer, nous devons préciser que l'attribut transform en CSS peut effectuer des opérations de transformation telles que la rotation, la mise à l'échelle, la translation et l'inclinaison des éléments. ici, je
2023-10-16
commentaire 0
1699

jquery实现图片列表鼠标移入微动
Présentation de l'article:本效果使用jQuery和CSS实现了图片列表,当鼠标移入时图片向左微动,移出则复原。 其中的jQuery事件使用mouseenter 和 mouseleave ,事件绑定方法使用新推荐的on方法。
2016-12-02
commentaire 0
1244

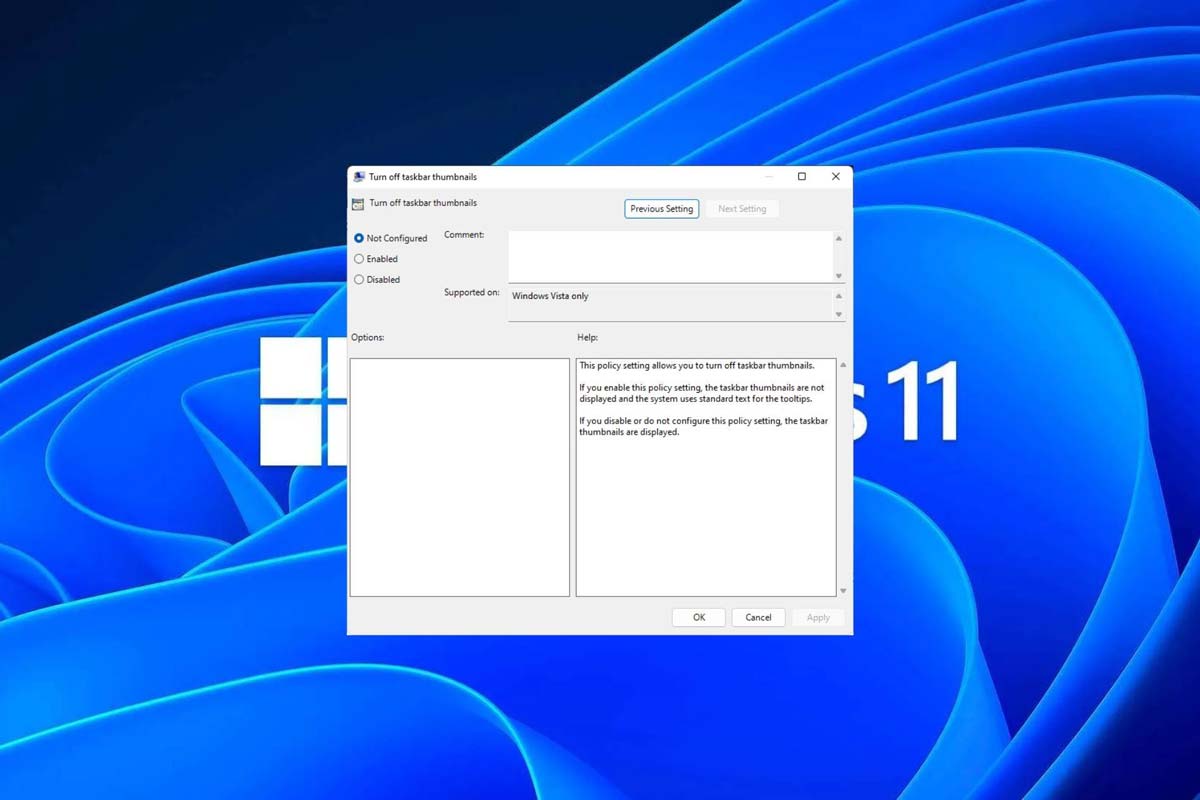
Comment désactiver l'aperçu des vignettes de la barre des tâches dans Win11 ? Désactivez la technique d'affichage des vignettes de l'icône de la barre des tâches en déplaçant la souris
Présentation de l'article:Cet article explique comment désactiver la fonction de vignette affichée lorsque la souris déplace l'icône de la barre des tâches dans le système Win11. Cette fonctionnalité est activée par défaut et affiche une vignette de la fenêtre actuelle de l'application lorsque l'utilisateur passe le pointeur de la souris sur une icône d'application dans la barre des tâches. Cependant, certains utilisateurs peuvent trouver cette fonctionnalité moins utile ou perturber leur expérience et souhaiter la désactiver. Les miniatures de la barre des tâches peuvent être amusantes, mais elles peuvent aussi être distrayantes ou ennuyeuses. Compte tenu de la fréquence à laquelle vous survolez cette zone, vous avez peut-être fermé plusieurs fois des fenêtres importantes par inadvertance. Un autre inconvénient est qu'il utilise plus de ressources système, donc si vous cherchez un moyen d'être plus efficace en ressources, nous allons vous montrer comment le désactiver. mais
2024-02-29
commentaire 0
1794

Comment résoudre le problème de la souris d'un ordinateur de bureau qui ne bouge pas
Présentation de l'article:Voici quelques solutions pour une souris d'ordinateur de bureau qui ne bouge pas : Vérifiez la connexion physique : Assurez-vous que la souris est correctement branchée sur le port USB. Vérifier le pilote : installez le dernier pilote de souris. Rechercher des logiciels malveillants : utilisez un logiciel antivirus ou anti-malware pour analyser et supprimer les menaces. Nettoyer le capteur optique : utilisez un coton-tige pour nettoyer la poussière et la saleté du capteur. Essayez une autre souris : résolvez le problème avec la souris elle-même. Réinitialiser le BIOS : résolvez les paramètres incorrects du BIOS. Contacter l'assistance : si toutes les autres étapes échouent, contactez l'assistance du fabricant.
2024-04-13
commentaire 0
1247

Comment convertir un bitmap en chemin dans ps2022_Une liste d'étapes pour utiliser la fonction de traçage automatique dans ps2022
Présentation de l'article:1. Cliquez sur le menu Edition pour ouvrir la fenêtre Préférences et cochez le bouton Activer l'outil de copie basée sur le contenu dans la colonne Aperçu technologique. 2. Cliquez sur OK pour enregistrer les paramètres et rouvrir la page. Vous pouvez trouver l'outil de copie basée sur le contenu. dans l'outil Plume. 3. Insérez une image Image, déplacez le pointeur de la souris vers le bord de la théière jusqu'à ce qu'une ligne pointillée bleue et blanche apparaisse 4. Cliquez ensuite sur la souris et le système convertira automatiquement la plage de lignes pointillées en chemin. effet
2024-06-06
commentaire 0
942

Comment définir le délai dans jquery
Présentation de l'article:Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée
2023-04-26
commentaire 0
3212

Exemple de tutoriel sur le réglage de la sensibilité de la souris dans le système Win10
Présentation de l'article:Comment régler le dpi de la souris Win10 ? En fait, le dpi de la souris correspond simplement à la sensibilité de la souris. Plus la valeur dpi est élevée, plus la sensibilité de la souris est élevée. De nombreux bons amis utilisent le système Win10. Si vous voulez savoir comment modifier la valeur dpi de la souris, je vais vous expliquer comment modifier la valeur dpi de la souris et j'ai hâte de vous aider. 1. Cliquez avec le bouton droit sur la barre de menu, sélectionnez Paramètres, accédez à la page des paramètres Windows et sélectionnez Ouvrir le périphérique ; 2. Déplacez la souris vers la barre de sélection à gauche, puis sélectionnez d'autres options de souris sous les paramètres pertinents à droite ; 3. Sur la souris Dans la boîte de dialogue Propriétés, convertissez la barre de menu supérieure en option d'aiguille de montre, sélectionnez la vitesse de déplacement de la barre de menu inférieure et ajustez la vitesse de déplacement de la souris. Bien qu'aucune valeur dpi réelle ne soit suggérée, il est préférable d'utiliser quelque chose de confortable. sans
2023-07-13
commentaire 0
1224

Gérez les événements avec élégance : apprenez à utiliser les fonctions de rappel de jQuery
Présentation de l'article:Comment utiliser avec élégance les fonctions de rappel de jQuery pour la gestion des événements ? jQuery est une bibliothèque JavaScript populaire qui fournit de nombreuses méthodes pratiques pour manipuler des éléments HTML, gérer des événements et animer des effets. Dans jQuery, les fonctions de rappel sont largement utilisées pour gérer des événements, tels que les clics, les survols, les mouvements de souris, etc. Cet article explique comment utiliser avec élégance les fonctions de rappel de jQuery pour le traitement des événements et fournit des exemples de code spécifiques. 1. Concepts de base dans jQuery, fonction de rappel
2024-02-24
commentaire 0
692

Comment annuler l'édition partagée dans WPS Office-Comment annuler l'édition partagée dans WPS Office
Présentation de l'article:Savez-vous comment annuler l'édition partagée dans WPSOffice ? Ci-dessous, l'éditeur vous proposera une méthode pour annuler l'édition partagée dans WPSOffice. J'espère que cela sera utile à tout le monde. Apprenons avec l'éditeur ! et accédez à la page d'accueil, comme indiqué ci-dessous. Étape 2 : passez la souris sur le fichier que vous souhaitez arrêter de partager, cliquez sur l'icône à trois points qui apparaît, puis sélectionnez l'option « Annuler le partage », comme indiqué dans la figure ci-dessous. Étape 3 : Cliquez simplement sur « Annuler le partage » dans la fenêtre d'invite contextuelle, comme indiqué dans la figure ci-dessous. Étape 4 : Si vous devez partager à nouveau plus tard, vous pouvez passer la souris et cliquer sur le bouton « Partager », ou cliquer sur l'icône à trois points, puis cliquer sur « Partager », comme indiqué dans la figure ci-dessous. la cinquième étape :
2024-03-04
commentaire 0
1062