10000 contenu connexe trouvé

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1962

Introduction à l'utilisation spécifique de FlatList dans ReactNative
Présentation de l'article:Le composant utilisé auparavant était ListView. À cette époque, nous voulions ajouter une fonction d'actualisation et de chargement pull-up, nous avons donc effectué une encapsulation de ListView. Cependant, après avoir lu les documents officiels, il n'était pas recommandé d'utiliser ListView. plus à cause de problèmes d'efficacité. Amis qui ont utilisé Android Vous savez, ListView d'Android a également des problèmes d'efficacité si vous ne le gérez pas vous-même. Le responsable a donc relancé FlatList, avec sa propre fonction déroulante.
2018-01-05
commentaire 0
2515

Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés
Présentation de l'article:Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Il peut exécuter un ensemble de codes sur plusieurs plates-formes en même temps, telles que iOS, Android, H5 attends. Dans le développement d'applications mobiles, le pull-down pour actualiser et le pull-up pour charger davantage sont des fonctions très courantes. Bien qu'UniApp ait fourni des effets d'actualisation et de chargement déroulant par défaut, nous pouvons parfois avoir besoin de personnaliser des effets ou des styles pour répondre à des exigences spécifiques.
2023-07-06
commentaire 0
1796


Pratique du projet : application de boîte à médicaments
Présentation de l'article:Il m'a fallu 10 jours pour écrire un petit projet statique de l'application du kit médical uniquement à la main, qui a des effets tels que le chargement par pull-up, le glissement vers la gauche et la droite et les fondus d'entrée et de sortie des couches contextuelles. principalement pour la pratique. Ce qui suit fait partie du rendu de la page : J'utilise l'émulateur mobile des outils de développement de Google. Si vous êtes intéressé, vous pouvez le télécharger à partir de la rubrique fichier sur mon blog. Il reste encore de nombreux domaines à optimiser. Les corrections sont les bienvenues !
2017-06-20
commentaire 1
1746

Stratégie d'optimisation pour UniApp afin d'implémenter l'actualisation déroulante et le chargement pull-up
Présentation de l'article:UniApp est un framework qui prend en charge le développement multi-terminal. Il peut utiliser un seul ensemble de code pour développer des applications qui s'adaptent à plusieurs plates-formes en même temps. Au cours du processus de développement utilisant UniApp, les fonctions d'actualisation déroulante et de chargement pull-up sont l'une des exigences courantes. Afin d’améliorer l’expérience utilisateur, il est très important d’optimiser les performances de ces deux fonctions. Cet article présentera plusieurs stratégies d'optimisation pour rendre l'actualisation déroulante et le chargement pull-up d'UniApp plus fluides. 1. Stratégie d'optimisation de l'actualisation déroulante L'actualisation déroulante est une opération dans laquelle l'utilisateur glisse sur la page et déroule la page pour actualiser les données. Tirez la brosse vers le bas
2023-07-04
commentaire 0
2977


Comment utiliser Vue pour implémenter l'actualisation déroulante et le chargement pull-up ?
Présentation de l'article:Avec la popularité de l'Internet mobile, le pull-down pour actualiser et le pull-up pour charger sont devenus l'une des fonctionnalités standard des applications et des sites Web modernes. Ces deux méthodes d'interaction peuvent grandement améliorer l'expérience utilisateur et les performances des pages. Sous le framework Vue, nous pouvons utiliser des plug-ins ou écrire du code nous-mêmes pour réaliser ces deux méthodes d'interaction. Implémentation de l'actualisation déroulante L'actualisation déroulante fait référence à l'opération dans laquelle l'utilisateur déclenche l'actualisation des données en déroulant la page. Dans Vue, nous pouvons implémenter l'actualisation déroulante via toutes les options et API de Vue, ainsi que la méthode la plus rapide et la plus efficace.
2023-06-25
commentaire 0
5289

Programmation recommandée de 'Collapse Star Railroad' 2.3 Doomsday Phantom
Présentation de l'article:La gamme recommandée pour Collapse Star Railroad 2.3 Doomsday Phantom. Le Honkai Impact Railroad a été officiellement mis à jour aujourd'hui vers la version 2.3. Dans cette version, il y a de nombreux nouveaux gameplays, dont le Doomsday Phantom précédemment révélé. Il s'agit d'un gameplay très proche de l'univers simulé et nécessite une équipe appropriée pour réussir. un aperçu de la gamme recommandée aujourd’hui.
Réduire le guide de la gamme Star Railroad 2.3 Doomsday Phantom
1. Programmation recommandée pour Doomsday
Huangquan+Guinaifen/Sambo/Loup d'argent+Pella+Gallagher/Fuxuan buff2
Liuying + Ruan Mei + Tongxiongzhu + Gallagher (interprétation des parties supérieures et inférieures) buff 1
Kafka + Cygne Noir / Sambo + Robin / Ruan Mei + Huo Huo / Fu Xuan / Gallagher buff3
deux,
2024-07-15
commentaire 0
620

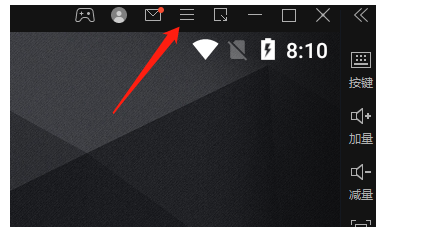
Comment changer la résolution du simulateur de foudre Tutoriel sur la méthode de débogage
Présentation de l'article:Thunder Simulator est un simulateur Android gratuit En raison du développement rapide des jeux mobiles, les exigences en matière de téléphones mobiles sont de plus en plus élevées. Le simulateur peut très bien résoudre ce problème. Cependant, à mesure que la technologie continue de se développer, les exigences des joueurs sont de plus en plus élevées, c'est pourquoi Thunder Simulator a adopté une nouvelle résolution pour répondre aux exigences des utilisateurs en matière de précision du jeu. Ensuite, je vais vous expliquer comment modifier la résolution du simulateur de foudre. 1. Après avoir ouvert le simulateur, recherchez les trois barres horizontales [Plus] en haut de la page d'accueil. 2. Sélectionnez [Paramètres du logiciel] dans la liste déroulante et cliquez pour entrer. 3. Dans les [Paramètres du logiciel]. page, vous pouvez l'ajuster en fonction de vos besoins. Modifications de la résolution La résolution mise à jour de Thunderbolt Simulator est plus claire qu'auparavant, permettant aux joueurs d'avoir une expérience de jeu plus fluide. En dehors de
2024-02-10
commentaire 0
943

Où est la voiture de rallye Peace Elite ?
Présentation de l'article:"Peace Elite" est l'un des jeux de stratégie lancés par Photon Studio de Tencent. Son mode combat de poulets est très apprécié des joueurs. Au fur et à mesure de la mise à jour de la version du jeu, de nombreux nouveaux véhicules ont été ajoutés, notamment des voitures de rallye. Où se trouve la voiture de rallye Peace Elite ? L'éditeur a compilé 6 emplacements hautement actualisés pour les voitures de rallye. Où est la voiture de rallye Peace Elite ? Première place : Sur le bord de la route dans le village de pêcheurs. Deuxième place : En bas à droite de R City. Troisième place : En haut à gauche de l'abri anti-aérien. Cinquième place : Au-dessus de l'institut de recherche. lieu : Route au dessus de la base militaire. Sixième place : Autoroute au dessus de la base militaire.
2024-04-07
commentaire 0
1073

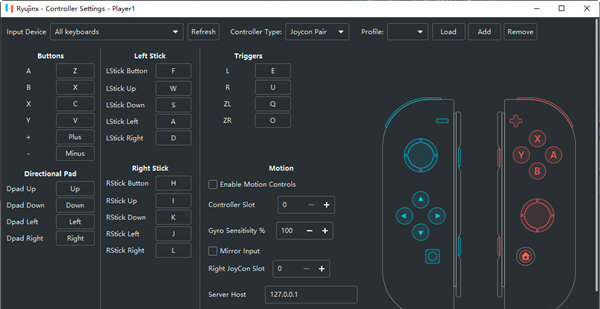
Comment définir la fréquence d'images du simulateur Ryujinx Tutoriel de réglage des meilleures performances du simulateur Ryujinx
Présentation de l'article:Ryujinx est un émulateur Nintendo Switch gratuit et pratique qui permet aux utilisateurs de simuler des jeux Switch sur leurs ordinateurs. Ils peuvent jouer à des jeux à tout moment même sans console Switch. Alors, comment définir la fréquence d'images dans le simulateur Ryujinx ? Ce qui suit est un tutoriel détaillé pour vous, venez l'apprendre. Méthode de définition du numéro de trame du simulateur Ryujinx : démarrez le simulateur Ryujinx. Cliquez sur l'icône de menu dans le coin supérieur gauche de la fenêtre de l'émulateur. Sélectionnez "Options". Cliquez sur l'onglet Système dans le panneau de gauche. Activez les "Options avancées". Dans le panneau Options avancées, vous pouvez saisir manuellement une valeur de fréquence d'images ou sélectionner une fréquence d'images par défaut dans le menu déroulant. Optimisation des performances de l'émulateur Ryujinx : mise à jour
2024-08-28
commentaire 0
2239

Introduction aux compétences du dieu maléfique Kuruga dans 'Fantasy Simulated War'
Présentation de l'article:Quelles sont les compétences du dieu maléfique Kuruga dans « Fantasy Simulated War » ? Sincere Affection est la compétence de création de modèles du dieu maléfique de combat de simulation de rêve Kuruga, alors quel est l'effet spécifique ? Laissez l'éditeur vous guider à travers la simulation fantastique et les compétences de moulage de modèles du dieu maléfique Kuruga. Si vous ne le connaissez pas, vous pouvez vous y référer. Introduction aux compétences du dieu maléfique Kuruga dans la bataille de simulation fantastique : 1. Les dégâts de la compétence magique Boundless Evil sont augmentés de 10 % ; [Dieu maléfique] peut sélectionner la cible +1 2. Le dieu maléfique Kuruga est Kizaro. Un jeune homme créé comme un clone de son mari, au caractère insidieux et cruel, réside en lui, et les deux fusionnent pour révéler une nouvelle forme. Il est l'un des coupables qui ont provoqué une autre tempête sanglante sur le continent d'Yres. "Ta vie est partie, ton nom
2024-02-26
commentaire 0
919

Apple lance macOS Ventura 13.5
Présentation de l'article:Apple a publié macOS Ventura 13.5 pour Mac, qui est publié avec iOS 16.6 pour iPhone et iPadOS 16.6 pour iPad. La mise à jour s'accompagne d'une série de corrections de bugs et d'améliorations de performances pour Mac. La mise à jour du logiciel macOS Ventura 13.5 ne semble pas inclure de nouvelles fonctionnalités pour Mac, ni des améliorations de performances et des corrections de bugs, ainsi que certaines mises à jour de sécurité. Vous pouvez télécharger la nouvelle mise à jour du logiciel macOS Ventura à partir du menu Pomme de votre Mac en accédant à Paramètres système > Général > Mise à jour du logiciel > Télécharger et installer. Apple développe actuellement la prochaine version majeure de son logiciel Mac
2023-07-28
commentaire 0
3846

Comment définir le mode sombre sur Himalaya. Introduction à la façon d'activer le mode sombre sur Himalaya.
Présentation de l'article:Le mode sombre d'Himalayan est un mode d'affichage de l'interface utilisateur qui réduit la luminosité et le contraste de l'écran pour donner à l'interface un effet d'affichage d'arrière-plan sombre et de texte clair. Par rapport au mode clair, le mode sombre permet d'économiser plus d'énergie et peut également soulager la fatigue oculaire causée par l'utilisation à long terme des téléphones portables. La méthode de configuration est la suivante : Comment définir le mode sombre sur Himalaya La première étape consiste à ouvrir Himalaya et à cliquer sur Mon dans le coin inférieur droit. Dans la deuxième étape, cliquez sur l'icône des paramètres dans le coin supérieur droit. La troisième étape consiste à cliquer sur le mode sombre et à l'activer.
2024-07-11
commentaire 0
287

Comment créer une animation d'ouverture surexposée d'une vidéo PR Comment créer une animation d'ouverture de première
Présentation de l'article:Lors du traitement de vidéos Premiere, je souhaite ajouter une ouverture surexposée. Comment créer cet effet ? L'éditeur vous en fera une introduction détaillée ci-dessous. Si vous êtes intéressé, découvrons-le ensemble ! Comment surexposer l'animation d'ouverture d'une vidéo PR ? Comment créer une première animation d'ouverture 1. Ouvrez PR, créez un nouveau projet et chargez les matériaux requis 2. Recherchez le point d'entrée de surexposition dans Effets - Préréglages 3. Faites glisser directement sur le matériau 4. Faites glisser le contrôle d'effet vers le bas, recherchez « Transition d'exposition. " - "Seuil" 5. Tirez l'image clé et ajustez le temps si nécessaire 6. Tirez la poignée pour régler la vitesse d'animation
2024-08-05
commentaire 0
298

Application de BetterScroll dans les scénarios de défilement mobile
Présentation de l'article:BetterScroll est un plug-in open source (adresse GitHub) qui se concentre sur la résolution des besoins de divers scénarios de défilement sur le terminal mobile. Il convient aux scénarios d'application tels que les listes déroulantes, les sélecteurs, les carrousels, les listes d'index et les conseils d'ouverture d'écran. . Afin de répondre à ces scénarios, il prend non seulement en charge une configuration flexible du défilement inertiel, du rebond des limites, des effets de fondu d'entrée et de sortie de la barre de défilement, etc., pour rendre le défilement plus fluide, mais fournit également de nombreuses méthodes et événements API afin que nous peut réaliser des scénarios de défilement plus rapidement, tels que le pull-down pour actualiser et le pull-up pour charger.
2018-02-09
commentaire 0
1663

Comment améliorer la qualité de l'image avec Lightning Simulator CF Didacticiel sur l'amélioration de la qualité de l'image avec Lightning Simulator CF.
Présentation de l'article:Thunderbolt Simulator est un logiciel d'émulation Android de très haute qualité. Il est puissamment compatible avec toutes sortes de jeux, offre un contrôle fluide, est stable et efficace et peut exécuter la plupart des jeux en douceur. Récemment, certains utilisateurs ont utilisé ce logiciel pour exécuter CF mobile. jeux et j'ai constaté que la qualité de l'image n'est pas claire, alors comment améliorer la clarté ? Cet article apporte un tutoriel détaillé, jetons-y un coup d'œil, j'espère qu'il vous sera utile. Comment améliorer la qualité d’image de Lightning Simulator CF ? 1. Après avoir ouvert le simulateur, recherchez les trois barres horizontales [Plus] en haut de la page d'accueil et cliquez pour entrer. 2. Sélectionnez [Paramètres du logiciel] dans la liste déroulante et cliquez pour entrer. 3. Dans la page [Paramètres du logiciel], vous pouvez modifier la résolution en fonction de vos besoins. La résolution mise à jour de Thunder Simulator est plus claire qu’auparavant, offrant aux joueurs une expérience de jeu plus fluide. En plus de la simulation
2024-07-19
commentaire 0
671














