
Cet article vous présentera plusieurs méthodes pour réaliser le menu déroulant afin d'actualiser et de charger plus d'effets dans les mini-programmes WeChat. Presque toutes les applications ont un menu déroulant pour actualiser et charger plus d'effets. J'espère que vous pourrez les maîtriser !

[Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Il existe actuellement deux façons d'implémenter l'actualisation déroulante
1. Appelez l'API du système. Le système fournit une interface API d'actualisation déroulante

2. Surveillez la vue déroulante et personnalisez l'actualisation du menu déroulant. Vous souvenez-vous qu'il existe un attribut bindscrolltoupper dans la vue déroulante ? Si vous oubliez, veuillez consulter l'article précédent Chapitre pratique du programme WeChat Mini - Commerce électronique (2) Lors du défilement vers le haut/gauche, l'événement scrolltoupper sera déclenché, nous pouvons donc utiliser cet attribut pour implémenter la fonction d'actualisation déroulante .
Les deux méthodes sont disponibles. La première est relativement simple et facile à utiliser. Après tout, certains systèmes logiques ont déjà été traités pour vous. La seconde convient aux petits programmes qui souhaitent personnaliser le pull-. down style de rafraîchissement. Lorsque nous expliquons le commerce électronique, utilisons simplement le premier, qui est fourni par le système, l'objectif principal est d'apprendre à chacun comment l'utiliser. Prenons l'exemple de la page d'accueil
1. Configuration des paramètres Home.json
"enablePullDownRefresh": true
Quelle page nous devons dérouler pour actualiser, configurez l'attribut ci-dessus dans le fichier xxx.json correspondant à cela. Cet attribut signifie littéralement Vous pouvez également savoir si l'actualisation déroulante est autorisée. Bien entendu, si vous ne souhaitez pas configurer chaque configuration pour autoriser l'actualisation déroulante, vous pouvez directement configurer la propriété ci-dessus dans la fenêtre de la page. variable globale app.json, afin que l'ensemble du projet permette l'actualisation déroulante. Elle doit être ajoutée, car le système n'a pas la fonction d'actualisation déroulante par défaut
home.js
. //下拉刷新
onPullDownRefresh:function()
{
wx.showNavigationBarLoading() //在标题栏中显示加载
//模拟加载
setTimeout(function()
{
// complete
wx.hideNavigationBarLoading() //完成停止加载
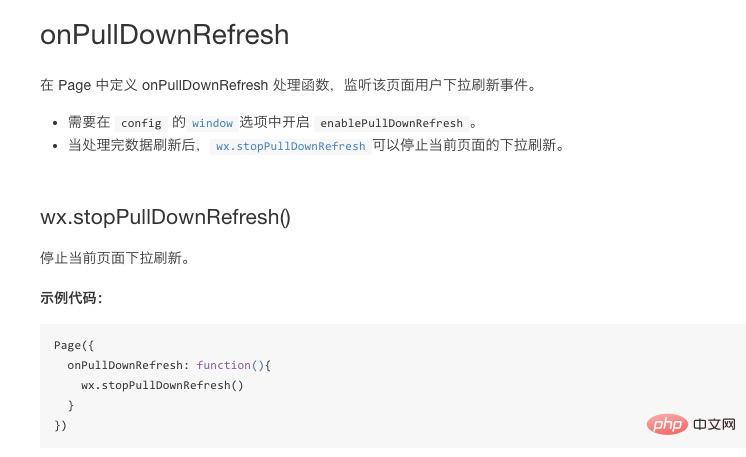
wx.stopPullDownRefresh() //停止下拉刷新
},1500);
},
onPullDownRefresh événement d'actualisation déroulant Écoutez, jetez un œil au code à l'intérieur, wx.showNavigationBarLoading() et wx.hideNavigationBarLoading() Ces deux phrases. sont utilisés pour contrôler l'affichage et le masquage du petit chrysanthème. Comme nous n'avons pas encore expliqué la requête réseau, je l'ai simulée pour le chargement du réseau, utilisez la méthode setTimeout pour écrire une méthode de temporisation. Cette méthode peut simuler le temps consommé. par chargement du réseau De plus, lorsque le chargement du réseau est terminé, nous devons arrêter l'actualisation déroulante wx.stopPullDownRefresh().
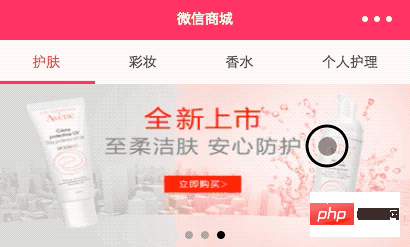
Jusqu'à présent, la fonction d'actualisation déroulante est terminée, mais elle n'est pas encore parfaite. C'est encore un peu bizarre, c'est-à-dire qu'il n'y a pas d'animation dans l'actualisation déroulante. ~ Je me suis aussi senti étrange à ce moment-là, le package déroulant dans l'enveloppe WeChat. Comment l'actualisation pourrait-elle être comme ça ? Plus tard, j'ai fait référence au code écrit par d'autres et j'ai trouvé un petit trou. Jetons un coup d'œil à l'effet après. rempli le trou.

Et si c'est plus agréable à l'oeil ? Si vous voulez savoir comment j'ai ajouté cette animation, laissez-moi vous la dévoiler. simple. Vous n'avez besoin que d'une seule phrase de code pour configurer les propriétés suivantes dans la fenêtre app.json. Il s'agit de configurer la couleur d'arrière-plan de l'ensemble du système. Pourquoi dois-je la configurer ? La raison est que l'animation d'actualisation déroulante elle-même l'a. Cependant, lorsque nous ne configurons pas la couleur d'arrière-plan, le système est par défaut blanc et l'animation est également blanche, nous ne pouvons donc pas voir l'effet d'animation. un peu piège, haha~~
"backgroundColor": "#f0145a"
Il existe deux façons de charger plus
Appelez l'API du système
Écoutez la vue défilante, bindscrolltolowerGlissez vers le bas du moniteur
I Prenons la première méthode d'implémentation pour expliquer. La méthode de traitement est légèrement différente de l'actualisation déroulante, mais elle est similaire. Prenons l'exemple de la page d'accueil
1. 🎜>
onReachBottomLa surveillance des événements inférieurs fournie par le système est la même que l'actualisation déroulante. Nous simulons également certaines données et ajoutons un événement de temporisation, isHideLoadMore, une valeur personnalisée pour contrôler l'affichage et le masquage. du contrôle de chargement
2. home.wxml
//加载更多
onReachBottom: function () {
console.log('加载更多')
setTimeout(() => {
this.setData({
isHideLoadMore: true,
recommends: [
{
goodId: 7,
name: 'OLAY玉兰油精油沐浴露玫瑰滋养二合一450ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161213/148162245074.jpg',
newprice: "¥36.60",
oldprice: "¥40.00",
},
{
goodId: 10,
name: '兰蔻玫瑰清滢保湿柔肤水嫩肤水化妆水400ml补水保湿温和不刺激',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057937593.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
}, {
goodId: 11,
name: 'Lancome/兰蔻清莹柔肤爽肤水/粉水400ml补水保湿玫瑰水化妆水',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148057953326.jpg',
newprice: "¥30.00",
oldprice: "¥80.00",
},
{
goodId: 12,
name: '美国CLINIQUE倩碧黄油无油/特效润肤露125ml',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/14805828016.jpg',
newprice: "¥239.00",
oldprice: "¥320.00",
},
{
goodId: 13,
name: '法国LANCOME兰蔻柔皙轻透隔离防晒乳霜50ML2017年3月到期',
url: 'bill',
imageurl: 'http://mz.djmall.xmisp.cn/files/product/20161201/148058014894.jpg',
newprice: "¥130.00",
oldprice: "¥180.00",
},
],
})
}, 1000)
}Ajoutez le code ci-dessus au bas de home.wxml Ceci permet de charger plus de contrôles. aussi bon qu'un rafraîchissement déroulant. Le système ne permet pas de charger plus d'animations de contrôle, nous devons donc le créer nous-mêmes
3 home.wxss
<view class="weui-loadmore" hidden="{{isHideLoadMore}}">
<view class="weui-loading"></view>
<view class="weui-loadmore__tips">正在加载</view>
</view>C'est notre style personnalisé. le style est très simple, juste un simple chrysanthème de chargement, ce que je veux expliquer ici, c'est définir l'arrière-plan dans le style de chargement weui,
data:image/svg+xml;base64 Qu'est-ce que cela signifie avant ? , nous définissons généralement l'arrière-plan et ajoutons directement la couleur. Il s'agit d'une autre version de l'arrière-plan. Une façon de l'utiliser est d'ajouter une image dans un format base64 spécial et est dessinée avec SVG. écrivez également directement le chemin de l'image dans l'URL. D'accord, jetons un coup d'œil à l'effet ! C'est tout pour aujourd'hui. L'actualisation du menu déroulant et le chargement supplémentaire sont des connaissances essentielles pour les programmes front-end, presque tous. Il existe un menu déroulant pour actualiser et charger davantage dans l'APP, donc tout le monde doit le maîtriser. L'explication principale ici est le menu déroulant pour actualiser et charger plus d'API fournies avec le mini-programme. Vous pouvez essayer de le contester et de l'utiliser. la deuxième méthode pour y parvenir ~ Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! ! 
##Résumé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat