10000 contenu connexe trouvé

JS clique sur la petite image pour afficher la grande image qui lui est associée
Présentation de l'article:Cette fois, je vais vous amener JS à cliquer sur une petite image à associer à une grande image. Quelles sont les précautions à prendre pour que JS clique sur une petite image à associer à une grande image ? Ce qui suit est un cas pratique, jetons un coup d'œil ? .
2018-04-25
commentaire 0
2842

Comment changer l'image d'arrière-plan de la vidéo Xianyu. Comment définir l'image d'arrière-plan de la vidéo Xianyu.
Présentation de l'article:Comment changer l'image d'arrière-plan de la vidéo Xianyu ? Vous pouvez personnaliser et modifier l'arrière-plan de votre page d'accueil sur Xianyu. Il peut non seulement être défini sur une image, mais également sur une vidéo dynamique. De nombreux amis ne savent toujours pas comment changer l'image d'arrière-plan des vidéos Xianyu. Voici un résumé de la façon de modifier les images d'arrière-plan des vidéos Xianyu. Comment changer l'image d'arrière-plan des vidéos Xianyu 1. Ouvrez d'abord Xianyu, cliquez sur Mon, puis cliquez sur l'icône des paramètres dans le coin supérieur droit. 2. Cliquez ensuite sur Paramètres du profil. 3. Cliquez ensuite sur l'arrière-plan de la page d'accueil. 4. Enfin, cliquez sur Sélectionner une vidéo et sélectionnez votre vidéo préférée comme arrière-plan.
2024-07-01
commentaire 0
987

Comment désactiver les filigranes d'images dans DouYu Liste de tutoriels pour supprimer les filigranes d'images dans DouYu.
Présentation de l'article:Certains utilisateurs peuvent penser que les filigranes peuvent gâcher l’esthétique globale d’une image, en particulier lors de la création de designs créatifs ou du partage de travaux personnels. La désactivation des filigranes peut rendre les images plus propres et plus professionnelles. De nombreux utilisateurs veulent savoir comment désactiver la fonction de filigrane d'image dans l'application Douyu. Ce tutoriel vous donnera la réponse. Comment désactiver les filigranes d'image dans Douyu 1. Ouvrez l'application Douyu et cliquez sur Mon dans le coin inférieur droit. 2. Cliquez sur l'icône des paramètres. 3. Cliquez sur Confidentialité. 4. Cliquez sur Paramètres de confidentialité courants. 5. Recherchez l'affichage du filigrane de l'image et éteignez l'interrupteur à droite.
2024-07-10
commentaire 0
572



les images HTML n'affichent pas d'images
Présentation de l'article:Lors de la rédaction de pages Web, nous devons généralement insérer des images pour enrichir le contenu de la page. Cependant, nous pouvons parfois rencontrer des problèmes, tels que des images qui ne s'affichent pas. Quelle en est la raison ? Comment résoudre ce problème ? Ci-dessous, présentons-le en détail. 1. Raisons possibles 1. Erreur de lien d'image Lorsque nous insérons une image dans une page Web, nous devons généralement définir l'adresse du lien de l'image. Si l'adresse du lien est erronée ou si le chemin de l'image est incorrect, l'image ne sera pas affichée. C'est l'une des raisons les plus courantes. 2. Mauvais nom d’image Parfois, lorsque nous nommons des images, nous le faisons.
2023-05-27
commentaire 0
3590

l'image d'arrière-plan uniapp ne s'affiche pas
Présentation de l'article:Dans uniapp, nous pouvons utiliser des styles CSS pour définir des images d'arrière-plan. Mais parfois, lorsque nous définissons l'image d'arrière-plan dans l'application, nous constatons que l'image ne peut pas être affichée normalement. Cela peut être dû aux raisons suivantes : 1. Le chemin de l'image est mal défini. Lors de la configuration de l'image d'arrière-plan, nous devons le faire. assurez-vous que le chemin de l’image est défini correctement. Si le chemin est mal défini, l’image ne s’affichera naturellement pas correctement. Par conséquent, nous devons vérifier si le chemin est correctement défini. 2. Paramétrage incorrect de la taille de l'image Lors du paramétrage de l'image d'arrière-plan, nous devons nous assurer que la taille de l'image est appropriée. Si l’affichage de l’image dépasse la valeur définie
2023-05-22
commentaire 0
3395


Liste illustrée de pêche « Heartbeat Town »
Présentation de l'article:Quels sont les guides de pêche dans la ville de Xindong ? Xindong Town est un jeu de simulation relativement décontracté. Le gameplay de pêche est très populaire parmi les joueurs et les poissons de la ville sont divisés en trois catégories. Différents types de poissons apportent des effets différents, comme suit. L'éditeur vous proposera une collection complète de poissons. illustrations dans des villes passionnantes. Liste illustrée de pêche « Heartbeat Town » Réponse : Les poissons de la ville sont divisés en trois catégories. 1. Catégorie 1. Poisson de lac Achigan à grande bouche : Localisez-le. Il peut être capturé dans tous les lacs de la carte. Obtenez l'heure, toute la journée de 0 à 24 heures. Grenouille d'eau : obtenez l'emplacement, peut être pêchée dans tous les lacs de la carte. Obtenez l'heure, toute la journée de 0 à 24 heures. Pour obtenir les conditions, utilisez le leurre sirène dans le lac. Si deux personnes ou plus pêchent en même temps, un poisson bleu clignotant apparaîtra, qui est une grenouille d'eau. Carpe argentée : obtenez des emplacements et des cartes
2024-05-01
commentaire 0
1082

Comment réduire la taille du fichier image
Présentation de l'article:Comment réduire la taille du fichier image : déplacez d'abord la souris sur l'image, cliquez avec le bouton droit et sélectionnez Propriétés en bas. Vous pouvez voir que l'image fait 208 Ko, puis cliquez sur l'icône comme indiqué dans la barre d'outils de dessin et redimensionnez-la. . Réinitialisez le pourcentage de la photo à la taille requise ; enfin, cliquez sur OK et enregistrez.
2020-07-14
commentaire 0
19153


les images HTML ne peuvent pas afficher d'images
Présentation de l'article:Dans le développement Web, HTML utilise la balise « <img> » pour insérer des images, qui est un élément courant. Mais parfois, lors du rendu d'une page Web dans un navigateur, l'image peut ne pas s'afficher correctement. Cet article présentera certains problèmes courants pouvant empêcher l'affichage des images HTML et comment résoudre ces problèmes. 1. Erreurs de lien d'image Lorsque vous utilisez des chemins relatifs pour référencer des images, il est facile de rencontrer des erreurs de lien d'image. Si l'image n'est pas correctement liée, le navigateur ne pourra pas la charger. Par conséquent, vous devez vérifier si le chemin de l’image est correct. Les chemins relatifs doivent être basés sur les bits du fichier
2023-05-15
commentaire 0
1143

Comment MeituXiuXiu compresse-t-il la taille de l'image ? Tutoriel Meituxiuxiu sur la modification de la taille des photos en Ko !
Présentation de l'article:1. Comment Meitu Xiuxiu compresse-t-il la taille de l'image ? Tutoriel Meituxiuxiu sur la modification de la taille des photos en Ko ! 1. Accédez à l'application Meitu Xiu Xiu et cliquez sur Embellissement de l'image. 2. Accédez à l'interface des projets récents et sélectionnez les images qui doivent être compressées. 3. Entrez dans l'interface d'image et cliquez sur l'option d'édition ci-dessous. 4. Accédez à l'interface d'édition et sélectionnez le format d'image. 5. Une fois la sélection réussie, cliquez sur la taille au milieu de l'image pour entrer. 6. Entrez dans l'interface de modification de la taille, ajustez la taille de l'image et cliquez sur Enregistrer une fois l'ajustement terminé. 7. Revenez à l'interface d'image, recherchez l'icône en forme de coche dans le coin inférieur droit et cliquez dessus. 8. Enfin, dans l'interface de l'image compressée, cliquez sur Enregistrer et l'image sera compressée.
2024-03-15
commentaire 0
2388

paramètres de taille d'image HTML
Présentation de l'article:Dans la conception Web, les images sont souvent utilisées pour augmenter l’effet visuel et l’attrait de la page. Cependant, si la taille de l’image est mal définie, cela affectera l’apparence et la vitesse de chargement de la page Web. Par conséquent, lorsque vous utilisez des images, faites attention aux paramètres de taille des images. Cet article explique comment définir la taille des images en HTML. Il existe deux manières de définir la taille de l'image en HTML : 1. Utilisez CSS pour définir la taille de l'image 2. Définissez la taille de l'image directement en HTML Utilisez CSS pour définir la taille de l'image Utilisez CSS pour définir la taille de l'image Il existe les deux méthodes suivantes : Méthode 1 : En définissant CSS
2023-05-15
commentaire 0
6337

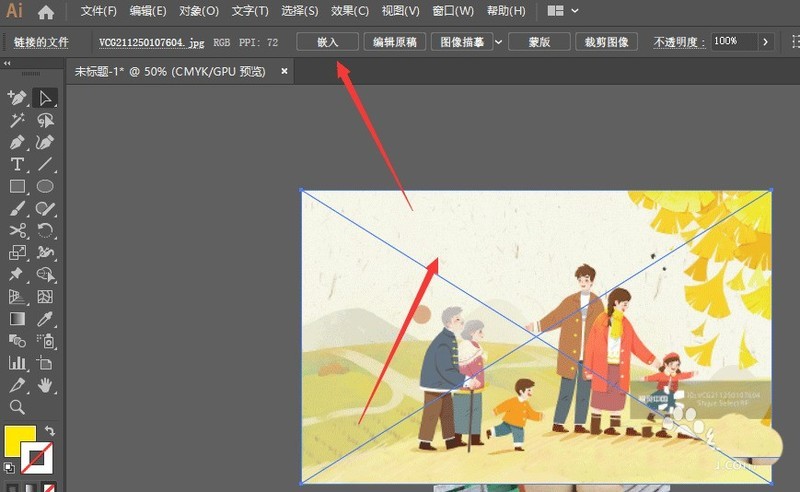
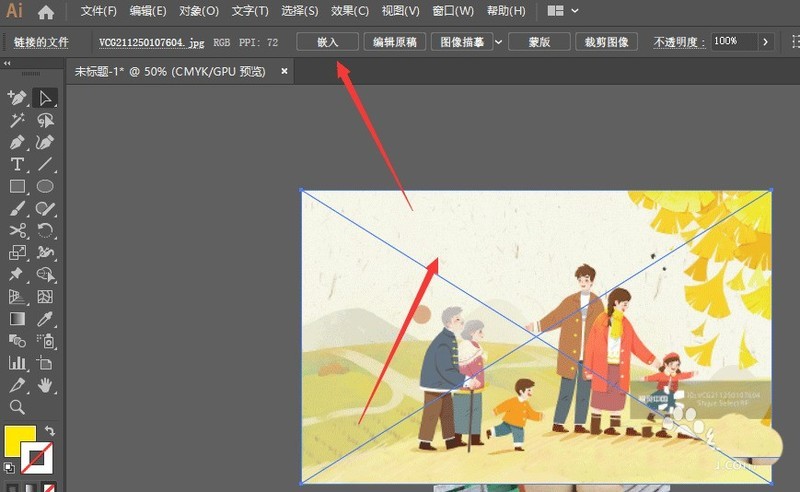
Comment créer un effet fisheye dans les photos ai2019 - Conseils pour ajouter un effet fisheye aux photos ai
Présentation de l'article:1. Sélectionnez d’abord l’image à placer dans l’IA, puis intégrez-la dans le plan de travail. 2. Ouvrez la barre d'attributs d'effet et sélectionnez l'attribut déformation-fisheye. 3. Après être entré dans la barre d'édition, ouvrez la barre d'options d'aperçu sur la gauche pour obtenir l'effet par défaut sur la gauche. 4. Dans la barre d'attributs de courbure ci-dessus, ajustez la taille de l'effet fisheye à gauche et à droite. 5. Ajustez la relation horizontale ou verticale du fisheye, comme indiqué sur la figure. 6. Après avoir ajusté l'effet, cliquez sur OK pour obtenir l'effet fisheye comme indiqué sur l'image.
2024-05-06
commentaire 0
1257

Comment compresser la taille de l'image sous Windows 7
Présentation de l'article:Comment les utilisateurs peuvent-ils réduire la taille des images sur les ordinateurs Windows 7 ? Les utilisateurs peuvent ouvrir l'image à réduire via la fonction de planche à dessin intégrée au système, puis cliquer sur Enregistrer l'image sous. Vous pouvez donc choisir d'enregistrer l'image au format JPEG. que vous pouvez facilement réduire l'image. La taille de l'image doit être réduite afin qu'elle ne prenne pas trop d'espace de stockage et que le système ne se fige pas. Introduction à la méthode de compression de la taille de l'image dans Windows7 1. Si votre format d'image est au format PNG, la qualité de l'image n'est pas élevée 2. Cliquez avec le bouton droit sur l'option du document et ouvrez le fichier image PNG à l'aide de la fonction de planche à dessin intégrée au système. 3. Cliquez dans l'image. Cliquez sur le bouton affiché pour effectuer les réglages, réenregistrez le fichier et sélectionnez "Enregistrer sous". 4. Sélectionnez le format d'enregistrement au format "JPEG".
2023-07-11
commentaire 0
2836


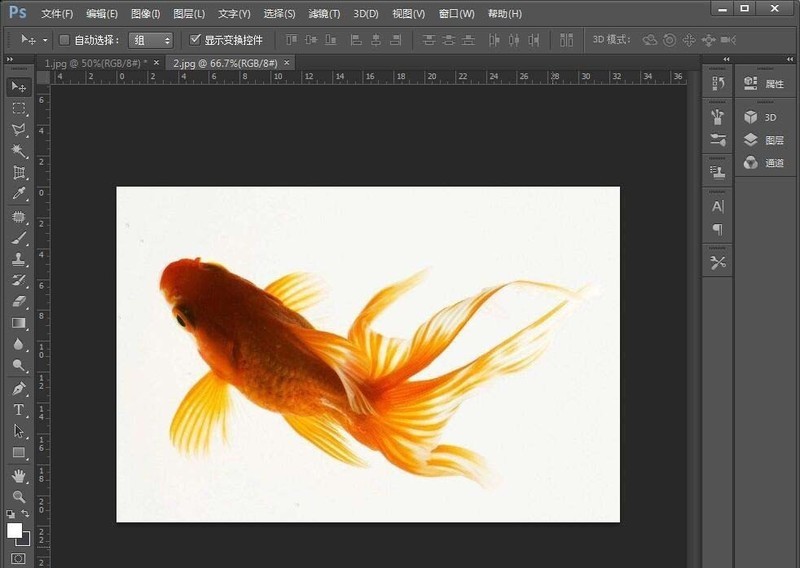
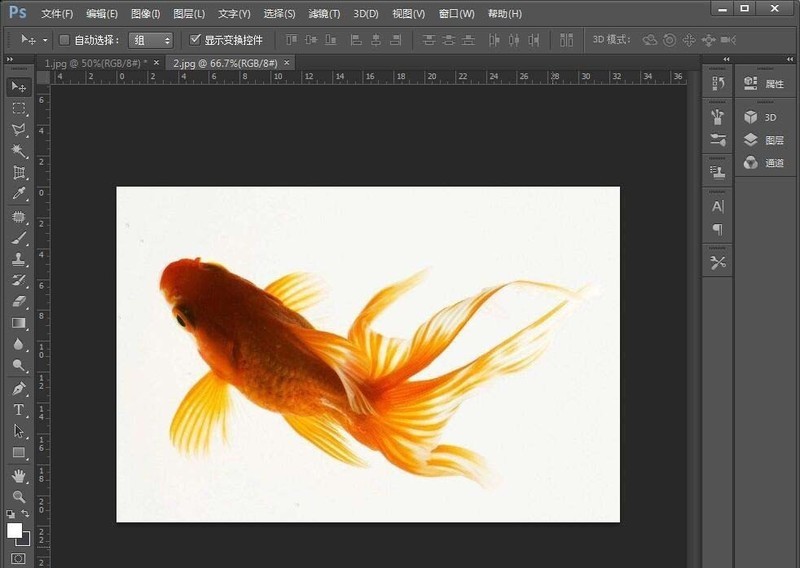
Comment utiliser Photoshop pour synthétiser un petit poisson rouge dans un vase pothos
Présentation de l'article:Il y a une bouteille d'eau ici pour faire pousser des pothos. Les fleurs cultivées dans des bouteilles en verre sont toujours très belles. Vous pouvez donc y mettre un petit poisson rouge. Trouvez d’abord une photo d’un poisson rouge et chargez-la dans Photoshop. Dupliquez le calque, dupliquez ce calque d'arrière-plan et nommez-le vous-même. Utilisez l'outil Baguette magique pour sélectionner la partie blanche. Désactivez le calque d'arrière-plan. Appuyez sur la touche Suppr pour supprimer la partie blanche que vous venez de sélectionner. Supprimez directement le calque d’arrière-plan. Ouvrez l'image des pothos et faites glisser le calque de poisson rouge que vous venez de créer dans le calque du côté des pothos. Sélectionnez le calque du poisson rouge et utilisez Free Transform pour ajuster la taille et la direction du poisson rouge. Ensuite, placez-le au bon endroit. Sur la photo ci-dessus, on dirait toujours que le poisson rouge est dehors. Définissez maintenant l'opacité du calque de poisson rouge dans le calque. Après avoir ajouté de l'opacité, est-ce que cela ressemble à un poisson rouge ?
2024-04-17
commentaire 0
375

Comment enregistrer des images dans Xiaohongshu. Liste des méthodes pour enregistrer des images dans Xiaohongshu.
Présentation de l'article:Une fois la version Xiaohongshu mise à jour, nous pouvons déjà enregistrer les images publiées par l'éditeur directement dans les notes. De nombreux utilisateurs ne connaissent toujours pas cette nouvelle fonctionnalité. C'est très pratique et pratique. enregistrer des captures d'écran. Après avoir lu ce didacticiel, vous savez comment enregistrer facilement des images. Comment enregistrer des images dans Xiaohongshu 1. Ouvrez Xiaohongshu, cliquez pour saisir des notes et utilisez deux doigts pour agrandir l'image. 2. Accédez à la page de détails de l'image et appuyez longuement sur l'image. 3. Cliquez sur Enregistrer. 4. Cela montrera que la sauvegarde a réussi.
2024-07-03
commentaire 0
1344