10000 contenu connexe trouvé

C#开发微信 二维码鼠标滑动 图像显示隐藏效果
Présentation de l'article:客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。效果非常棒,本文思路介绍明确,感兴趣的朋友一起看看吧
2016-12-20
commentaire 0
1806

Comment utiliser jQuery pour afficher et masquer du texte
Présentation de l'article:Alors que l’interaction Web devient de plus en plus importante, le développement front-end reçoit de plus en plus d’attention. Parmi eux, jQuery est une bibliothèque JavaScript très populaire qui peut aider les développeurs front-end à créer plus facilement des effets interactifs, parmi lesquels l'affichage et le masquage de texte. Voyons comment utiliser jQuery pour afficher et masquer du texte. 1. Pourquoi utiliser jQuery pour afficher et masquer du texte dans certaines pages Web Afin d'améliorer l'expérience utilisateur, il est souvent nécessaire d'afficher ou de masquer dynamiquement certains contenus textuels.
2023-04-05
commentaire 0
1188

Comment activer les sous-titres lors du tournage de TikTok
Présentation de l'article:Ouvrez l'application Douyin > « Moi » > « Trois lignes horizontales » > « Paramètres » > « Accessibilité » > « Sous-titres » > Sélectionnez le type et le style > Activez l'aperçu des sous-titres. Obtenez le meilleur effet de sous-titres automatiques avec une vidéo claire et un volume modéré. Vous pouvez également créer un fichier de sous-titres SRT dans un éditeur de texte pour ajouter manuellement des sous-titres personnalisés. Une fois activé, cliquez sur l'icône « CC » en bas de la vidéo pour afficher/masquer les sous-titres.
2024-05-04
commentaire 0
788

La solution parfaite à l'invite de la zone de saisie de la zone de texte en HTML indiquant que le contenu par défaut doit être ajouté
Présentation de l'article:La solution parfaite pour le texte d'invite de la zone de saisie. Le contenu par défaut doit être ajouté avec une balise d'espace réservé. Vous pouvez ajouter du texte d'invite, mais de manière générale, nous écrivons le contenu de l'invite à l'extérieur, comme indiqué ci-dessous : La mise en page n'est pas ce que nous souhaitons le plus. L'effet le plus souhaité est que le texte soit affiché dans la zone de saisie et soit masqué lorsque vous cliquez sur la zone de saisie. Lorsque vous quittez la zone de saisie, si la zone de saisie n'a pas de contenu, une invite s'affiche. encore une fois : tous ceux trouvés sur Internet sont définis en utilisant js pour gagner ou perdre le focus.
2017-07-19
commentaire 0
10226

Les contrôles C peuvent-ils obtenir le focus lorsqu'ils sont masqués ?
Présentation de l'article:Masquage du contrôle C et acquisition du focus Lorsqu'un contrôle C (par exemple : bouton, zone de texte) est masqué, il perdra généralement le focus car l'utilisateur ne peut pas interagir avec le contrôle invisible. Toutefois, la pertinence d’un contrôle dépend de la mise en œuvre et des circonstances spécifiques. Différents cadres et plates-formes de développement peuvent gérer cela différemment, certains peuvent conserver le focus, tandis que d'autres peuvent automatiquement transférer le focus vers des contrôles visibles. Par conséquent, dans le processus de développement spécifique, cela doit être traité en fonction de la situation réelle. Cas 1 : Le contrôle est masqué ou perd le focus. Lorsqu’un contrôle est explicitement masqué, il perd généralement automatiquement le focus. En effet, le focus fait référence au contrôle avec lequel l'utilisateur interagit actuellement et si le contrôle n'est pas visible, l'utilisateur ne peut pas interagir avec lui. Ce qui suit est un exemple de code
2024-01-05
commentaire 0
1356

Comment résoudre le problème selon lequel la barre d'outils n'est pas visible dans WPS2019
Présentation de l'article:1. Comme le montre l'image ci-dessous, après avoir ouvert un logiciel de texte WPS, nous ne pouvons pas voir la barre d'outils ou le ruban requis. C'est parce que nous l'avons masqué. 2. Solution 1 : Nous cliquons d'abord sur le bouton Afficher/Masquer le ruban dans le coin supérieur droit de la barre de menu pour masquer ou afficher le ruban. 3. Cliquez sur ce bouton pour afficher le ruban. 4. Méthode 2 : Lorsque le ruban est masqué, nous pouvons placer la souris sur le nom du ruban, tel que Démarrer et Insérer, pour afficher le ruban masqué. 5. Mais si nous déplaçons la souris vers la zone d'édition et ne la bougeons pas pendant une longue période, comme le montre la figure ci-dessous, le ruban se masquera automatiquement à nouveau. C'est parce que nous avons activé la fonction de masquage/affichage automatique. . 6. À ce stade, nous devons cliquer sur le bouton des paramètres de l'interface dans le coin supérieur droit. 7. Cliquez ensuite sur le menu déroulant
2024-03-27
commentaire 0
1381

Tutoriel sur la création d'une animation d'étirement de texte à l'aide de Geographic Sketchpad
Présentation de l'article:Dessinez des points. Sélectionnez l'[Outil Point] dans la boîte à outils de gauche, dessinez deux points A et B dans la direction verticale, puis dessinez deux points C et D dans la même direction horizontale que le point A, comme indiqué sur la figure. Collez l'image. Sélectionnez deux points B et C, cliquez sur le menu [Éditer] ci-dessus, sélectionnez [Coller l'image] dans son option déroulante et collez le texte à afficher sur ces deux points. Définissez l'animation du mouvement. Sélectionnez tour à tour les points C et D, cliquez sur le menu [Modifier] ci-dessus, sélectionnez la commande [Déplacer] dans [Bouton de type d'opération] dans son option déroulante et définissez un bouton [Déplacer de C → D] pour [Afficher] Pour le contenu du texte, définissez également un bouton [Déplacer de C → A] pour [masquer] le contenu du texte, créant ainsi une animation d'étirement horizontal vers la droite, comme le montre la figure. Pas besoin de se cacher
2024-06-06
commentaire 0
981

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1334

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2033

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1495

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2428

Quelles sont les fonctionnalités de l'éditeur HTML en ligne
Présentation de l'article:Les fonctionnalités de l'éditeur HTML en ligne sont les suivantes : 1. Ce que vous voyez est ce que vous obtenez : grâce à l'éditeur, l'effet du texte édité, des images et des autres balises HTML affichées sur la page est cohérent avec l'effet affiché lors de l'édition 2. Conversion automatique du code HTML : édition en état d'édition Le texte, les images et autres contenus sont automatiquement convertis en langage de balisage HTML qui peut être reconnu par le navigateur en arrière-plan 3. Simple et facile à utiliser 4. Pratique et rapide ; l'utilisation de l'éditeur WYSIWYG permet d'éditer rapidement et facilement des graphiques et du contenu textuel de première classe ; 5. Compatible et cohérent avec le contenu existant du système ;
2023-06-21
commentaire 0
1760

La page php utilise JavaScript pour afficher le code caché lorsque vous cliquez sur le bouton
Présentation de l'article:PHP (Hypertext Preprocessor) est un langage de programmation côté serveur adapté au développement Web dynamique. En PHP, nous pouvons utiliser JavaScript pour contrôler l’affichage des pages Web, notamment afficher et masquer les blocs de code. Dans cet article, nous verrons comment utiliser PHP et JavaScript pour afficher et masquer le code lorsque vous cliquez sur un bouton.
2023-03-20
commentaire 0
1807

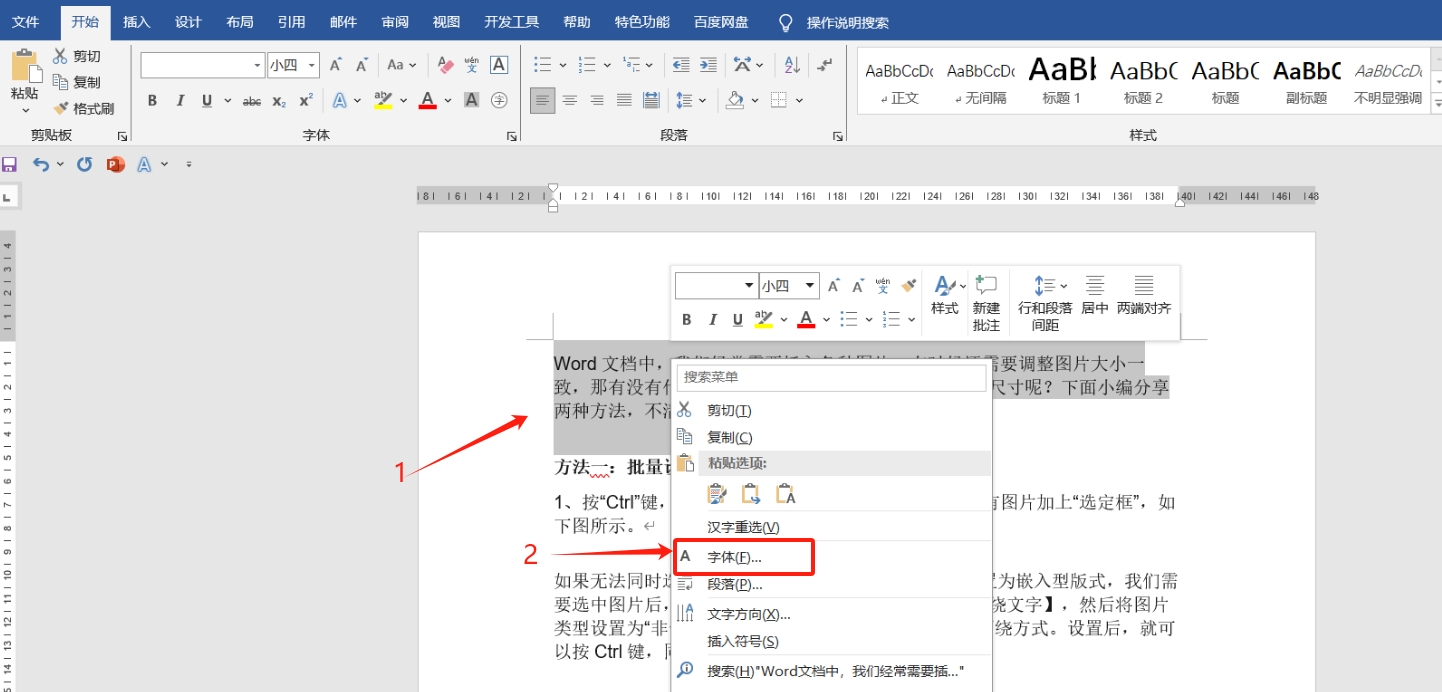
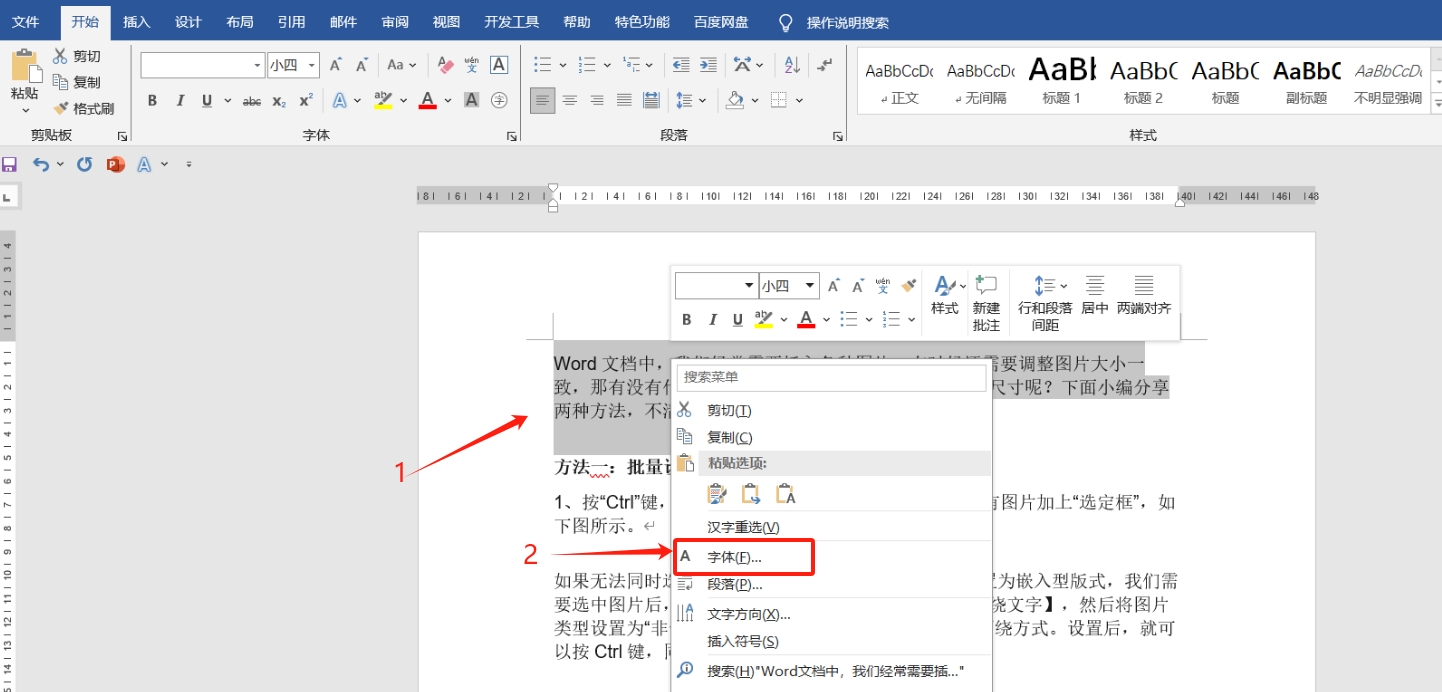
5 fonctionnalités cachées des documents Word
Présentation de l'article:Lors du processus d'édition de documents Word, nous devons parfois masquer certains formats ou informations importantes. Aujourd'hui, je vais partager 4 fonctions cachées des documents Word. N'oubliez pas de les ajouter à vos favoris ! Fonction 1 : Contenu de texte masqué Vous pouvez masquer le contenu de texte que vous ne souhaitez pas que les autres voient. Tout d'abord, sélectionnez le texte qui doit être masqué, puis cliquez avec le bouton droit de la souris et sélectionnez [Police] ; dans la boîte de dialogue [Police], cochez l'option [Masquer] et cliquez sur [OK], le texte sélectionné sera masqué et ne peut pas être vu. Si le texte n'est pas masqué après avoir suivi les étapes ci-dessus, ajoutez les étapes suivantes. Utilisez les touches de raccourci [Alt+F+T] pour afficher la boîte de dialogue [Options Word], cliquez sur [Afficher], puis décochez la case [Masquer le texte] et cliquez sur
2024-03-28
commentaire 0
490

jquery passez la souris sur l'image pour inverser le texte
Présentation de l'article:Avec le développement des pages Web, les effets dynamiques sont devenus un élément important de la conception, et parmi ces effets, l'effet d'images et de texte apparaissant alternativement est particulièrement courant. Cet article présente une méthode d'implémentation basée sur jQuery pour inverser le texte sur les images survolées par la souris. 1. Principe de mise en œuvre : placez les images et le texte dans le même conteneur d'éléments et obtenez un affichage alternatif des images et du texte en contrôlant les styles CSS. Lorsque la souris survole, jqury est utilisé pour inverser les images et le texte dans le conteneur et modifier le style CSS pour obtenir des effets dynamiques. 2. Étapes de mise en œuvre 1. Créez une structure HTML Tout d'abord, créez un.
2023-05-08
commentaire 0
581
jQuery implémente le code d'image focus avec effet de frappe sur title_jquery
Présentation de l'article:Cet article présente principalement le code de jQuery pour réaliser l'image de focus avec effet de frappe sur le titre. Il peut réaliser l'effet de synchronisation de l'impression et de l'affichage des titres un par un lorsque la diapositive est commutée. Cela implique des compétences connexes de jQuery exploitant json. Formater les données et la fonction d'heure. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1378