10000 contenu connexe trouvé

Exemple d'image d'affichage Laravel à partir d'un dossier de stockage
Présentation de l'article:Dans cet article, je vais vous montrer comment afficher l'image du dossier public de l'application de stockage dans l'application Laravel 11.
Laravel fournit un moyen sécurisé de stocker des images et des fichiers dans le dossier de stockage, empêchant les utilisateurs d'accéder directement aux fichiers via une URL. Alors, h
2024-11-04
commentaire 0
645

Le plug-in FancyBox de JQuery permet d'afficher des images
Présentation de l'article:Cette fois je vais vous présenter la fonction d'affichage d'image du plug-in FancyBox de JQuery Quelles sont les précautions pour la fonction d'affichage d'image du plug-in FancyBox Voici un cas pratique, jetons un oeil.
2018-04-24
commentaire 0
2066

Comment utiliser le plug-in d'affichage d'images highslide.js dans jQuery
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le plug-in d'affichage d'image highslide.js dans jQuery, et quelles sont les précautions d'utilisation du plug-in d'affichage d'image highslide.js dans jQuery. Ce qui suit est un cas pratique, prenons un. regarder.
2018-06-02
commentaire 0
1619

fancybox 是一款优秀的 jquery 弹出层展示插件
Présentation de l'article:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
commentaire 0
1425

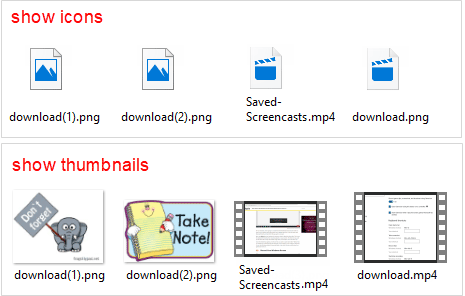
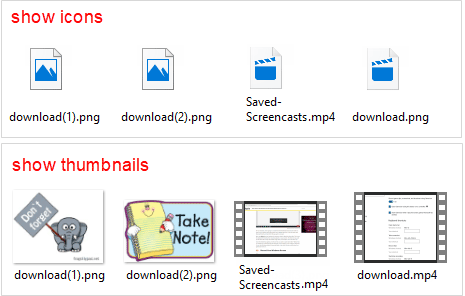
Comment afficher l'aperçu des vignettes pour les fichiers images/vidéos
Présentation de l'article:Les miniatures sont de petites versions d'images ou de vidéos qui permettent aux spectateurs de voir un instantané de votre image ou de votre vidéo pendant qu'ils regardent ou naviguent. Si votre bibliothèque d'images affiche des icônes par défaut pour les images plutôt qu'un aperçu miniature des fichiers, cela rendra
2024-08-02
commentaire 0
878

Deepin ajoute le 'plug-in Image AI' pour prendre en charge la coloration des images côté appareil et 8 autres fonctions majeures
Présentation de l'article:Selon les informations d'IT House du 3 janvier, le communiqué de presse officiel du système d'exploitation Deepin indiquait que Deepin avait récemment lancé un nouveau "plug-in AI de visualisation d'images". Après l'installation, les utilisateurs peuvent expérimenter 8 fonctions d'édition d'images AI sur leurs appareils. Ces fonctionnalités incluent : Colorisation de l'image : ajoute automatiquement de la couleur à une image en noir et blanc ou une image monochrome. Boost Résolution : augmente la densité de pixels d'une image pour rendre les détails de l'image plus clairs et plus détaillés. Arrière-plan flou : réduit la netteté de l'arrière-plan de l'image pour rendre le sujet se démarque davantage Supprimer l'arrière-plan : supprimez l'arrière-plan de l'image pour faire ressortir le sujet ou remplacez-le par un nouvel arrière-plan. Bandes dessinées dessinées à la main : convertissez des images réelles en style bande dessinée dessinée à la main. Bandes dessinées 2D : convertissez des images réelles en style bande dessinée 2D. Bandes dessinées 3D : convertissez des images réelles en croquis de style bande dessinée 3D : convertissez des images réelles en style d'esquisse▲
2024-01-05
commentaire 0
1284


Comment utiliser des composants cartographiques tiers pour l'affichage de la carte dans les projets Vue
Présentation de l'article:Comment utiliser des composants cartographiques tiers pour l'affichage de cartes dans les projets Vue Dans le développement Web moderne, l'affichage de cartes est devenu un élément indispensable de nombreux projets. Dans les projets Vue, la manière d'utiliser des composants cartographiques tiers pour l'affichage de la carte est une exigence très courante. Cet article abordera ce problème, expliquera comment utiliser des composants cartographiques tiers dans les projets Vue et donnera des exemples de code spécifiques. Tout d’abord, nous devons choisir un composant cartographique tiers approprié. Actuellement, il existe de nombreux composants cartographiques matures parmi lesquels choisir sur le marché.
2023-10-09
commentaire 0
1287


Deepin lance le plug-in AI, l'appareil prend en charge huit fonctions, dont la coloration des images et la conversion de style
Présentation de l'article:Selon le communiqué de presse officiel de Deepin, ils ont récemment publié une application appelée "Picture Viewing AI Plug-in". Ce plug-in fournit 8 fonctions de retouche photo AI. Les utilisateurs n'ont qu'à l'installer sur leur appareil pour profiter de ces fonctions. Coloriser l'image : ajouter automatiquement de la couleur aux images en noir et blanc ou aux images monochromes. Augmenter la résolution : augmenter la densité de pixels de l'image pour rendre les détails de l'image plus clairs et plus concrets. Arrière-plan flou : réduire la clarté de l'arrière-plan de l'image pour rendre le sujet plus visible. Supprimer l'arrière-plan : Supprimez l'arrière-plan de l'image pour faire ressortir le sujet ou remplacez-le par un nouvel arrière-plan Bandes dessinées dessinées à la main : convertissez des images réelles en style bande dessinée dessinée à la main Bandes dessinées 2D : convertissez des images réelles en style bande dessinée 2D Bandes dessinées 3D : convertissez des images réelles en bande dessinée 3D style Sketch : convertir des images réelles converties en élément
2024-01-09
commentaire 0
1420


Comment installer l'extension Docker dans Vscode_Comment installer l'extension Docker dans Vscode
Présentation de l'article:1. Recherchez d’abord l’icône Visual Studiocode sur le bureau de l’ordinateur et double-cliquez sur l’icône, comme indiqué sur la figure. 2. Ouvrez ensuite le logiciel Vscode, l'interface est comme indiqué sur la figure. 3. Cliquez sur le bouton [Extend] dans la barre de menu sur le côté gauche de l'interface, comme indiqué sur la figure. 4. Ouvrez ensuite l'interface d'extension, comme indiqué sur la figure. 5. Saisissez le mot-clé [Docker] dans la zone de saisie de recherche de l'interface d'extension pour rechercher les extensions de plug-in pertinentes, comme indiqué dans la figure. 6. Enfin, recherchez Docker dans l'image, cliquez pour afficher les détails du plug-in à droite, puis cliquez sur le bouton [Installer] à droite pour installer l'extension.
2024-04-23
commentaire 0
801


Comment implémenter la fonction d'affichage de graphiques dans Uniapp
Présentation de l'article:Comment implémenter la fonction d'affichage de graphiques dans uniapp Dans le développement d'applications mobiles, l'affichage de graphiques est une exigence courante. Grâce à l'affichage graphique, les données peuvent être présentées de manière intuitive, permettant aux utilisateurs de mieux comprendre et analyser les données. Dans uniapp, nous pouvons utiliser certains plug-ins ou bibliothèques pour réaliser la fonction d'affichage des graphiques. Cet article présentera comment implémenter la fonction d'affichage de graphiques dans uniapp et fournira des exemples de code correspondants. 1. Utilisez le plug-in ECharts. ECharts est une bibliothèque de graphiques visuels open source qui fournit une multitude de classes de graphiques.
2023-07-08
commentaire 0
3940

Pourquoi le mot illustration est-il incomplet ?
Présentation de l'article:Les raisons des illustrations Word incomplètes incluent : Fichiers image corrompus ou formats incompatibles Images trop volumineuses Problèmes de mise à l'échelle ou de recadrage Paramètres d'affichage Problèmes d'imprimante ou de logiciel Documents Word corrompus
2024-05-02
commentaire 0
536

PHP et PDO : Comment insérer et lire des données d'image dans une base de données
Présentation de l'article:PHP et PDO : Comment insérer et lire des données d'image dans la base de données Introduction : Avec le développement des applications Web, le traitement et le stockage d'images deviennent de plus en plus importants. En PHP, en utilisant l'extension PDO (PHPDataObjects), nous pouvons facilement insérer et lire des données d'image dans la base de données. Cet article expliquera comment utiliser PDO pour insérer et lire des données d'image dans la base de données, et fournira des exemples de code correspondants. 1. Insérez les données d'image dans la base de données et créez une table de base de données. Tout d'abord, nous devons créer une.
2023-08-01
commentaire 0
1023