10000 contenu connexe trouvé

Comment sélectionner la date sous forme de bootstrap
Présentation de l'article:Dans la plupart des projets d'amorçage, la sélection de l'heure de l'interface utilisateur est essentielle. Nous pouvons implémenter la sélection de la date du formulaire via le plug-in d'heure de bootstrap, datetimepicker.
2019-07-13
commentaire 0
3798

jquery.datepair日期时分秒选择器
Présentation de l'article:jquery.datepair是一个轻量级的jQuery插件,智能选择日期和时间范围,灵感来自于谷歌日历。Datepair将保持开始和结束日期/时间同步,并可以根据用户的操作设置默认值。该插件不提供任何UI小部件; 它预先配置工作的jquery-timepicker和引导DatePicker的,但你可以使用它与任何日期选择器或timepicker。
2016-11-02
commentaire 0
1584

Comment ajouter automatiquement la date actuelle dans Word
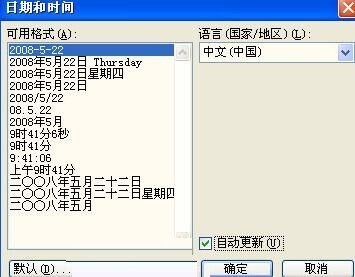
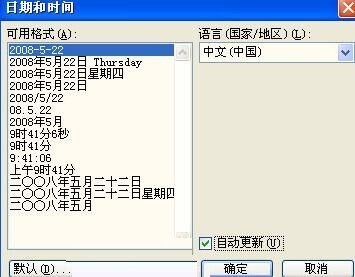
Présentation de l'article:1. Ouvrez Word et cliquez sur [Document vierge] pour créer un nouveau document. 2. Une fois la création terminée, passez à l'étape suivante. 3. Saisissez le contenu [Date :], puis cliquez sur [Insérer] dans l'onglet et sélectionnez [Date et heure]. 4. Sélectionnez le format de date que vous souhaitez définir dans [Formats disponibles]. 5. Cochez [Mise à jour automatique], la date du document sera automatiquement mise à jour une fois ouvert après un certain temps, cliquez sur le bouton [OK] pour enregistrer les paramètres. 6. L'effet est celui indiqué sur la figure.
2024-06-12
commentaire 0
397

Pratique Vue : développement de composants de sélecteur de date
Présentation de l'article:Vue Practical Combat : Développement de composants de sélecteur de dates Introduction : Le sélecteur de dates est un composant souvent utilisé dans le développement quotidien. Il peut facilement sélectionner des dates et fournit diverses options de configuration. Cet article expliquera comment utiliser le framework Vue pour développer un composant de sélecteur de date simple et fournira des exemples de code spécifiques. 1. Analyse des besoins Avant de commencer le développement, nous devons effectuer une analyse des besoins pour clarifier les fonctions et les caractéristiques des composants. Selon les fonctions communes des composants du sélecteur de date, nous devons implémenter les points de fonction suivants : Fonctions de base : capables de sélectionner des dates et
2023-11-24
commentaire 0
1359

Comment désactiver le composant date dans jquery (une brève analyse de plusieurs méthodes)
Présentation de l'article:Le composant de date JQuery est l'un des outils fréquemment utilisés par les développeurs Web. Il simplifie le fonctionnement du sélecteur de date et fournit de nombreuses fonctionnalités utiles pour optimiser l'expérience utilisateur. Cependant, ces composants peuvent parfois devenir inutiles lorsque l'on souhaite modifier le comportement du sélecteur de date. Dans ce cas, nous devons savoir comment désactiver ou expirer le composant de date. Il existe plusieurs façons de désactiver le composant de date JQuery. Certaines méthodes courantes sont présentées ci-dessous. 1. Le moyen le plus courant de désactiver un élément d'entrée consiste simplement à désactiver l'entrée associée au sélecteur de date.
2023-04-10
commentaire 0
2774

jquery date définit la date actuelle
Présentation de l'article:Dans le développement d'applications Web, il est souvent nécessaire d'utiliser des sélecteurs de dates, et jQuery est une bibliothèque JavaScript très populaire qui fournit également une multitude de plug-ins de sélecteur de dates. Avant d'utiliser le plug-in, nous pouvons également utiliser la méthode d'opération de date de jQuery pour définir la date actuelle. Ensuite, cet article expliquera comment utiliser jQuery pour définir la date actuelle. 1. Obtenez la date et l'heure actuelles En JavaScript, nous pouvons utiliser l'objet Date pour obtenir la date et l'heure actuelles et formater la date selon vos besoins.
2023-05-23
commentaire 0
1128

Comment insérer un sélecteur de date dans Microsoft Word
Présentation de l'article:Parfois, lorsque vous créez un document Word qui nécessite la saisie de données (y compris une date) et que vous le partagez avec d'autres personnes, vous souhaiterez peut-être vous assurer que le format de date est strictement suivi pour conserver l'uniformité du document. si vous écrivez explicitement pour suivre ces formats de date spécifiques, les personnes étant des personnes suivent rarement les règles. Dans ce cas, ce serait bien si vous pouviez forcer la saisie de la date dans un format spécifique que vous souhaitez, à l'aide d'un sélecteur de date, vous ne trouvez pas ? Eh bien, continuez à lire, c’est exactement ce dont nous allons parler aujourd’hui. Insérer un sélecteur de date dans Microsoft Word Étape 1 : Tout d'abord, nous devons activer l'onglet Développeur dans votre Microsoft Word. Si vous avez activé cet onglet
2023-04-26
commentaire 0
2434

À propos du plug-in de sélection de plage de dates et d'heures : résumé de l'utilisation de daterangepicker
Présentation de l'article:Dans le projet, nous devons utiliser la sélection de plage de date et d'heure pour filtrer les données ; elles sont précises à l'année, au mois, au jour, à l'heure, à la minute et à la seconde. Au début, nous avons utilisé le plug-in de sélection d'heure et de date de layui ; lorsque vous avez cliqué sur IIE8 pour la première fois, une erreur de format de paramètre a été signalée ; je ne l'ai pas étudié depuis longtemps, mais je suis sûr que ce n'est pas un problème avec layui car la démo que j'ai écrite peut fonctionner dans IE8 ; c'est juste que certains codes étaient en conflit dans l'environnement de mon projet ; j'ai donc opté pour le plug-in daterangepicker ; j'ai lu beaucoup d'informations ; j'ai combiné la documentation avec le site officiel ; en gros, c'est fait ; je l'espère ; cela sera utile aux débutants utilisant le plug-in daterangepicker.
2017-12-29
commentaire 0
4243

Comment implémenter le sélecteur de date dans Vue
Présentation de l'article:Comment implémenter un sélecteur de date dans Vue Le sélecteur de date est l'une des fonctions les plus courantes dans le développement front-end. Il peut permettre aux utilisateurs de sélectionner des dates spécifiques pour répondre à divers besoins commerciaux. Vous pouvez implémenter des sélecteurs de date dans Vue à l'aide de bibliothèques tierces, telles que element-ui ou vue-datepicker, ou vous pouvez écrire manuellement des composants vous-même. Cet article montrera comment implémenter un sélecteur de date dans Vue en écrivant vous-même des composants. Voici les étapes spécifiques et des exemples de code. CréerDatepic
2023-11-07
commentaire 0
1378

Comment désactiver l'heure de publication dans WordPress
Présentation de l'article:La première étape consiste à installer et à activer le plug-in Expire Sticky Posts, à ouvrir un article existant pour le modifier ou à créer un nouvel article, puis à cliquer sur l'option Sticky Expires. ||La deuxième étape consiste à cliquer sur Modifier pour afficher l'élément de réglage de la date. ||La troisième étape consiste à sélectionner la date de fermeture de l'article et à cliquer sur Publier ou Mettre à jour.
2019-07-12
commentaire 0
4390

Comment utiliser les champs dans les documents Word
Présentation de l'article:Parfois, des champs sont automatiquement insérés dans un document Word dans le cadre d'un autre processus, et vous ne savez peut-être même pas que le processus implique des champs. Par exemple, dans le groupe [Texte] du ruban [Insérer], cliquez sur le champ [Date et heure]. "En retour, la boîte de dialogue [Date et heure] est également flexible. Si vous sélectionnez un format et cliquez sur [OK], vous pouvez insérer la date et l'heure en fonction du format sélectionné, mais pas du champ. Mais si vous sélectionnez [ Mise à jour automatique] 】, comme le montre la figure, Word insérera un champ DATE "1. Champ de mise à jour Le mot "mettre à jour" a été utilisé à plusieurs reprises, car il est impossible de discuter des champs sans ce mot. Mettre à jour un champ signifie simplement forcer Word à recalculer en fonction des modifications directes apportées à lui-même ou des modifications apportées à son fichier source.
2024-04-26
commentaire 0
1246

Comment ajouter des numéros de chapitre lors de l'insertion de légendes dans Word 2010
Présentation de l'article:Méthode d'ajout : sélectionnez d'abord le titre du document, cliquez sur "Démarrer" - "Liste à plusieurs niveaux" en haut de la page, cliquez sur la définition de la liste des numéros de chapitre puis cliquez sur l'objet pour ajouter la légende, sélectionnez "Référence" - ; "Insérer une légende" en haut de la page " ; Enfin, dans la liste " Balise ", sélectionnez la balise spécifiée, cochez la case " Inclure le numéro de chapitre " et cliquez sur le bouton " OK ".
2021-05-17
commentaire 0
13295

Tutoriel sur la façon d'insérer des pièces jointes dans la boîte aux lettres Win10
Présentation de l'article:De nombreux utilisateurs ont besoin d'envoyer des e-mails pour leur travail dans leur vie quotidienne, et certains ont même besoin de joindre divers plug-ins pour communiquer. Alors, comment insérer des pièces jointes ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Comment insérer des pièces jointes dans la boîte aux lettres Win10 : 1. Ouvrez la boîte aux lettres 2. Cliquez sur l'icône "Nouveau courrier" dans le coin supérieur gauche 3. Cliquez sur "Insérer" dans le coin supérieur droit 4. Cliquez sur "Pièce jointe" dans le coin supérieur droit 5 6. Sélectionnez la « Pièce jointe » requise. 6. Terminez.
2024-01-07
commentaire 0
640

Règles de négociation des contrats d'options sur devises
Présentation de l'article:Un contrat d'option sur devises est un instrument financier dérivé qui donne à son détenteur le droit, mais non l'obligation, d'acheter ou de vendre un actif sous-jacent à un prix spécifique et dans un délai précis. Les termes clés d'un contrat d'options comprennent l'actif sous-jacent, le prix d'exercice, la date d'expiration et la prime. Les règles de négociation d'options impliquent l'achat, la vente, l'exécution et la clôture d'options, et il existe plusieurs stratégies parmi lesquelles choisir, telles que l'arbitrage à la monnaie, l'arbitrage straddle et le spread papillon. Le trading d'options implique des risques importants, notamment des pertes potentielles, la volatilité du marché et la dégradation de la valeur temps.
2024-07-02
commentaire 0
957

Comment insérer un tableau dans un document WPS. Étapes pour insérer un tableau dans un document WPS.
Présentation de l'article:WPS est un logiciel que nous utilisons dans notre travail de bureau quotidien. De nombreux amis ont besoin d'insérer des tableaux dans le document pendant le processus d'édition, mais beaucoup de gens ne savent pas comment l'utiliser et ont essayé de nombreuses méthodes sans bons résultats. La situation peut-elle être résolue ? En réponse à ce problème, l'éditeur du site Web PHP chinois partagera avec vous les étapes à suivre pour insérer un tableau dans un document WPS. J'espère que ce didacticiel du logiciel pourra aider la majorité des utilisateurs. Méthode de fonctionnement : 1. Double-cliquez pour accéder au logiciel, ouvrez un document vierge et cliquez sur l'option d'insertion dans la barre d'outils supérieure. 2. Sélectionnez ensuite Pièces jointes dans la barre de menu ci-dessous. 3. Sélectionnez le tableau à insérer dans la fenêtre qui s'ouvre et cliquez sur Ouvrir. 4. Le tableau est inséré dans le document et peut être ouvert en double-cliquant dessus.
2024-08-30
commentaire 0
1074

Plug-in mobile de date et de sélection Mobiscroll
Présentation de l'article:Cet article présente principalement le plug-in de date et de sélection mobile mobiscroll. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-07-09
commentaire 0
3755

les paramètres du calendrier Uniapp ne peuvent pas sélectionner les dates
Présentation de l'article:Ces dernières années, avec le développement rapide des applications mobiles, de plus en plus de développeurs choisissent d'utiliser le framework multiplateforme uniapp pour le développement d'applications. Dans le développement d'applications, il est souvent nécessaire d'intégrer des contrôles de calendrier pour permettre aux utilisateurs de sélectionner des dates. Cet article vous expliquera comment définir des dates non sélectionnables dans uniapp. 1. Composant de calendrier utilisé dans uniapp Uniapp possède un composant de calendrier intégré, qui peut être utilisé pour implémenter rapidement les fonctions d'affichage du calendrier et de sélection de date. Nous pouvons introduire le composant calendrier dans la page qui doit utiliser le calendrier : ```<templ
2023-05-26
commentaire 0
2058

Comment installer le plug-in Google Chrome Comment installer le plug-in Google Chrome
Présentation de l'article:Comment installer le plug-in Yiban sur Google Chrome ? Lorsque vous utilisez Google Chrome, vous pouvez choisir différents plug-ins pour nous aider à mieux travailler ou étudier. L'un des très bons plug-ins est Yiban, mais comment installer ce plug-in ? Dans cet article, l'éditeur expliquera comment ajouter avec succès le plug-in Yiban à Google Chrome. Méthode d'installation 1. Téléchargez d'abord le package de plug-in depuis Internet et extrayez-le à l'emplacement spécifié pour une utilisation ultérieure. 2. Cliquez ensuite sur l'icône à trois points dans l'image. 3. Cliquez ensuite sur Plus d'outils. 4. Recherchez et cliquez sur l'extension. 5. Vérifiez le mode développeur dans le coin supérieur droit. 6. Sélectionnez le coin supérieur gauche pour charger l'extension décompressée. 7. À ce stade, sélectionnez le dossier décompressé et cliquez pour sélectionner le dossier. 8. A ce moment, le plug-in est prêt
2024-08-27
commentaire 0
351

Comment supprimer des plug-ins dans le navigateur Firefox Partager les étapes pour supprimer des plug-ins dans le navigateur Firefox
Présentation de l'article:Le navigateur Firefox possède de nombreuses fonctions de haute qualité et de nombreux utilisateurs l'utilisent lors de l'utilisation, ils installeront des plug-ins, mais ils doivent maintenant supprimer ces plug-ins mais ne savent pas comment le faire. l'éditeur de ce numéro me permettra de partager avec vous les étapes à suivre pour supprimer les plug-ins dans Firefox. J'espère que le didacticiel d'aujourd'hui pourra résoudre les problèmes de tout le monde. La solution est la suivante : 1. Tout d'abord, nous ouvrons l'application, cliquons sur l'option de menu, puis sélectionnons le module complémentaire dans la liste d'options ci-dessous pour l'ouvrir. 2. Cliquez ensuite sur l'option d'extension sur le côté gauche de la page. 3. Enfin, nous pouvons voir toutes les extensions installées dans le navigateur, trouver le plug-in qui doit être supprimé, cliquer sur le bouton... à droite du point et sélectionner Supprimer.
2024-08-29
commentaire 0
1054

Quels sont les plug-ins couramment utilisés pour jquery ?
Présentation de l'article:jQuery est une bibliothèque JavaScript qui facilite la tâche d'écriture de code JavaScript. Cependant, la véritable puissance de jQuery réside dans ses plugins. Les plug-ins jQuery peuvent grandement simplifier le code JavaScript en vous offrant des tonnes de fonctionnalités personnalisables. Dans cet article, nous présenterons certains des plugins jQuery les plus couramment utilisés. 1. jQueryUI jQueryUI est une bibliothèque d'interface utilisateur qui peut vous fournir divers composants d'interface utilisateur, tels que des sélecteurs de date, des barres de progression.
2023-04-24
commentaire 0
1320