10000 contenu connexe trouvé
js图片轮换代码 js图片轮播简单示例
Présentation de l'article: js图片轮换代码 js图片轮播简单示例
2016-07-25
commentaire 0
1186

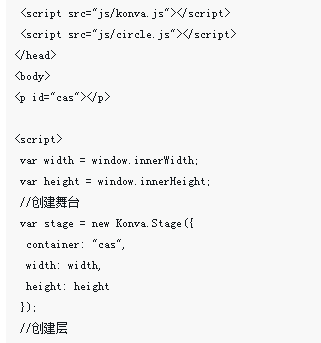
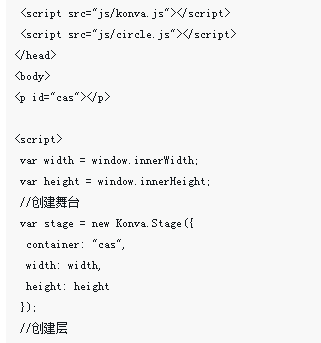
JS+canvas réalise une animation de rotation
Présentation de l'article:Cette fois je vais vous proposer JS+canvas pour réaliser une animation de rotation Quelles sont les précautions pour réaliser une animation de rotation avec JS+canvas Voici un cas pratique, jetons un oeil.
2018-04-14
commentaire 0
2389

Quel est le code de l'effet d'animation de rotation 3D en HTML5
Présentation de l'article:En HTML5, le code de l'effet d'animation de rotation 3D est "element {animation: name time}@keyframes name {100%{transform:rotate3d(x, y, z, rotation angle);}}" ; pour spécifier les propriétés d'animation de l'élément.
2022-01-23
commentaire 0
3852

Détails du code de l'exemple d'animation du logo HTML5 rotatif 3D multi-vues
Présentation de l'article:Il s'agit d'un effet spécial d'animation 3D basé sur HTML5 et CSS3. Différent des effets spéciaux 3D précédents, celui-ci est entièrement implémenté en utilisant les fonctionnalités HTML5 au lieu de superposer plusieurs images. Une autre caractéristique de cette animation 3D est qu'elle peut pivoter à l'infini, de sorte que le logo HTML5 puisse être observé sous plusieurs perspectives. Téléchargement du code source de la démo en ligne Code HTML <div class='link-overlay'> </div> <canvas id='canvas' style='background-c..
2017-03-04
commentaire 0
2026

2 exemples d'animation de rotation HTML5 Canvas
Présentation de l'article:Cet article présente principalement deux exemples de code d'animation de rotation HTML5 Canvas, qui implémente un effet Tai Chi rotatif. Les amis qui apprennent l'animation de rotation HTML5 Canvas peuvent se référer à ce qui suit.
2018-06-22
commentaire 0
2189

Comment créer une animation de rotation CSS sans fin ?
Présentation de l'article:Implémenter une animation de rotation CSS sans finProblème : Aspirant à faire pivoter une icône de chargement en continu à l'aide de CSS, le code fourni ne parvient pas à produire le...
2024-11-06
commentaire 0
810

L'animation CSS3 implémente 5 effets d'animation de préchargement
Présentation de l'article:Obtenez l'effet d'animation comme indiqué sur la figure : Précharger l'animation 1 : Double cercle rotatif Un cercle tournant dans deux directions différentes. Nous définissons un code CSS pour la vitesse de la bague intérieure, c'est-à-dire que la vitesse de la bague intérieure est 2 fois plus rapide que celle de la bague extérieure. L'implémentation est illustrée dans la figure : code html : {code...} code css : {code...} Précharger l'animation deux :...
2017-03-22
commentaire 0
2423

Comment faire tourner un cercle avec une animation CSS3
Présentation de l'article:Comment faire pivoter un cercle avec une animation CSS3 : 1. Créez un nouvel exemple de fichier HTML et définissez le div comme "<div class="demo"></div>" 2. Définissez des bordures avec différents effets via les attributs d'animation à faire pivoter, Le code est "animation : cercle 2s linéaire infini ; @keyframes circle {0% {transform : rotate(0deg);}".
2023-02-01
commentaire 0
2479

JS réalise une animation de pliage et de dépliage (avec code)
Présentation de l'article:Cette fois je vais vous apporter du JS pour réaliser une animation de pliage et dépliage (avec code). Quelles sont les précautions pour réaliser une animation de pliage et dépliage avec JS (avec code) ? Voici un cas pratique, jetons un oeil.
2018-05-14
commentaire 0
2666

Emmenez-vous jouer avec la 3D de CSS3 !
Présentation de l'article:Sans plus tarder, commençons par la démo. Cool animation de lanterne/cube tournante CSS3 : https://bupt-hjm.github.io/css3-3d/ Adresse du code source Github : https://github.com/BUPT-HJM. /css3- Animation flip CSS3 Cool 3d : https://bupt-hjm.github.io/css3-flip-book/ Adresse du code source Github : https://github.com/BUPT-HJM/css3-flip-book Le ci-dessus sont une implémentation CSS3 pure, sans utiliser
2017-05-01
commentaire 0
2104