10000 contenu connexe trouvé

Comment définir l'effet de texte en arc dans ppt2013
Présentation de l'article:Ouvrez une diapositive et cliquez sur [Format], sélectionnez [Mise en page de la diapositive] dans le menu déroulant, recherchez [Mise en page de la diapositive], faites glisser la souris vers le bas, recherchez [Mise en page du texte et du contenu], sélectionnez la mise en page en fonction de vos besoins et placez la souris Sur l'icône, le type de mise en page sera affiché. Cliquez avec la souris pour sélectionner [Cliquez ici pour ajouter un titre] et saisissez le texte dans la zone de texte. Recherchez [Insérer une image] et cliquez dessus. Sélectionnez l'image souhaitée et sélectionnez [Insérer]. Cliquez avec la souris pour sélectionner l'image et 8 cercles creux apparaîtront sur l'image. Faites glisser la souris pour ajuster la taille de l'image. Sélectionnez la zone de texte et saisissez le texte souhaité.
2024-04-17
commentaire 0
1003


Comment utiliser JavaScript pour faire glisser des images de haut en bas et ajouter des effets de zoom tout en les limitant au conteneur ?
Présentation de l'article:Comment utiliser JavaScript pour faire glisser des images de haut en bas et ajouter des effets de zoom tout en les limitant au conteneur ? Dans la conception Web moderne, il est souvent nécessaire d’effectuer des opérations interactives et d’améliorer les images. Parmi eux, les effets de glissement et de zoom des images vers le haut et vers le bas sont des exigences courantes. Cet article expliquera comment utiliser JavaScript pour obtenir ces effets et le limiter au sein du conteneur. 1. Implémentation de l'effet de glissement de haut en bas L'effet de glissement de haut en bas d'une image repose principalement sur les événements de la souris ou du toucher, et la position de l'image doit être contrôlée. Tout d'abord, dans le département HTML
2023-10-16
commentaire 0
1560

Quelle est la fonction titre de img
Présentation de l'article:La fonction de titre de img signifie que lorsque la souris reste sur l'image, une boîte flottante s'affiche avec le texte affiché. Le titre est un attribut global qui fournit des informations d'invite supplémentaires lorsque la souris glisse sur l'élément, l'invite définie. s’affiche.
2020-06-24
commentaire 0
7438

Comment utiliser du code js simple pour obtenir l'effet de défilement du carrousel ?
Présentation de l'article:Le principe de mise en œuvre de l'image carrousel js peut être principalement compris comme la fusion d'images de même taille dans une colonne, mais une seule des images est affichée et les autres sont masquées. L'image affichée est modifiée en modifiant la valeur de gauche. Les images du carrousel glissent automatiquement toutes les quelques secondes pour obtenir l'effet de lecture des images à tour de rôle. En termes d'effets, il y a un glissement et une entrée progressive. Le carrousel coulissant est l'effet d'images glissant de gauche à droite, progressivement. L'image est l'effet des images qui s'affichent progressivement en fonction de la transparence.
2018-08-09
commentaire 0
4267

Effet de conception d'interface utilisateur de carte d'article cool CSS3 pur
Présentation de l'article:Il s’agit d’un effet de conception d’interface utilisateur de carte d’article sympa réalisé en CSS3 pur. La fiche article a un effet d'ombre. Lorsque la souris glisse sur la carte, les informations de description de l'article seront affichées dans la fiche dans une animation coulissante.
2017-01-19
commentaire 0
2541

Comment obtenir l'effet de porte coulissante avec CSS
Présentation de l'article:CSS réalise l'effet de porte coulissante principalement en définissant le style des pseudo-éléments lorsque la souris survole, définissez display:block sur l'élément pour le faire afficher, et lorsque la souris glisse vers l'extérieur, elle le masque.
2018-12-10
commentaire 0
6250

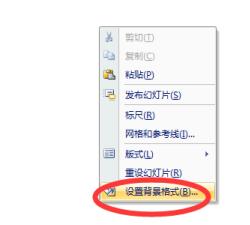
Introduction à la méthode opérationnelle d'insertion d'images dans l'arrière-plan PPT pour en mettre en évidence une certaine partie
Présentation de l'article:Ouvrez le PPT, insérez-y une diapositive vierge, cliquez avec le bouton droit de la souris pour définir le format d'arrière-plan, dans la boîte de dialogue de formatage qui apparaît, sélectionnez le remplissage de l'image et sélectionnez l'image à définir comme arrière-plan via le chemin du fichier. . Sélectionnez ensuite l'image sous l'option d'insertion, insérez à nouveau l'image d'arrière-plan dans le PPT en tant qu'image et ajustez la taille de l'image insérée à la même taille que la diapositive. Ensuite, effectuez quelques ajustements simples sur l'image insérée. Ici, ajustez l'image globale pour obtenir un effet relativement flou. L'image ajustée est superposée sur la diapositive. Ensuite, nous insérons une forme, qui peut être sélectionnée en fonction de vos propres besoins. Ici, nous prenons l'insertion d'une ellipse comme exemple. Sélectionnez l'ellipse insérée, cliquez avec le bouton droit de la souris, sélectionnez Format de la forme et la boîte de dialogue Paramètres de format de forme apparaît.
2024-04-17
commentaire 0
358

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1784

Comment définir le mode écran coulissant sur Honor X50GT ?
Présentation de l'article:honor Comment configurer le mode coulissant ? Jetons un coup d'œil ensuite ! Comment définir le mode écran coulissant sur Honor X50GT ? Tout d’abord, nous ouvrons la page du téléphone mobile et faisons glisser l’écran pour voir quel type d’effet de glissement nous utilisons. Ensuite, appuyez et maintenez un espace vide sur le bureau avec votre doigt pendant 2 à 3 secondes, et vous accéderez à la page de fonction d'édition du bureau mobile. Sur cette page, sélectionnez l'effet de transition dans le coin inférieur droit. Dans l'effet de glissement qui apparaît, sélectionnez une méthode de glissement que vous aimez et cliquez dessus. Appuyez ensuite à nouveau sur un espace vide sur l'écran pour afficher l'écran du téléphone.
2024-03-18
commentaire 0
1054
Comment utiliser CSS pour rendre l'image grise lorsque la souris la survole
Présentation de l'article:Nous constatons souvent un tel effet sur les pages Web. Lorsque votre souris passe sur une image, l'image devient grise ou sombre. C'est en fait parce que l'image est définie sur un style semi-transparent par CSS. Laissez-moi vous donner un exemple pour voir comment cet effet est obtenu.
2018-05-17
commentaire 0
5887
JS鼠标滑过图片时切换图片实现思路_javascript技巧
Présentation de l'article:在浏览网页时会看到这样的效果:当鼠标滑过一张图片后,这张图片切换为了另外的一张图片,下面为大家介绍下具体是如何实现的,感兴趣的朋友不要错过
2016-05-16
commentaire 0
1788

Quelles sont les méthodes d'application Android MaterialDesign ?
Présentation de l'article:1 : L'image d'arrière-plan supérieure disparaît lentement lorsque vous glissez vers le haut et le titre est suspendu. 1.1 : Définissez les dépendances ajoutées précédemment dans CoordinationLayout. Comme mentionné dans l'article précédent, je ne le répéterai pas ici. la disposition du coordinateur cette fois. Layout CollapsingToolbarLayout (Collapsing Toolbar Layout), il est évident que la barre d'outils dans le rendu ci-dessus glisse vers le haut et que l'image est repliée. Il s'agit d'un effet d'animation sans la puissance de la bibliothèque MaterialDesign. , nous aurions écrit cela nous-mêmes. Analysons ce qui est utilisé dans les rendus. Il suffit de regarder le texte coloré, une image d'arrière-plan Apple et un bouton flottant (adsorbé sur Collapsin).
2023-05-17
commentaire 0
1063

Conseils et méthodes pour utiliser CSS pour obtenir un effet flottant d'image
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de flottement d'image Dans la conception Web, les effets de flottement d'image sont une méthode de conception courante et accrocheuse. Grâce à l'effet de suspension, certains effets d'animation, descriptions de texte ou autres effets interactifs intéressants peuvent apparaître lorsque l'utilisateur passe la souris sur l'image. Cet article présentera quelques techniques et méthodes d'utilisation de CSS pour obtenir un effet flottant d'image et fournira des exemples de code spécifiques. Effet de grossissement : grâce à l'attribut Échelle, vous pouvez obtenir l'effet d'agrandir l'image lorsque la souris survole. Par exemple : img:hover{
2023-10-16
commentaire 0
1825

Comment personnaliser la couleur du texte à l'aide du texte brillant et cool de CSS3
Présentation de l'article:Il s'agit d'un effet lumineux de texte basé sur du CSS3 pur. Lorsque nous passons la souris sur le texte, le texte simule une animation lumineuse, affichant une image lumineuse très cool. De plus, en raison de la référence à des polices spéciales, l'ensemble de l'effet de texte ressemble à un effet tridimensionnel 3D. Si votre réseau ne peut pas charger ces polices, cela peut être dû au fait que le site Web étranger est bloqué, tout comme l'URL de la bibliothèque de polices de Google. . Téléchargement du code source de la démonstration en ligne Code HTML <div id='container'> <p><a href='#'> ..
2017-03-19
commentaire 0
2079

Méthode graphique pour enregistrer des vidéos d'explication dans ppt2013
Présentation de l'article:Ouvrez la présentation que vous utilisez, basculez l'onglet du ruban supérieur sur l'onglet Diaporama, cliquez sur Enregistrer le diaporama dans le groupe Paramètres, ouvrez la liste déroulante, cliquez sur Enregistrer depuis le début et cliquez dans la boîte de dialogue contextuelle. Démarrez l'enregistrement, entrez dans l'interface de lecture du diaporama et une boîte de dialogue de synchronisation apparaîtra dans le coin supérieur gauche. Utilisez le microphone pour commencer à parler et à enregistrer des explications. Utilisez simplement le bouton suivant dans le coin supérieur gauche pour changer les diapositives et les effets d'animation. des diapositives. Une fois l'enregistrement terminé, il quittera automatiquement l'interface d'affichage et entrera dans la vue schématique. À ce moment, la durée d'enregistrement apparaîtra dans le coin inférieur gauche de chaque diapositive. Revenez à l'onglet Fichier, sélectionnez le. Bouton Enregistrer et envoyer à gauche, sélectionnez Créer une vidéo à droite, puis cliquez sur Le bouton Créer une vidéo dans la colonne la plus à droite fait apparaître la boîte de dialogue d'enregistrement et sélectionnez l'emplacement d'enregistrement de la vidéo.
2024-04-17
commentaire 0
360










