10000 contenu connexe trouvé

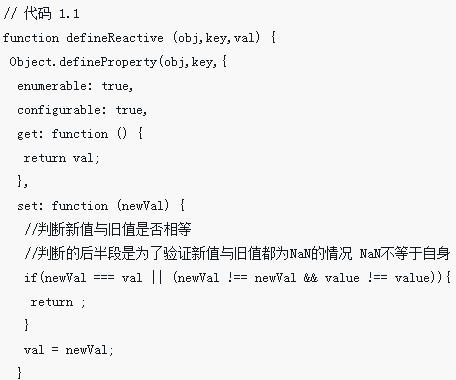
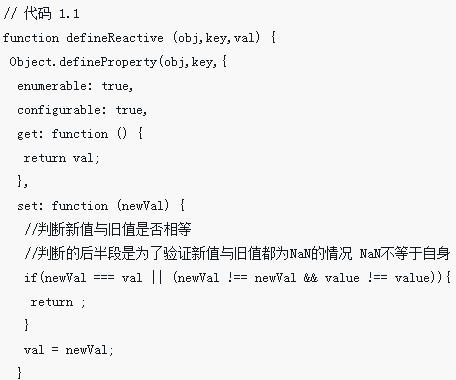
Analyse du principe de réactivité des données de Vue
Présentation de l'article:Cette fois, je vais vous apporter une analyse des principes de réactivité des données de Vue, et quelles sont les précautions à prendre pour la réactivité des données de Vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-12
commentaire 0
1653

La différence entre Vue3 et Vue2 : une mise à jour des données plus réactive
Présentation de l'article:La différence entre Vue3 et Vue2 : des mises à jour de données plus réactives Vue.js, en tant que framework frontal populaire, a été largement utilisé pour développer des applications Web modernes. Vue2 est actuellement la version la plus couramment utilisée, mais la version de Vue3 offre de nouvelles fonctionnalités et améliorations. L’une des améliorations majeures est l’optimisation des mises à jour réactives des données. Cet article se concentrera sur les principales différences entre Vue3 et Vue2 en termes de mises à jour de données réactives et fournira des exemples de code correspondants. 1. Proxy Vue3
2023-07-09
commentaire 0
1473
Laravel响应和视图
Présentation de l'article:Laravel响应和视图
2016-06-23
commentaire 0
1013

Vulnérabilité de fractionnement de réponse HTTP en Java et son correctif
Présentation de l'article:Résumé des vulnérabilités de fractionnement des réponses HTTP en Java et de leurs correctifs : dans les applications Web Java, les vulnérabilités de fractionnement des réponses HTTP constituent une menace de sécurité courante. Cet article présentera le principe et l'impact de la vulnérabilité de fractionnement de réponse HTTP, ainsi que la façon de corriger la vulnérabilité et utilisera des exemples de code pour aider les développeurs à mieux comprendre et prévenir de telles menaces de sécurité. Introduction Le protocole HTTP est l'un des protocoles les plus couramment utilisés dans les applications Web. Il communique via des requêtes HTTP et des réponses HTTP pour permettre une interaction avec le serveur Web.
2023-08-08
commentaire 0
2057

La différence entre Vue3 et Vue2 : une vitesse de réponse plus rapide
Présentation de l'article:La différence entre Vue3 et Vue2 : une réactivité plus rapide Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Sa fluidité et sa réactivité sont très importantes pour les développeurs et les utilisateurs. Basé sur Vue2, Vue3 a apporté quelques améliorations pour offrir une vitesse de réponse plus rapide. Cet article explorera les améliorations de performances de Vue3 par rapport à Vue2 et fournira quelques exemples de code pour illustrer ces améliorations. Réécriture du système réactif : Vue3 réécrit son système réactif, en adoptant
2023-07-09
commentaire 0
1576

Pratique des en-têtes de réponse HTTP Nginx et des paramètres de sécurité
Présentation de l'article:Nginx est un serveur Web et un serveur proxy inverse largement utilisés. Tout en fournissant des services Web hautes performances, Nginx présente également de bonnes performances en matière de sécurité. Dans la configuration de Nginx, la configuration correcte des en-têtes de réponse HTTP et des paramètres de sécurité est l'un des facteurs importants pour garantir la sécurité de Nginx. Cet article présentera les en-têtes de réponse HTTP et les paramètres de sécurité de Nginx, et fournira une expérience pratique. 1. En-têtes de réponse HTTP Les en-têtes de réponse HTTP sont des en-têtes HTTP renvoyés par le serveur lors de la réponse aux requêtes des clients.
2023-06-10
commentaire 0
2858


Comment implémenter la réactivité des données Vue
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter la réactivité des données Vue et quelles sont les précautions à prendre pour implémenter la réactivité des données Vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-23
commentaire 0
1950

Comment implémenter un système de questions et réponses et de réponses aux questions dans l'application Uniapp
Présentation de l'article:Comment l'application Uniapp implémente le système de questions-réponses et la réponse aux questions Avec le développement de l'Internet mobile, la plate-forme de questions-réponses est devenue l'un des moyens importants permettant aux utilisateurs d'acquérir des connaissances et de résoudre des problèmes. Dans les applications Uniapp, la mise en œuvre de systèmes de questions et réponses et de réponses aux questions est une exigence très courante. Cet article expliquera comment utiliser Uniapp pour implémenter un système de questions et réponses simple et une fonction de réponse aux questions, et fournira quelques exemples de code spécifiques. 1. Structure de base du système de questions et réponses Le système de questions et réponses contient principalement trois éléments principaux : la liste de questions, les détails des questions et la liste de réponses. question
2023-10-19
commentaire 0
678

Explication détaillée de la fonction watchEffect dans Vue3 : utilisation approfondie de la réactivité de Vue3
Présentation de l'article:Vue3 est actuellement l'un des frameworks les plus populaires dans le monde front-end, et sa dernière version a apporté des changements importants en termes de réactivité. Parmi eux, la fonction watchEffect est l'un des changements importants de Vue3. Cet article expliquera en détail la fonction watchEffect pour faciliter l'utilisation approfondie de la réactivité de Vue3. Tout d’abord, nous devons comprendre ce qu’est la réactivité. De manière générale, la réactivité fait référence à un mécanisme qui met automatiquement à jour les vues associées lorsque les données changent. La réactivité dans Vue3 est implémentée via Proxy
2023-06-18
commentaire 0
1186

Middleware CodeIgniter : accélère la réactivité des applications et le rendu des pages
Présentation de l'article:Middleware CodeIgniter : accélère la réactivité des applications et le rendu des pages Présentation : À mesure que les applications Web continuent de gagner en complexité et en interactivité, les développeurs doivent utiliser des solutions plus efficaces et évolutives pour améliorer les performances et la réactivité des applications. CodeIgniter (CI) est un framework léger basé sur PHP qui fournit de nombreuses fonctionnalités utiles, dont le middleware. Le middleware est une série de tâches effectuées avant ou après que la demande parvienne au contrôleur. Cet article explique comment utiliser
2023-07-28
commentaire 0
1341


Comparaison des fonctions réactives Vue3 : toRef() vs toRefs()
Présentation de l'article:ref est une fonction API réactive qui gère les types de données de base. Les variables déclarées dans la configuration peuvent être utilisées directement dans le modèle. Les données variables qui ne sont pas encapsulées et traitées par l'API réactive n'ont pas de fonctionnalités réactives. C'est-à-dire que les données sont souvent modifiées dans la logique, mais la page ne sera pas mise à jour. Alors comment transformer des données non responsives en données responsives. Vous devez utiliser les deux API de composition toRef() et toRefs().
2023-03-16
commentaire 0
1771

Résumé Vue crée des objets de données réactifs (réactif, ref, toRef, toRefs)
Présentation de l'article:Les modifications des valeurs de propriété des objets réactifs déclencheront une réactivité quelle que soit la profondeur de la hiérarchie. L'ajout et la suppression d'attributs déclencheront également de la réactivité. Ci-dessous, je vais vous présenter une comparaison de quatre façons de créer des objets réactifs. J'espère que cela vous sera utile !
2022-08-09
commentaire 0
3029

Comment utiliser v-bind:key et v-for pour implémenter des mises à jour réactives dans Vue
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des applications Web interactives et réactives. Vue se caractérise par sa légèreté, sa facilité d'apprentissage et d'utilisation, et fournit également une API et un écosystème riches. Parmi elles, v-bind:key et v-for sont deux instructions très couramment utilisées dans Vue, étroitement liées aux mises à jour réactives. Cet article se concentrera sur la façon d'utiliser v-bind:key et v-for pour implémenter des mises à jour réactives dans Vue. Les mises à jour réactives dans Vue sont les plus importantes dans Vue
2023-06-11
commentaire 0
1387
PHP漏洞HTTP响应拆分分析与解决办法_PHP教程
Présentation de l'article:PHP漏洞HTTP响应拆分分析与解决办法。其实http响应漏洞就是 CRLF注入攻击漏洞了,解决办法相对来讲也比较简单我们只要替换header中的CRLF基本可以解决,当然也可以在apache中htt
2016-07-13
commentaire 0
1280
解析xml内容-Reply节点的属性2
Présentation de l'article:: 解析xml内容-Reply节点的属性2:xml文档内容:
2016-07-28
commentaire 0
1002