10000 contenu connexe trouvé

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1962


Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés
Présentation de l'article:Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Il peut exécuter un ensemble de codes sur plusieurs plates-formes en même temps, telles que iOS, Android, H5 attends. Dans le développement d'applications mobiles, le pull-down pour actualiser et le pull-up pour charger davantage sont des fonctions très courantes. Bien qu'UniApp ait fourni des effets d'actualisation et de chargement déroulant par défaut, nous pouvons parfois avoir besoin de personnaliser des effets ou des styles pour répondre à des exigences spécifiques.
2023-07-06
commentaire 0
1796


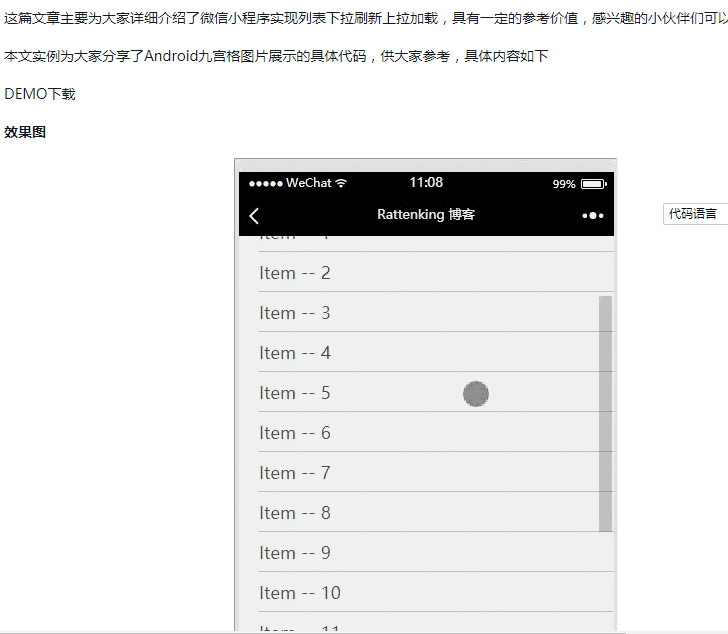
Explication détaillée de la mise en œuvre de l'applet WeChat pour le chargement déroulant et l'actualisation pull-up
Présentation de l'article:Cet article décrit l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, si vous ne connaissez pas l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, ou si vous êtes intéressé par l'implémentation. de chargement déroulant et d'actualisation pull-up par l'applet WeChat, alors nous allons nous lever et lire cet article. D'accord, assez de bêtises, allons droit au but.
2018-03-14
commentaire 0
10451



Comment utiliser Vue pour implémenter l'actualisation déroulante et le chargement pull-up ?
Présentation de l'article:Avec la popularité de l'Internet mobile, le pull-down pour actualiser et le pull-up pour charger sont devenus l'une des fonctionnalités standard des applications et des sites Web modernes. Ces deux méthodes d'interaction peuvent grandement améliorer l'expérience utilisateur et les performances des pages. Sous le framework Vue, nous pouvons utiliser des plug-ins ou écrire du code nous-mêmes pour réaliser ces deux méthodes d'interaction. Implémentation de l'actualisation déroulante L'actualisation déroulante fait référence à l'opération dans laquelle l'utilisateur déclenche l'actualisation des données en déroulant la page. Dans Vue, nous pouvons implémenter l'actualisation déroulante via toutes les options et API de Vue, ainsi que la méthode la plus rapide et la plus efficace.
2023-06-25
commentaire 0
5288

uniapp implémente comment ajouter des fonctions d'actualisation déroulante et de chargement pull-up à la page
Présentation de l'article:Il est très courant pour Uniapp d'implémenter le pull-down pour actualiser et le pull-up pour charger davantage. Dans cet article, nous présenterons en détail comment implémenter ces deux fonctions dans Uniapp et donnerons des exemples de code spécifiques. 1. Implémentation de la fonction d'actualisation déroulante Sélectionnez la page où vous devez ajouter la fonction d'actualisation déroulante dans le répertoire des pages et ouvrez le fichier vue de la page. Pour ajouter une structure d'actualisation déroulante au modèle, vous pouvez utiliser le composant d'actualisation déroulant d'Uni, uni-scroll-view. Le code est le suivant : <
2023-10-25
commentaire 0
2081

Comment implémenter le clic de défilement js pour charger plus de code de données ?
Présentation de l'article:js implémente la barre de défilement pour faire défiler vers le bas de la page afin d'obtenir la fonction cliquer pour charger. Par rapport à la plupart des sites Web qui utilisent iscroll.js pour implémenter la fonction de chargement supplémentaire ou d'actualisation déroulante, c'est plus facile. pour que tout le monde comprenne.
2018-08-06
commentaire 0
3775

Stratégie d'optimisation pour UniApp afin d'implémenter l'actualisation déroulante et le chargement pull-up
Présentation de l'article:UniApp est un framework qui prend en charge le développement multi-terminal. Il peut utiliser un seul ensemble de code pour développer des applications qui s'adaptent à plusieurs plates-formes en même temps. Au cours du processus de développement utilisant UniApp, les fonctions d'actualisation déroulante et de chargement pull-up sont l'une des exigences courantes. Afin d’améliorer l’expérience utilisateur, il est très important d’optimiser les performances de ces deux fonctions. Cet article présentera plusieurs stratégies d'optimisation pour rendre l'actualisation déroulante et le chargement pull-up d'UniApp plus fluides. 1. Stratégie d'optimisation de l'actualisation déroulante L'actualisation déroulante est une opération dans laquelle l'utilisateur glisse sur la page et déroule la page pour actualiser les données. Tirez la brosse vers le bas
2023-07-04
commentaire 0
2977

Comment implémenter les fonctions d'actualisation déroulante et de chargement pull-up dans uniapp
Présentation de l'article:Avec la mise à niveau continue du développement des terminaux mobiles, la demande des développeurs pour les applications mobiles est également de plus en plus élevée. Dans de nombreuses applications mobiles, le pull-down pour actualiser et le pull-up pour charger sont des fonctions plus essentielles. Afin d'améliorer l'expérience utilisateur, de nombreuses applications mobiles ajouteront ces deux fonctions. Ici, nous allons présenter comment implémenter le menu déroulant pour actualiser et le pull-up pour charger plus de fonctions dans uniapp. 1. Introduction au contenu de base uniapp est un framework de développement d'applications multiplateforme basé sur le framework Vue.js, qui prend en charge l'écriture unique et la publication multi-fins. En raison de ses bonnes caractéristiques multiplateformes, en même temps
2023-04-14
commentaire 0
7276


Utilisez jQuery pour envoyer des requêtes AJAX et optimiser le chargement des données de page
Présentation de l'article:Titre : Utilisez jQuery pour envoyer des requêtes AJAX et optimiser le chargement des données de page Avec le développement continu des applications Web, les utilisateurs ont des exigences de plus en plus élevées en matière de vitesse de chargement des pages et d'expérience interactive. Afin d'améliorer la vitesse de chargement des données de la page et de réduire l'impact de l'actualisation de la page, la technologie AJAX est souvent utilisée pour charger les données de manière asynchrone afin de rendre la page plus dynamique et efficace. jQuery est une bibliothèque JavaScript efficace et populaire qui fournit des fonctions AJAX simples et faciles à utiliser, qui peuvent nous aider à envoyer facilement des requêtes AJAX,
2024-02-27
commentaire 0
389

Analyse d'itinéraire basée sur les annotations et implémentation du chargement dynamique du contrôleur en PHP
Présentation de l'article:Analyse de routes basée sur les annotations et implémentation du chargement dynamique du contrôleur en PHP Alors que la complexité des applications Web continue d'augmenter, la gestion des routes et le chargement du contrôleur sont devenus un maillon important dans le processus de développement. Les méthodes traditionnelles de résolution de route et de chargement de contrôleur nécessitent une configuration manuelle des règles de routage et des classes de contrôleur, ainsi que des mises à jour et une maintenance fréquentes, ce qui peut devenir très lourd et inefficace dans les grandes applications. Pour résoudre ce problème, des annotations peuvent être utilisées pour simplifier l’analyse des itinéraires et le chargement dynamique du contrôleur. Les annotations sont un moyen d'ajouter des métadonnées pertinentes à votre code
2023-10-15
commentaire 0
1023

Qu'est-ce que le rendu progressif ?
Présentation de l'article:Introduction Avez-vous déjà mesuré la vitesse de chargement de votre site Web ? Si non, il existe de nombreux outils disponibles sur Internet pour tester la vitesse d’un site Web. Trouvez quelqu'un et mesurez-le. Selon Google, si votre site Web se charge plus rapidement que 3 secondes, cela signifie que vous perdez au total 32 % de vos visiteurs. Il est donc utile de prendre des mesures pour ralentir la vitesse de chargement de votre site Web. C'est là qu'intervient le rendu progressif, qui permet aux développeurs d'augmenter la vitesse de chargement de leur site Web. Qu’est-ce que le rendu progressif ? Avant d’aborder la technique du rendu progressif, comprenons d’abord le terme rendu progressif. Ainsi, progressif signifie apparaître étape par étape comme une progression normale, que vous avez peut-être vue lors du téléchargement ou du téléchargement de fichiers, ou même de la mise à jour d'applications sur votre téléphone. Le rendu signifie afficher du contenu sur une page Web. Par conséquent, le rendu progressif
2023-08-29
commentaire 0
1287

Comment supprimer les effets spéciaux haut, bas, gauche et droite dans uniapp
Présentation de l'article:Avec le développement du développement d'applications mobiles, uniapp (un framework de développement multi-terminal) est également devenu l'outil de développement de choix pour de nombreux développeurs. Dans le processus de développement d'uniapp, nous devons parfois supprimer les effets spéciaux haut, bas, gauche et droite, car ces effets spéciaux peuvent ne pas être conformes au style de conception de notre application ou avoir un impact négatif sur les performances du programme. Voyons ensuite comment supprimer les effets haut, bas, gauche et droite. 1. Supprimez l'effet d'actualisation déroulant. L'effet d'actualisation déroulant est un effet spécial courant dans les applications. Il est relativement simple à mettre en œuvre, mais il aura également un certain impact sur les performances du programme.
2023-04-20
commentaire 0
813

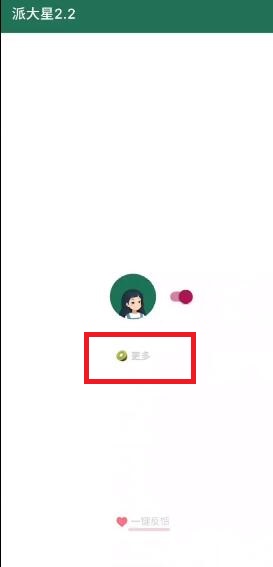
Comment Li Tiaotiao importe-t-il les dernières règles publicitaires ?
Présentation de l'article:Bien que les publicités de l'application Li Tiao Tiao ne puissent pas être ignorées temporairement en raison des sanctions, elle peut toujours ignorer efficacement la grande majorité des publicités en rejoignant et en mettant à jour les règles publicitaires. Ce qui suit est le dernier tutoriel d'importation de règles publicitaires de Li Tiaotiao, je recommande à tout le monde de l'apprendre. Didacticiel d'importation des dernières règles publicitaires de Li Tiaodiao 1. Tout d'abord, nous devons garder Li Tiaotiao ouvert, puis cliquer sur [Plus] sur l'interface de la page d'accueil pour accéder à une autre interface ; ....] Les options apparaîtront ; 3. Cliquez sur [Importer les règles] dans les options pour importer ; 4. Décompressez ensuite le package compressé téléchargé à partir de cette page et ouvrez le [Latest 2986 Rules.txt] Allez pour lire le contenu. Une fois la lecture terminée, copiez le fichier texte
2024-06-12
commentaire 0
1000

Instructions détaillées pour réaliser du café au lait avec Photoshop
Présentation de l'article:1. Importez un morceau de café, importez le matériel d'art latte dans l'image et ajustez la taille de l'image. 2. Sélectionnez le calque du motif latte art, cliquez sur [Créer un nouveau calque de remplissage ou de réglage] ci-dessous, sélectionnez le noir et blanc, puis coupez-le et collez-le sur le calque actuel. 3. Revenez au calque de motif et changez le mode de fusion en [Superposition]. De cette façon, le motif du latte art est intégré au café. Mais il reste des bords blancs autour. 4. Utilisez le masque de calque, puis utilisez l'outil de remplissage dégradé, sélectionnez [Dégradé radial] comme forme et cochez [Inverser] à côté. 5. Dessinez un dégradé de l’intérieur vers l’extérieur sur le calque. Utilisez l'outil Pinceau pour effacer les bords blancs restants autour, et un effet artistique de café au lait plus réaliste est prêt.
2024-04-01
commentaire 0
712