10000 contenu connexe trouvé

jQuery simule l'application écologique originale, tirez vers le haut pour actualiser et déroulez pour charger plus de pages et ses principes_jquery
Présentation de l'article:Dans de nombreuses applications, les catégories d'actualités ou d'affichage ont l'effet d'un pull-down pour actualiser et d'un pull-up pour charger. Comment implémenter un pull-up pour actualiser et un pull-down pour charger plus de pages ? L'éditeur ci-dessous vous présentera la simulation jQuery de l'application écologique originale en tirant vers le haut pour actualiser et en tirant vers le bas pour charger plus de pages et ses principes à travers le contenu suivant. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1964


Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés
Présentation de l'article:Guide de conception et de développement UniApp pour la mise en œuvre d'effets d'actualisation et de chargement personnalisés Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Il peut exécuter un ensemble de codes sur plusieurs plates-formes en même temps, telles que iOS, Android, H5 attends. Dans le développement d'applications mobiles, le pull-down pour actualiser et le pull-up pour charger davantage sont des fonctions très courantes. Bien qu'UniApp ait fourni des effets d'actualisation et de chargement déroulant par défaut, nous pouvons parfois avoir besoin de personnaliser des effets ou des styles pour répondre à des exigences spécifiques.
2023-07-06
commentaire 0
1799

Comment implémenter l'actualisation déroulante et le chargement pull-up dans Uniapp
Présentation de l'article:Comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp nécessite des exemples de code spécifiques Introduction : Dans le développement d'applications mobiles, l'actualisation déroulante et le chargement pull-up sont des exigences fonctionnelles courantes. Dans uniapp, ces deux fonctions peuvent être obtenues en combinant certains composants et configurations à l'aide du plug-in uni-axios officiellement fourni par uni-app. Cet article présentera en détail comment implémenter l'actualisation déroulante et le chargement pull-up dans uniapp, et fournira des exemples de code spécifiques. 1. Implémentation de l'actualisation déroulante : l'actualisation déroulante fait référence au glissement vers le bas depuis le haut de la page.
2023-10-19
commentaire 0
1437




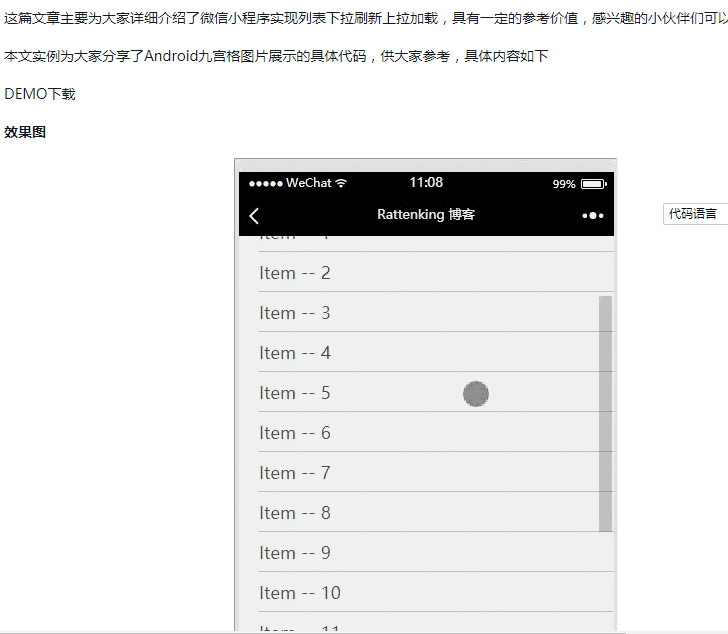
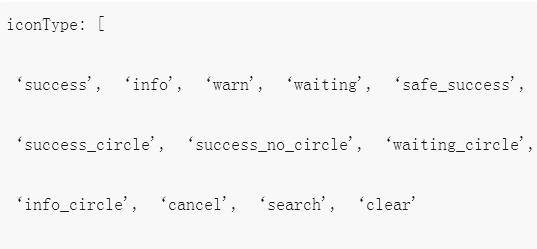
Explication détaillée de la mise en œuvre de l'applet WeChat pour le chargement déroulant et l'actualisation pull-up
Présentation de l'article:Cet article décrit l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, si vous ne connaissez pas l'implémentation du chargement déroulant et de l'actualisation pull-up par l'applet WeChat, ou si vous êtes intéressé par l'implémentation. de chargement déroulant et d'actualisation pull-up par l'applet WeChat, alors nous allons nous lever et lire cet article. D'accord, assez de bêtises, allons droit au but.
2018-03-14
commentaire 0
10452


Comment utiliser Vue pour implémenter l'actualisation déroulante et le chargement pull-up ?
Présentation de l'article:Avec la popularité de l'Internet mobile, le pull-down pour actualiser et le pull-up pour charger sont devenus l'une des fonctionnalités standard des applications et des sites Web modernes. Ces deux méthodes d'interaction peuvent grandement améliorer l'expérience utilisateur et les performances des pages. Sous le framework Vue, nous pouvons utiliser des plug-ins ou écrire du code nous-mêmes pour réaliser ces deux méthodes d'interaction. Implémentation de l'actualisation déroulante L'actualisation déroulante fait référence à l'opération dans laquelle l'utilisateur déclenche l'actualisation des données en déroulant la page. Dans Vue, nous pouvons implémenter l'actualisation déroulante via toutes les options et API de Vue, ainsi que la méthode la plus rapide et la plus efficace.
2023-06-25
commentaire 0
5300


Résoudre le problème des données en double d'actualisation déroulante Vue
Présentation de l'article:Comment résoudre le problème de l'actualisation déroulante chargeant des données en double dans le développement d'applications mobiles, l'actualisation déroulante est une méthode d'interaction courante qui permet aux utilisateurs d'actualiser le contenu en déroulant la page. Cependant, lors du développement à l'aide du framework Vue, nous rencontrons souvent le problème du chargement de données en double avec une actualisation déroulante. Pour résoudre ce problème, nous devons prendre certaines mesures pour garantir que les données ne soient pas chargées à plusieurs reprises. Ci-dessous, je présenterai quelques méthodes qui peuvent nous aider à résoudre le problème du chargement de données en double avec l'actualisation déroulante. Déduplication des données Lorsque nous utilisons l'actualisation déroulante, d'abord
2023-06-30
commentaire 0
2123

uniapp implémente comment ajouter des fonctions d'actualisation déroulante et de chargement pull-up à la page
Présentation de l'article:Il est très courant pour Uniapp d'implémenter le pull-down pour actualiser et le pull-up pour charger davantage. Dans cet article, nous présenterons en détail comment implémenter ces deux fonctions dans Uniapp et donnerons des exemples de code spécifiques. 1. Implémentation de la fonction d'actualisation déroulante Sélectionnez la page où vous devez ajouter la fonction d'actualisation déroulante dans le répertoire des pages et ouvrez le fichier vue de la page. Pour ajouter une structure d'actualisation déroulante au modèle, vous pouvez utiliser le composant d'actualisation déroulant d'Uni, uni-scroll-view. Le code est le suivant : <
2023-10-25
commentaire 0
2084

Comment implémenter le clic de défilement js pour charger plus de code de données ?
Présentation de l'article:js implémente la barre de défilement pour faire défiler vers le bas de la page afin d'obtenir la fonction cliquer pour charger. Par rapport à la plupart des sites Web qui utilisent iscroll.js pour implémenter la fonction de chargement supplémentaire ou d'actualisation déroulante, c'est plus facile. pour que tout le monde comprenne.
2018-08-06
commentaire 0
3778

Stratégie d'optimisation pour UniApp afin d'implémenter l'actualisation déroulante et le chargement pull-up
Présentation de l'article:UniApp est un framework qui prend en charge le développement multi-terminal. Il peut utiliser un seul ensemble de code pour développer des applications qui s'adaptent à plusieurs plates-formes en même temps. Au cours du processus de développement utilisant UniApp, les fonctions d'actualisation déroulante et de chargement pull-up sont l'une des exigences courantes. Afin d’améliorer l’expérience utilisateur, il est très important d’optimiser les performances de ces deux fonctions. Cet article présentera plusieurs stratégies d'optimisation pour rendre l'actualisation déroulante et le chargement pull-up d'UniApp plus fluides. 1. Stratégie d'optimisation de l'actualisation déroulante L'actualisation déroulante est une opération dans laquelle l'utilisateur glisse sur la page et déroule la page pour actualiser les données. Tirez la brosse vers le bas
2023-07-04
commentaire 0
2979

PHP implémente l'actualisation déroulante et charge des techniques plus fonctionnelles dans l'applet WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs commencent à utiliser PHP comme langage back-end pour implémenter l'interaction et le traitement des données dans les mini-programmes. Dans le développement de mini-programmes, l'actualisation déroulante et le chargement de plus de fonctions sont des exigences très courantes. Aujourd'hui, je vais présenter les techniques d'utilisation de PHP pour implémenter l'actualisation déroulante et charger davantage de fonctions dans les mini-programmes WeChat. 1. Actualisation déroulante L'actualisation déroulante est un moyen courant d'afficher les données de la liste. Les utilisateurs peuvent obtenir les données les plus récentes via la liste déroulante. Dans le mini programme WeChat, nous pouvons utiliser le on fourni par le mini programme
2023-06-01
commentaire 0
1852

Comment implémenter les fonctions d'actualisation déroulante et de chargement pull-up dans uniapp
Présentation de l'article:Avec la mise à niveau continue du développement des terminaux mobiles, la demande des développeurs pour les applications mobiles est également de plus en plus élevée. Dans de nombreuses applications mobiles, le pull-down pour actualiser et le pull-up pour charger sont des fonctions plus essentielles. Afin d'améliorer l'expérience utilisateur, de nombreuses applications mobiles ajouteront ces deux fonctions. Ici, nous allons présenter comment implémenter le menu déroulant pour actualiser et le pull-up pour charger plus de fonctions dans uniapp. 1. Introduction au contenu de base uniapp est un framework de développement d'applications multiplateforme basé sur le framework Vue.js, qui prend en charge l'écriture unique et la publication multi-fins. En raison de ses bonnes caractéristiques multiplateformes, en même temps
2023-04-14
commentaire 0
7281

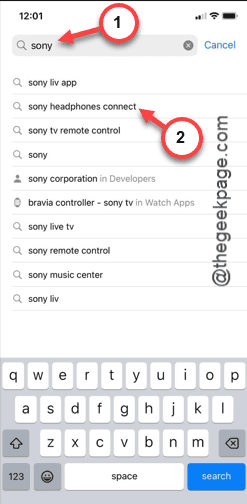
L'application ne se charge pas sur iPhone : comment y remédier
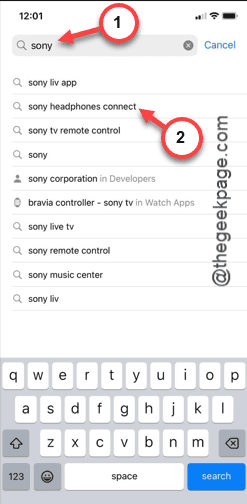
Présentation de l'article:Les applications ne se chargent pas sur votre iPhone ? Si une application met beaucoup de temps à se charger, ce n'est pas normal. À l’exception des applications encore en version bêta, elles devraient se charger instantanément lorsque vous les ouvrez sur votre iPhone. Si toutes les applications de votre téléphone se chargent lentement ou ne se chargent pas du tout, à l'exception de certains jeux lourds, vous devez suivre les étapes ci-dessous pour y remédier. Correctif 1 – Mettre à jour l'application (le cas échéant) Vous n'avez pas mis à jour votre application depuis un moment ? Le mettre à jour vers la dernière version devrait résoudre le problème. Étape 1 – Ouvrez l'AppStore. Étape 2 – Commencez simplement à taper le nom de l’application dans le champ de recherche et ouvrez l’application directement à partir des suggestions. Étape 3 – Cliquez pour accéder à Spécial
2024-06-15
commentaire 0
1007