Manuel de base en chinois
/Foundation 进度条
Foundation 进度条
Foundation 进度条可以作为程序处理的程度来显示:

我们可以在 默认情况下,进度条颜色为蓝色。不同颜色的类为: 可以使用 可以使用 CSS 为进度条添加标签。以下实例中我们添加了 元素来显示百分比:元素中使用
.progress类来创建进度条,.meter类用于子元素()。我们可以在 元素中设置进度百分比,如下所示:
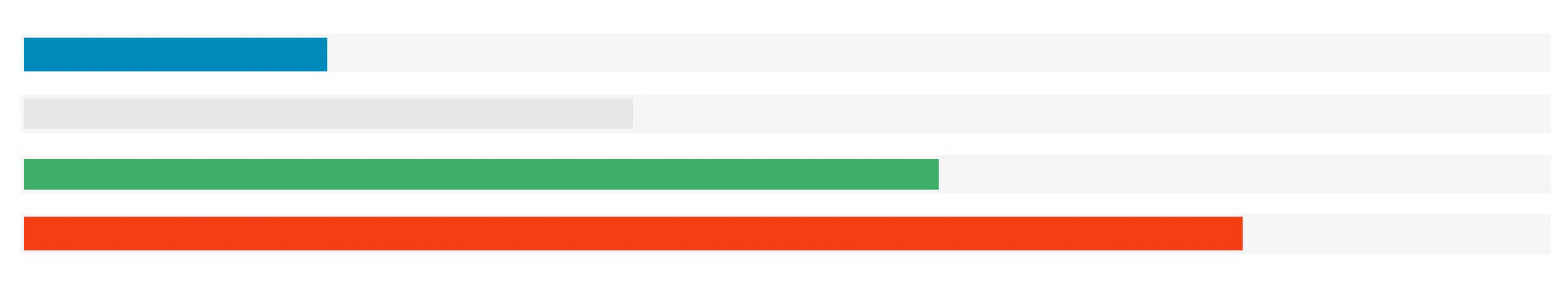
进度条颜色
.secondary,.success, 或.alert:
圆角进度条
.radius和.round类用于为进度条添加圆角效果:
进度条尺寸
.small-num或.large-num来修改进度条的宽度,num是一个数字在 1(8.33%) 和 12(default (100%)) 之间:
进度条标签
Navigation dans le didacticiel

