
Extjs a été très populaire ces derniers temps. Les entreprises qui font du CRM/HRM réfléchissent maintenant à la manière de l'utiliser dans des projets, mais je n'ose pas. La raison est très simple : trop gros/trop gros Stupide/. Le code source est difficile à déboguer. Mais les belles tables et les fonctions puissantes d'Extjs me font vraiment saliver. Je me souviens qu'un étranger a écrit un jour un plug-in Jquery similaire pour Extjs, alors je l'ai cherché dans la mer des plug-ins Jquery Haha, vraiment. je l'ai trouvé. Il semble que mon Jquery soit meilleur. Il est petit et simple, comme un bon moteur de voiture, je peux bricoler ce que je veux. C'est vraiment pratique. Le plan global ne dépasse pas 80 Ko en transmission réseau, et je ne sais pas à quel point la vitesse est inférieure à celle des Extjs de 500 Ko. . .


Adresse de téléchargement : http://code.google.com/p/flexigrid/
Cependant, comme la plupart des informations sur FlexiGrid sur Internet sont écrites en PHP ou Java, mon frère les a simplement modifiées et a créé une version copiée de l'implémentation de la table Extjs. J'espère que cela sera utile à tout le monde.
Utilisation de base :

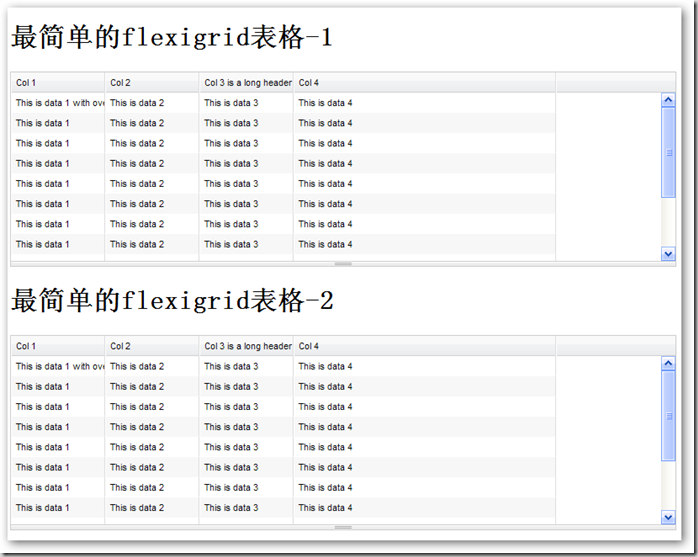
1 L'utilisation de base est très simple. Il vous suffit d'ajouter la bibliothèque Jquery et FlexiGrid JS pour formater et embellir le tableau.
2 Ajoutez simplement le tableau qui doit être formaté
Col 1 | Col 2 | Col 3 is a long header name | Col 4 |
|---|---|---|---|
This is data 1 with overflowing content | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | This is data 4 |
This is data 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | This is data 4 |
This is data 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | Ce sont les données 4 |
Il s'agit de la donnée 1 | Ce sont les données 2 | Ce sont les données 3 | This is data 4 |
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
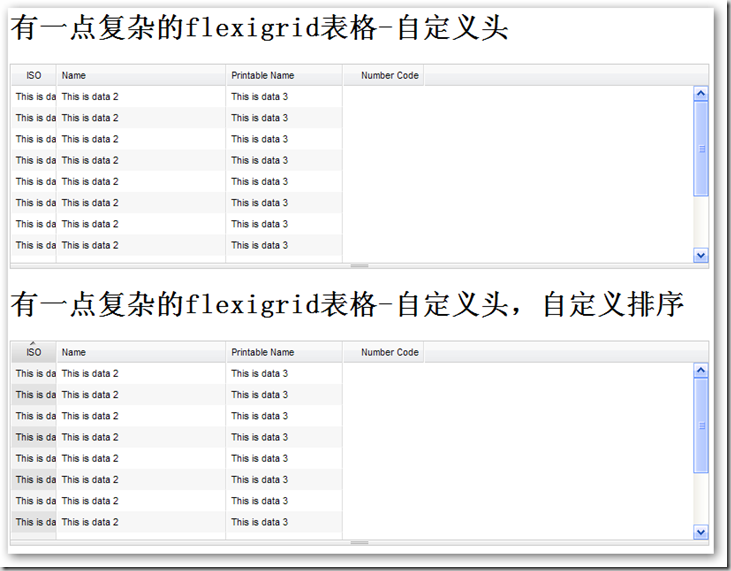
自定义表头

具体代码实现:
自定义折叠,自定义排序的实现

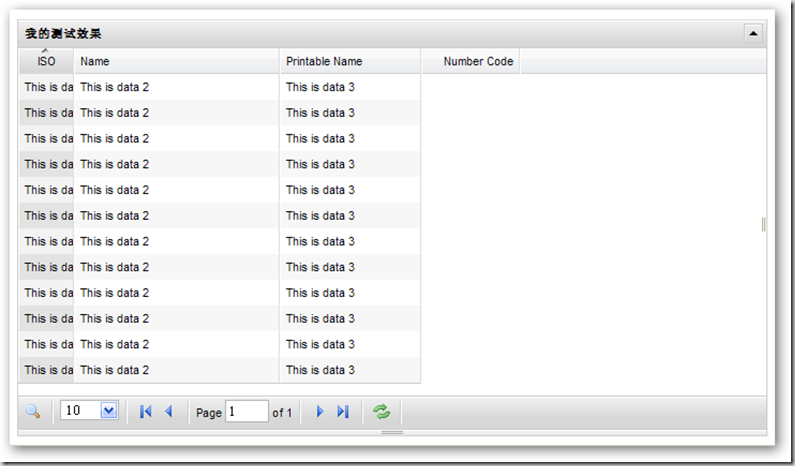
高级使用:

1 分页用到的存储过程
2 versions JSON数据传输实现
3 页面实现