
Adresse de téléchargement du plug-in :
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js
Version compressée :
http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.packed.js
Page d'accueil de Jquery : http://jquery.com/
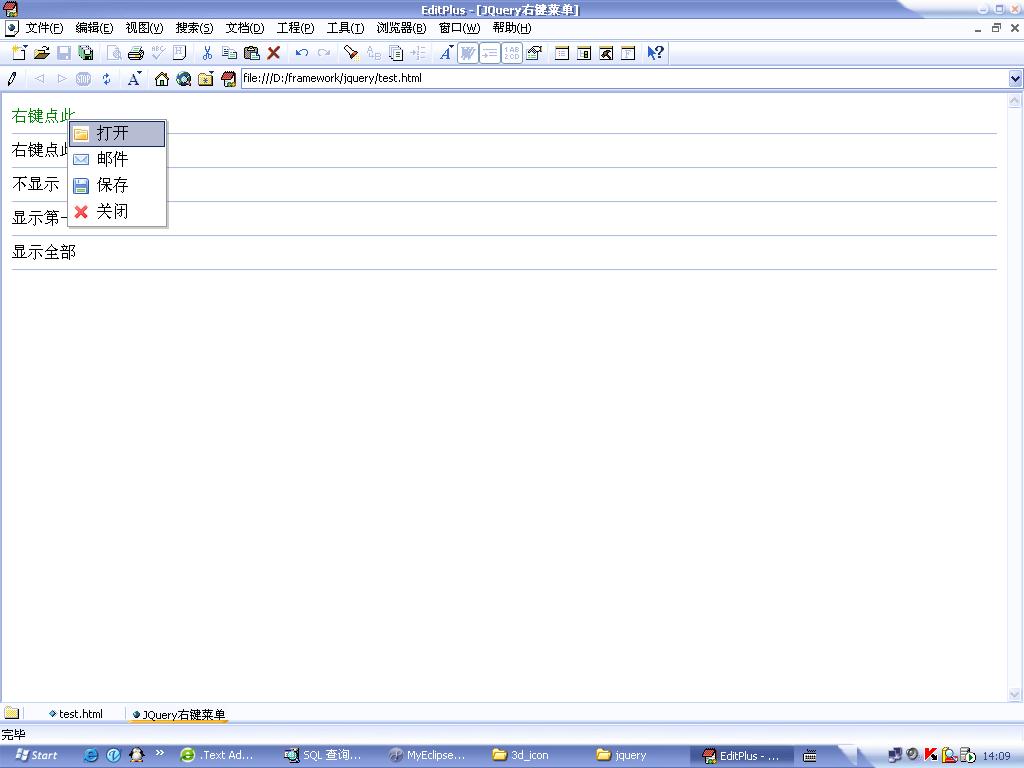
Grâce à ce plug-in, un menu contextuel peut être établi dans différents éléments HTML et les styles peuvent être personnalisés.
 打开
打开 邮件
邮件 保存
保存 关闭
关闭Rendu :

C'est une fonction très amusante et cool Les amis, vous pouvez l'embellir et l'ajouter à vos propres projets
 menu contextuel
menu contextuel
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery