
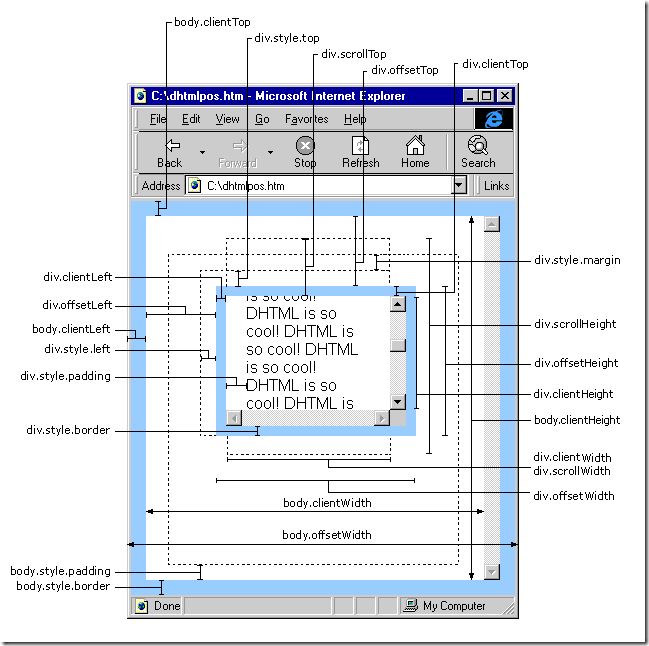
Parfois dans les projets, js est utilisé pour obtenir la position d'un élément afin de localiser l'élément. Tout d'abord, la relation entre scrollWidth, clientWidth et offsetWidth est illustrée à travers des images.

JS reçoit une brève introduction aux différentes largeurs et hauteurs :
scrollHeight : obtenez la hauteur de défilement de l'objet.
scrollLeft : définit ou obtient la distance entre le bord gauche de l'objet et l'extrémité la plus à gauche du contenu actuellement visible dans la fenêtre
scrollTop : Définit ou obtient la distance entre le haut de l'objet et le haut du contenu visible dans la fenêtre
scrollWidth : Obtenez la largeur de défilement de l'objet
offsetHeight : obtient la hauteur de l'objet par rapport à la mise en page ou à la coordonnée parent spécifiée par la propriété offsetParent des coordonnées parent
offsetLeft : obtient la position gauche calculée de l'objet par rapport à la mise en page ou à la coordonnée parent spécifiée par la propriété offsetParent
offsetTop : obtient la position supérieure calculée de l'objet par rapport à la mise en page ou aux coordonnées parent spécifiées par l'attribut offsetTop
Coordonnée horizontale event.clientX par rapport au document
coordonnée verticale event.clientY par rapport au document
coordonnée horizontale event.offsetX par rapport au conteneur
event.offsetY coordonnée verticale par rapport au conteneur
document.documentElement.scrollTop La valeur du défilement vertical
event.clientX document.documentElement.scrollTop La coordonnée horizontale par rapport au document La quantité de défilement vertical
Ce qui précède fait principalement référence à IE. Les différences dans FireFox sont les suivantes :
IE6.0, FF1.06 :
clientWidth = remplissage de la largeur
clientHeight = rembourrage en hauteur
offsetWidth = bordure de remplissage en largeur
offsetHeight = bordure de remplissage en hauteur
IE5.0/5.5 :
clientWidth = largeur - bordure
clientHeight = hauteur - bordure
offsetWidth = largeur
offsetHeight = hauteur
(Il faut le mentionner : l'attribut margin en CSS n'a rien à voir avec clientWidth, offsetWidth, clientHeight et offsetHeight)
offsetWidth (largeur de la bordure de remplissage)
Supposons que obj soit un contrôle HTML.
obj.offsetTop fait référence à la position de l'obj à partir du contrôle supérieur ou supérieur, entier, pixel unité.
obj.offsetLeft fait référence à la position de l'obj à partir du contrôle gauche ou supérieur, entier, pixel unité.
obj.offsetWidth fait référence à la largeur du contrôle obj lui-même, entier, pixel unité. Obtenez la largeur du contenu visible de l'objet, hors barres de défilement et bordures
;obj.offsetHeight fait référence à la hauteur du contrôle obj lui-même, entier, pixel unité.
La différence entre offsetWidth et style.width
1. offsetTop renvoie un nombre, tandis que style.top renvoie une chaîne En plus du nombre, il a également l'unité : px.
2. offsetTop est en lecture seule, tandis que style.top est accessible en lecture et en écriture.
3. Si le style top n'est pas spécifié pour l'élément HTML, style.top renvoie une chaîne vide.
 largeur de décalage
largeur de décalage
 Les derniers prix des dix principales monnaies virtuelles
Les derniers prix des dix principales monnaies virtuelles
 Combien vaut un Bitcoin en RMB ?
Combien vaut un Bitcoin en RMB ?
 La différence entre aléatoire et pseudo-aléatoire
La différence entre aléatoire et pseudo-aléatoire
 dernières nouvelles des pièces BTC
dernières nouvelles des pièces BTC
 Utilisation de la fonction qsort
Utilisation de la fonction qsort
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat