
Une page Web d'une seule page a beaucoup de contenu et la longueur de la page est grande. Elle doit être positionnée de manière pratique et rapide à différents endroits de la page, c'est pourquoi les menus flottants sont progressivement devenus populaires, comme indiqué ci-dessous pour les vêtements pour hommes. , vêtements pour femmes, beauté, etc.

Cette fonction de menu est divisée en deux parties :
1. Cliquez sur l'élément de menu et la page Web défilera jusqu'à la position correspondante. Cela peut être réalisé simplement via des points d'ancrage ;
2. Lors du défilement de la page, l'état sélectionné de l'élément de menu doit changer en conséquence. Cela nécessite de surveiller l'événement de défilement de la page Web et de le mettre en œuvre par un petit calcul ;
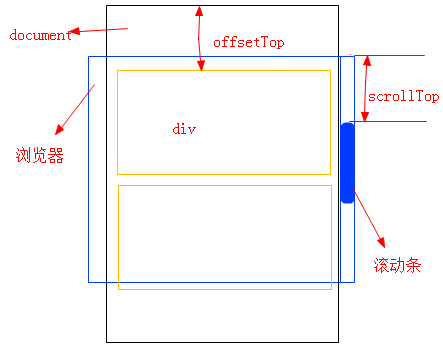
 Calculez la relation de taille entre scrollTop et offsetTop de chaque div, déterminez où la page Web actuelle est affichée, puis ajoutez des styles aux éléments de menu correspondants en fonction des résultats calculés. Par exemple, le offset().top du deuxième div = 300, le offset().top du troisième div = 600 et le scrollTop à ce moment = 400, indiquant que la majeure partie de la position affichée est la position du deuxième div, et 700 est la troisième div. Voici un exemple simple :
Calculez la relation de taille entre scrollTop et offsetTop de chaque div, déterminez où la page Web actuelle est affichée, puis ajoutez des styles aux éléments de menu correspondants en fonction des résultats calculés. Par exemple, le offset().top du deuxième div = 300, le offset().top du troisième div = 600 et le scrollTop à ce moment = 400, indiquant que la majeure partie de la position affichée est la position du deuxième div, et 700 est la troisième div. Voici un exemple simple :
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment supprimer le verrou de sécurité de Firefox
Comment supprimer le verrou de sécurité de Firefox