
Lors du débogage d'un programme JavaScript, vous devez parfois imprimer les informations de pile des appels de fonction. Cela peut être réalisé en utilisant console.trace(). Prenons comme exemple le code suivant :
doTask();
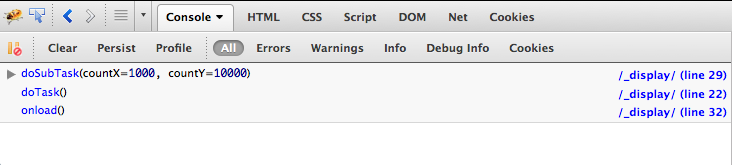
Insérez une ligne d'instruction console.trace() à la fin de l'exécution de la fonction doSubTask(), qui imprimera les informations de la pile d'appels de fonction dans la console de débogage. Par exemple, dans la console Firebug, cela ressemble à ceci :

Dans la console Firebug, console.trace() imprimera non seulement les informations sur la pile des appels de fonction, mais affichera également les valeurs de chaque paramètre dans l'appel de fonction.
Prise en charge du navigateur
Console.trace(), comme console.log(), est mieux pris en charge par les navigateurs dotés d'outils de débogage. Tous les principaux navigateurs prennent en charge cette fonction.