
1.Résumé général
1, l'auteur discute brièvement
Prenons une analogie simple de la vie quotidienne. Nous nous rendons dans une agence immobilière pour louer une maison. L'agence immobilière constitue un intermédiaire entre le locataire et le propriétaire. Un locataire ne se soucie pas de savoir à qui il loue la maison. Le propriétaire ne se soucie pas non plus de savoir à qui il loue. En raison de l’existence d’intermédiaires, cette transaction est devenue très pratique.
Dans le processus de développement logiciel, vous rencontrerez inévitablement une situation dans laquelle plusieurs classes ou sous-systèmes interagissent les uns avec les autres, et l'interaction est très lourde, ce qui oblige chaque classe à connaître les classes avec lesquelles elle doit interagir, de sorte que leur Le couplage apparaîtra extrêmement puissant. Si un mouvement affecte tout le corps, les conséquences seront graves. L'ours sera très en colère ! ~~~~(>_<)~~~~
Bon, maintenant que la question est posée, invitons notre protagoniste de ce numéro, le mode intermédiaire

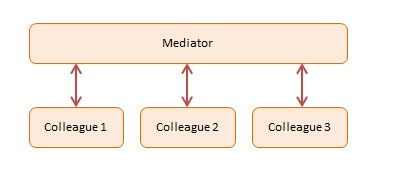
La fonction du médiateur est d'encapsuler l'interaction entre les objets. Si le fonctionnement d'un objet entraîne des modifications sur d'autres objets associés et que l'objet ne souhaite pas gérer ces relations par lui-même, vous pouvez alors trouver un intermédiaire et le laisser gérer ces relations gênantes. Regardez le petit exemple ci-dessous :
在示例代码中我们有四个参与者,加入聊天会话通过注册一个聊天室(中介)。每个参与者的参与对象的代表。参与者相互发送消息和聊天室的处理路由。
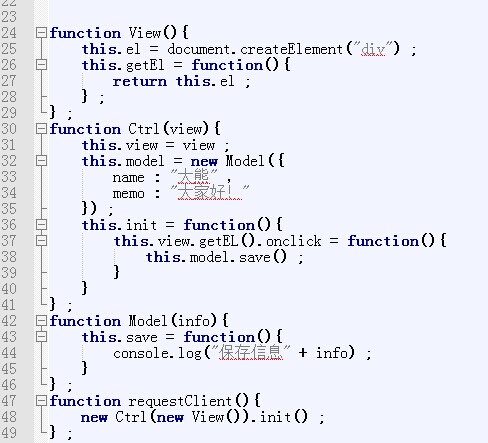
<> 二,源码案例参考我们应该很熟悉MVC三层模型实体模型(Modèle)、视图表现层(View)还有控制层(Contrôle/Médiateur)。
控制层便是位于表现层与模型层之间的中介者。笼统地说MVC也算是中介者模式在框架设计中的一个应用。

' je ': ';
msg = score[i];
msg = '
四,总结一下
Pourquoi Médiateur ?
各个对象之间的交互操作非常多,每个对象的行为操作都依赖彼此对方,修改一个对象的行为,同时会涉及到修改很多其他对象的行为,
如果使用Mediator模式,可以使各个对象间的耦合松散,只需关心和 Mediator的关系,使多对多的关系变成了一对多的关系,
可以降低系统的复杂性,提高可修改扩展性。
使用中介者模式的场合
1.一组定义良好的对象,现在要进行复杂的通信。
2.定制一个分布在多个类中的行为,而又不想生成太多的子类。
可以看出,中介对象主要是用来封装行为的,行为的参与者就是那些对象,但是通过中介者,这些对象不用相互知道。(迪米特法则的具体实现)
使用中介者模式的优点:
1.降低了系统对象之间的耦合性,使得对象易于独立的被复用。
2.提高系统的灵活性,使得系统易于扩展和维护。
使用中介者模式的缺点:
中介者模式的缺点是显而易见的,因为这个"中介"承担了较多的责任,所以一旦这个中介对象出现了问题,那么整个系统就会受到重大的影响。